
안녕하세요. 이번에는 iOS에서 앱 아이콘 디자인의 중요성과 앱스토어 제출 규격에 대해 알아보겠습니다. 앱 아이콘은 사용자에게 브랜드의 첫 인상을 주는 중요한 요소입니다. 따라서, 차별화되고 기억하기 쉬운 아이콘을 디자인해야 하며, 브랜드 가이드라인을 활용하는 것이 좋습니다.
앱스토어에 제출할 때는 어떤 규격을 가지며 주의해야 할 부분은 어떤 것들이 있는지 알아보겠습니다. 또한, 피그마 파일도 공유드립니다. 영상에서 다루진 않았지만, 앱 개발 시 필요한 여러 사이즈의 아이콘은 https://www.appicon.co/#app-icon 같은 도구를 사용하여 손쉽게 생성할 수 있습니다.
이번 강의에서는 iOS 앱 아이콘 디자인과 관련된 중요한 내용들을 다루고 있습니다. 앱 아이콘은 사용자가 처음으로 보는 앱의 얼굴이므로, 효과적인 디자인이 매우 중요합니다.

앱 아이콘 디자인
- 차별성과 기억성: 다른 앱과 차별화되고 기억하기 쉬운 디자인이 필요합니다.
- 브랜드 가이드라인 활용: 브랜드의 색상, 스타일 등을 활용할 수 있습니다.
- 그래픽 이미지 선호: 일반적으로 그래픽 이미지가 선호되며, 사진 사용도 전략적으로 활용될 수 있습니다.
App Store 아이콘 규격

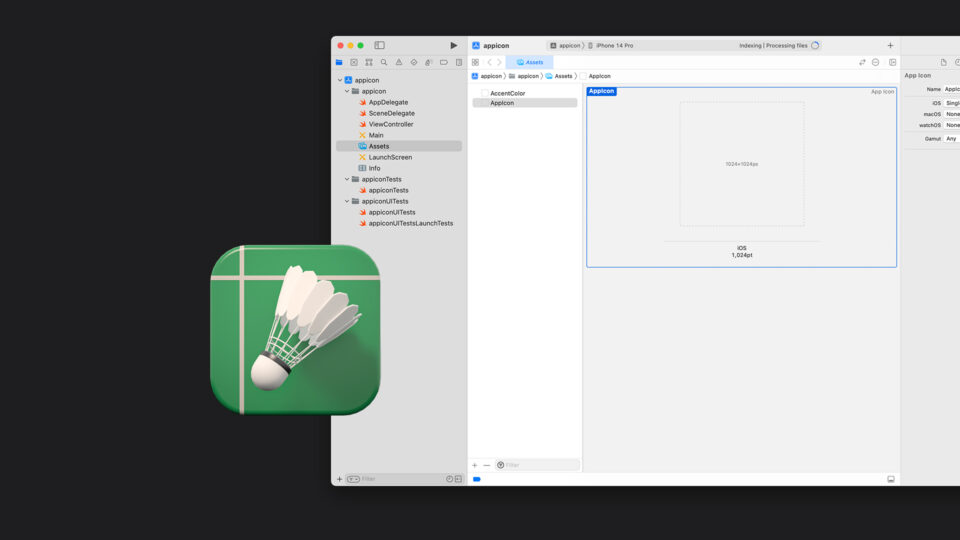
1024 × 1024px PNG 파일: App Store에 제출하는 기본 아이콘 사이즈입니다.
다양한 장치 및 하위 메뉴 조정: 제출된 파일은 플랫폼에서 자동으로 다양한 장치 및 하위 메뉴에 맞게 조정됩니다.
이미지 형식 및 사이즈
- 확장자: JPEG(또는 HEIC), PNG
- 컬러: 8 비트 컬러 팔레트 (24 비트 컬러 불필요)
- 컬러모드: RGB (sRGB or P3)
- 레이어: 투명도 없는 단일 레이어
- 스케일: iOS – @2x and @3x
- 모양: 둥근 모서리 없는 정사각형
사이즈 및 에셋 준비
- 벡터 기반 그래픽 사용: 앱 아이콘을 디자인할 때는 벡터 기반 그래픽을 사용하는 것이 가장 일반적이고 안전합니다.
- 다양한 사이즈 제작: 앱 개발 시 다양한 사이즈의 앱 아이콘이 필요합니다.
규격 및 주의 사항
- 스포트라이트, 설정, 알림 아이콘 규격: 각각 120×120 (@3x), 87×87 (@3x), 60×60 (@3x) 등의 사이즈로 제작합니다.
- 디자인 주의 사항: 투명 배경 사용 금지, 앱과 관련 없는 이미지 사용 금지, 복잡한 디자인 피하기, 충분한 여백 유지
그 외 tvOS, watchOS 아이콘은 다른 가이드라인으로 제작이 필요합니다. 해당 가이드라인은 애플 사이트에서 확인해주세요.

앱 아이콘 제작 도구 추천
- App Icon Generator: 웹 기반 도구로 다양한 사이즈의 아이콘을 쉽게 만들 수 있습니다.
- Apetools: 다양한 플랫폼의 아이콘을 생성할 수 있는 웹 도구입니다.
이러한 지식은 iOS 앱 아이콘을 디자인하고 준비하는 데 필수적입니다. 사용자에게 눈에 띄고 기억에 남는 첫인상을 제공하는 것이 중요하며, 다양한 디바이스와 환경에서 아이콘이 잘 보이도록 하는 것이 중요합니다.