
오늘은 웹디자인 입문 강좌 여섯 번째 시간입니다.
지금까지 작업 전에 배워볼게 많았죠? 이제 실제로 디자인 작업을 들어갑니다.
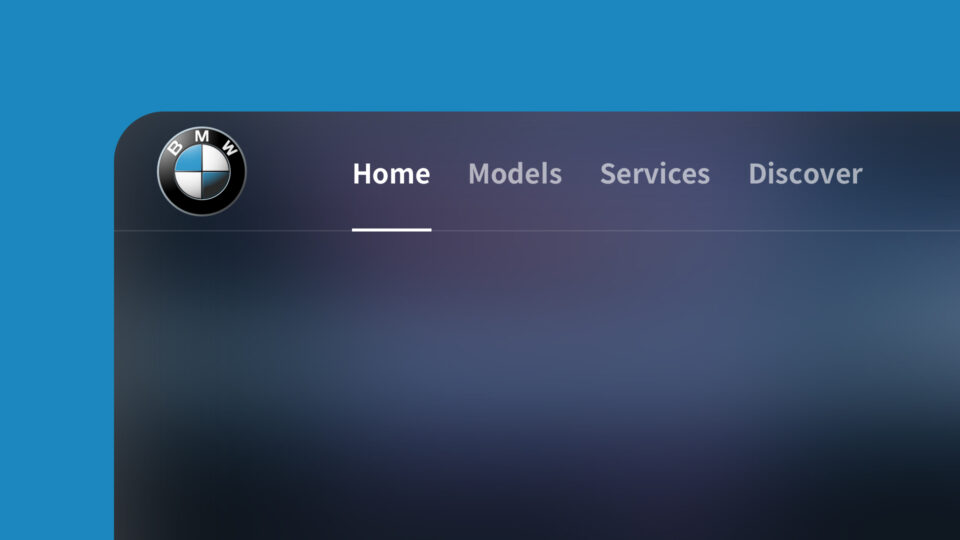
어떤 식으로 풀어볼까 하다가, 아무래도 예제를 따라 하게 하기엔 무리가 있을 것 같아서 제가 작업하는 과정과 툴을 사용하면서 터득한 저만의 팁을 알려드릴게요. 이번에는 페이지 공통으로 적용될 헤더(Header)를 작업해볼게요.
사용할 툴은 스케치를 사용할 예정입니다 : )
툴 강좌는 아니니… 필요하신 분들은 스케치 강좌를 따로 시청해 주세요.
웹 디자인하는 과정을 보면서 눈으로 따라 공부하는 느낌으로 시작해봐요.
핵심 요약
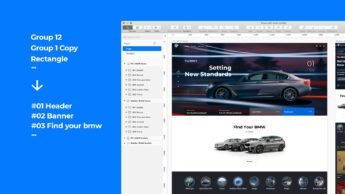
전에 와이어 프레임까지 제작했기 때문에, 그걸 옆에다 두고 스케치 툴을 통해 제작을 해보겠습니다.
만약, xd나 피그마로 디자인을 하시는 분이라면, 그 툴에 맞게 하셔도 됩니다. 이건 스케치 툴 강좌가 아니기 때문에, 그냥 디자인은 이런 식으로 한다 정도로 보시면 될 것 같습니다. 스케치 강좌는 따로 있습니다 : )