
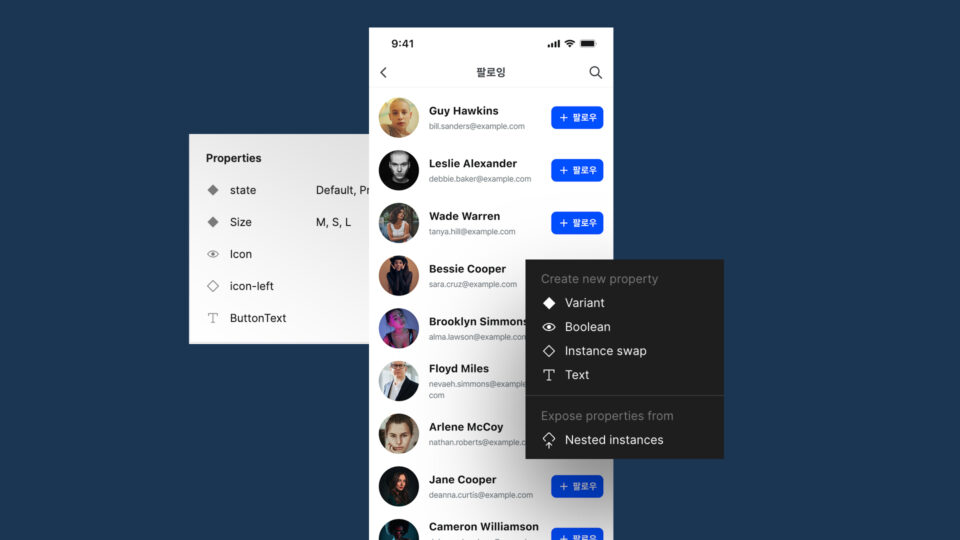
안녕하세요! 이번에는 피그마에서 컴포넌트를 사용할 때 많이 헷갈려하는 프로퍼티에 대해 자세히 알아보는 시간을 가져볼게요. 피그마에서 컴포넌트를 추가할 때 Variant, Boolean, Instance swap, Text 이렇게 네 가지를 제공하죠. 각각 어떤 기능으로 제공하고, 어떻게 사용하는지, 어떨 때 사용하는 게 좋은지 알아볼게요.
잘 만든 컴포넌트 하나로 많은 시간을 아껴보세요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.