
이번 시간에는 프로토파이로 스티키 네비게이션을 만드는 방법을 알려드릴게요. 기존에 만드려고 했던 강좌였는데, 마침 메일로 요청을 주셔서 빠르게 만들었습니다. 일반적으로 Hi-Fi 프로토타이핑을 하기 위해 UI를 피그마나 스케치, xd에서 우선 작업을 한 후에 프로토파이로 import하잖아요. 이번에는 피그마에서 작업한 ui를 불러와서 해보겠습니다.
이번에는 크게 3단계로 나눠서 진행해볼게요.
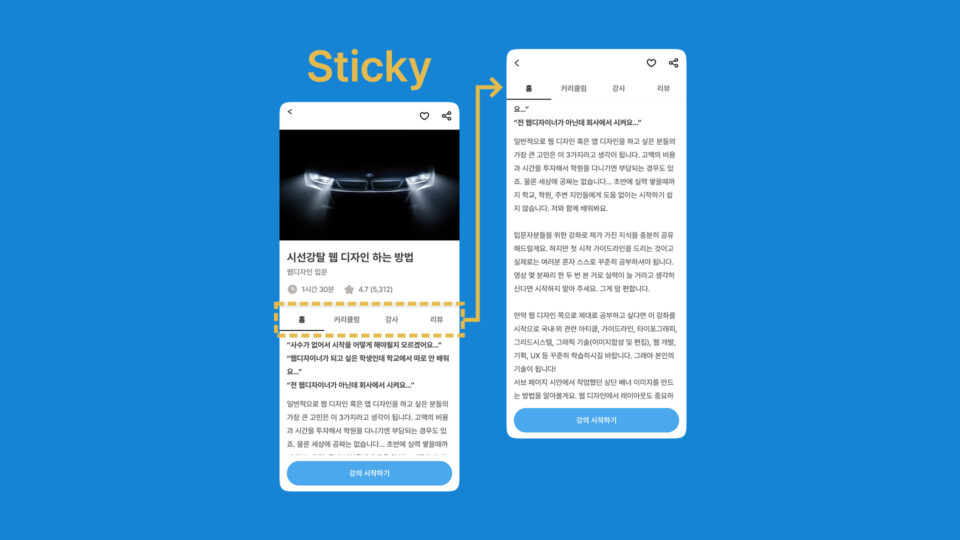
1단계 : 상세페이지 내 탭 네비게이션을 스크롤 했을 때 상단 앱바 바로 아래에 스티키 처리하는 방법
2단계 : 각 섹션별 영역에 따라 탭 네비게이션이 해당 탭에 맞게 활성화시켜주는 방법
3단계 : 탭을 눌렀을 때 해당 섹션으로 이동하는 방법
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.





