
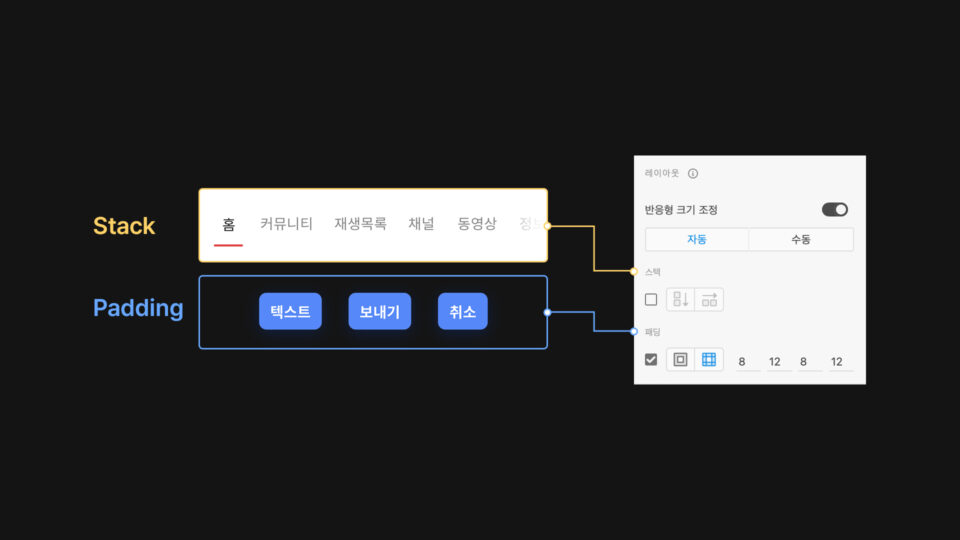
안녕하세요. 이번 시간에는 XD에서 제공하는 기능 3가지 스크롤, 스택, 패딩에 대해서 배워보도록 할게요. xd에서 제공하는 스크롤은 상하, 좌우로 설정이 가능합니다. 스택은 설정한 간격을 두고 배치를 할 수 있으며, 레이아웃을 유지한 채로 순서를 쉽게 바꿀 수 있습니다. 참고로 스택 기능을 적용하려면 그룹을 해서 값을 줄 수 있습니다. 패딩은 주로 탭, 칩, 버튼에 사용할 수 있는 유용한 기능이에요. 영상을 통해 위 3가지 기능에 대한 사용법을 자세히 배워볼게요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.