
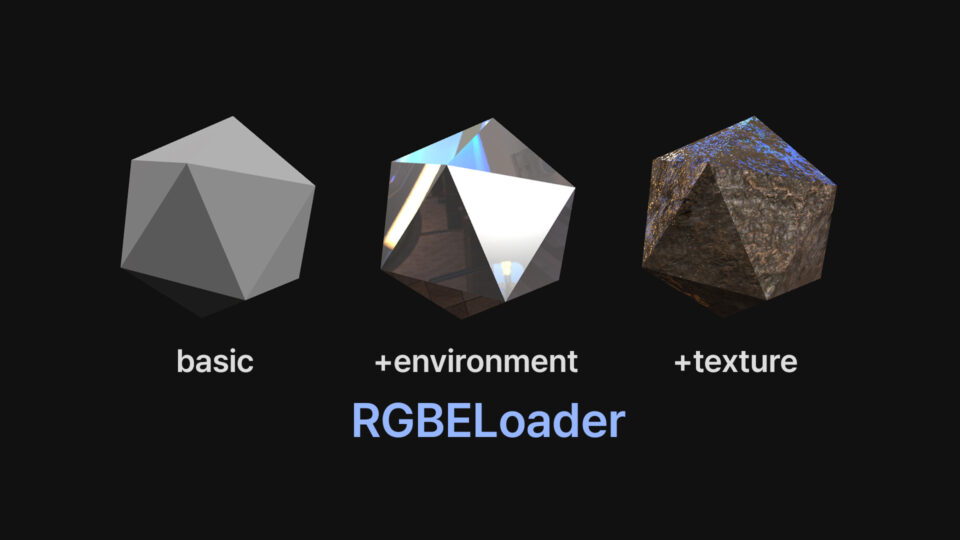
이번에는 RGBELoader를 배워볼게요. HDR 데이터를 활용해서 배경과 환경에 적용해서 광원으로 사용을 도와주는 기능입니다. 지금까지는 단순히 빛을 추가해서 물체의 음영을 표현했다면, RGBELoader를 이용해서 Scene에 HDR 파일을 추가해서 더 깊이있는 빛 처리가 가능합니다.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.





