
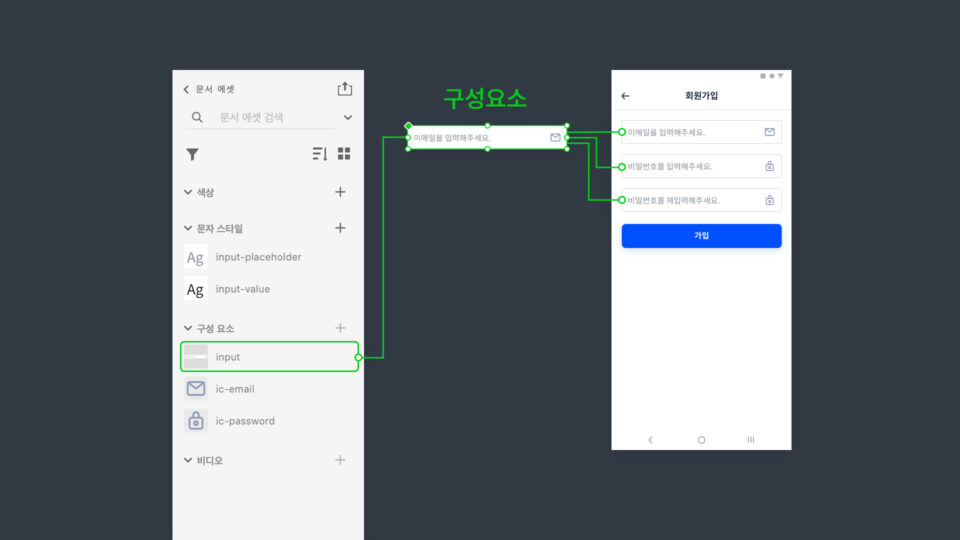
저번 XD 강좌에서 에셋 화면에 색상과 문자 스타일에 대해 배워봤죠. 이번 XD 깅좌에서는 구성요소에 대해 알려드릴게요. 스케치의 심볼, 피그마의 컴포넌트와 비슷한 기능인데 사용법의 차이가 있습니다. 아주 중요한 기능이니까 자세히 배워볼게요. 다음 강좌에 나올 상태(States)와 같이 활용하면 더욱 유용하게 사용할 수 있습니다.
단축키 맥용 : Cmd + K / 윈도우용 : Ctrl + K
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.





