
웹 디자이너를 위한 웹 코딩 강좌 세 번째 시간입니다.
웹 개발에는 무수히 많은 언어가 있습니다. 웹 개발에는 크게 프론트 앤드 개발과 백 앤드 개발로 나뉩니다. 그중에 디자이너로서 배우기 쉬운 영역인 프론트 앤드 개발 중 마크업 언어를 배울 예정입니다. 우리는 새로운 영역에 학습에서 흥미를 유지하기 위해 HTML, CSS를 중점적으로 배울 거지만 Javascript까지는 어떤 역할인지 빠르게 배워보도록 하죠.
3분 채 안 되는 영상으로 빠르게 웹 언어의 역할을 알아보고 4편에서 HTML의 문법과 문서 구조에 대해 배워보도록 하겠습니다.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
이번에도 서버의 구조나 www가 뭔지, 웹 표준이 뭔지 이런 복잡한 개념은 빼고 시작할게요. 저런 정보가 의미가 없다는 게 아니라 흥미를 잃지 않는 것에 집중하겠습니다! 여러분이 개발에 관심이 생기면 제가 말씀 안 드려도 알아서 찾아보게 될거니까요ㅎㅎ

우선 웹 개발에는 프론트 앤드 개발과 백 앤드 개발로 나뉩니다.
가볍게 설명하자면, 프런트 앤드는 말 그대로 앞단, 사용자가 눈에 보이는 부분을 개발하는 역할을 가지고, 백 앤드는 서버나 DB 구축 등 눈에 안 보이는 로직을 짜는 역할을 합니다.
우리 디자이너는 프런트 앤드와 밀접하죠? 그중에서도 코딩 처음 접하는 디자이너를 대상으로는 하는 강좌기 때문에 퍼블리싱 중에 HTML, CSS 위주로 알아볼게요. 추가로 러닝 커브가 꽤 높은 자바스크립트는 ‘역할’만 알아볼게요. 여러분의 흥미를 떨어트리기 아주 좋은 녀석이거든요….
html, css만 제대로 알아도 디자이너로서 충분히 코딩하는 디자이너라는 타이틀을 얻을 수 있습니다.

우선 웹 퍼블리싱 3개의 언어인 html, css, js의 역할을 알아봅시다.
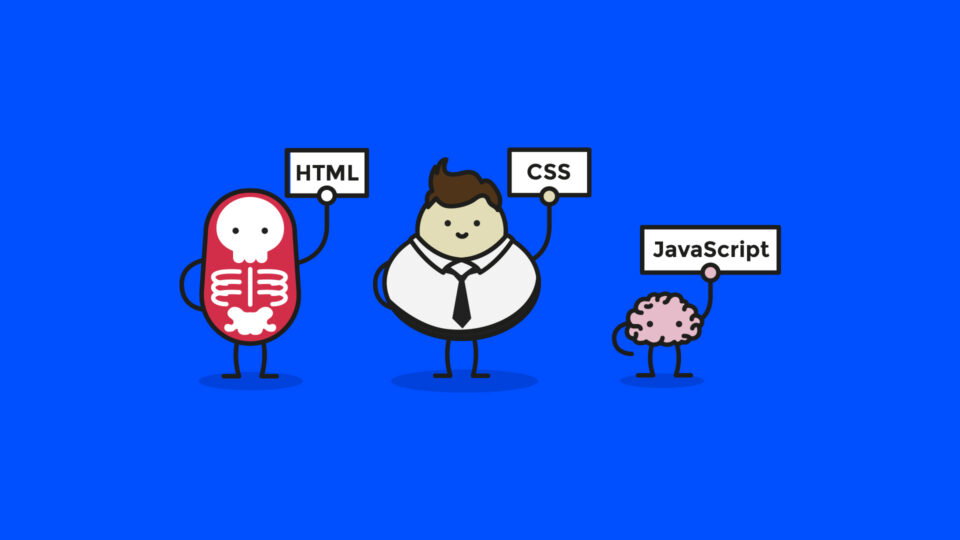
HTML5 – 뼈대, 구조를 설계하는 역할
검색창 넣어!
버튼 넣어!
이미지 넣어!
CSS3 – 살과 옷을 입히는 역할
크기 키워!
컬러 넣어!
위치 바꿔!
javascript(jquery) – 반응해서 움직이게 하는 역할!
뇌를 비유했는데요. 인터렉션을 위한 언어로 사용됩니다. 클릭이나 스크롤 등의 이벤트가 발생할 경우에 어떻게 반응을 하는지! 이런 거죠.
00 했을 때 00 해라!
반복적으로 00 해라!
만약 00인 경우 00 해라!

각 언어의 역할에 대한 이해와 언어 간의 관계가 중요합니다. 같은 모습을 짜더라도, 어떻게 하느냐에 따라 작업 효율이 달라집니다. 사용성과 미적인 부분을 중시하는 디자이너와는 다르게 개발자들의 역량은 효율성입니다. 유능한 개발자 한 명이 개발자 1000명 역할을 한다는 전설의 이야기가 있죠.

아무튼, 이제 각 언어 간의 역할을 알았으면 다음 강좌에서 우리가 배워볼! 디자이너에게 가장 잘 맞는 html과 css를 배워봅시다. 코딩하는 디자이너가 되기 위해 달려봅시다.





