제이콥의 법칙(Jakob’s Law)은 사용자들이 이미 익숙한 인터페이스 패턴을 따르는 것이 더 효과적인 사용자 경험을 제공한다는 원칙입니다. 사용자는 새로운 시스템을 학습하는 것보다 기존에 익숙한 패턴을 활용하는 디자인을 선호합니다.
이 법칙은 UX/UI 디자인에서 매우 중요한 개념이며, 사용자가 자주 사용하는 웹사이트나 애플리케이션의 인터페이스를 참고하여 일관성 있는 사용자 경험을 제공해야 한다는 점을 강조합니다.
“사용자들은 대부분의 시간을 다른 웹사이트에서 보낸다. 따라서 당신의 웹사이트도 다른 웹사이트와 비슷한 방식으로 작동해야 한다.”
제이콥 닐슨(Jakob Nielsen)
제이콥의 법칙을 적용한 사례
1. 네비게이션 구조
웹사이트나 모바일 앱의 메뉴 위치는 대부분 일관된 패턴을 따릅니다.
- 웹사이트: 대부분의 웹사이트는 로고를 좌측 상단에 배치하고, 주요 네비게이션 메뉴는 상단 바에 배치하는 방식이 일반적입니다.
- 모바일 앱: 모바일 애플리케이션에서는 하단 탭바(Tab Bar) 또는 햄버거 메뉴(Hamburger Menu)를 활용하여 주요 화면 간 이동이 가능하도록 설계하는 것이 보편적입니다.
2. 로그인 및 회원가입 UI
대부분의 웹사이트나 앱에서 로그인 및 회원가입 UI는 이메일 또는 전화번호 입력 → 비밀번호 입력 → 로그인 버튼의 구조를 따릅니다.
- 새로운 형태의 로그인 방식을 도입하더라도 소셜 로그인(Google, Apple, Facebook 로그인 지원) 같은 기존의 익숙한 방식을 함께 제공하는 것이 중요합니다.
3. 이커머스(전자상거래) 사이트
온라인 쇼핑몰에서는 상품 리스트, 장바구니, 결제 과정 등이 기존의 이커머스 사이트와 유사한 방식으로 설계됩니다.
- 예를 들어, 상품을 클릭하면 상세 페이지가 열리고, “장바구니 담기” 버튼을 클릭한 후 결제 페이지로 이동하는 패턴은 대부분의 사용자에게 익숙한 방식입니다.
4. 메신저 앱 (카카오톡, WhatsApp, iMessage)
모바일 메신저 앱의 UI는 대부분 유사한 구조를 가집니다.
- 왼쪽에는 대화 목록, 오른쪽에는 채팅 창이 위치하며, 메시지 입력창은 하단에 배치됩니다.
- 새로운 메신저 앱이 출시되더라도, 기존의 익숙한 패턴을 따르는 경우 사용자의 적응이 훨씬 빠릅니다.

제이콥의 법칙 적용 시 고려할 점
사용자의 기대를 충족해야 합니다.
사용자가 다른 웹사이트나 애플리케이션에서 자주 경험한 디자인 패턴을 유지해야 합니다. 갑작스럽게 새로운 UI/UX를 도입하면 사용자들이 혼란을 느낄 수 있습니다.
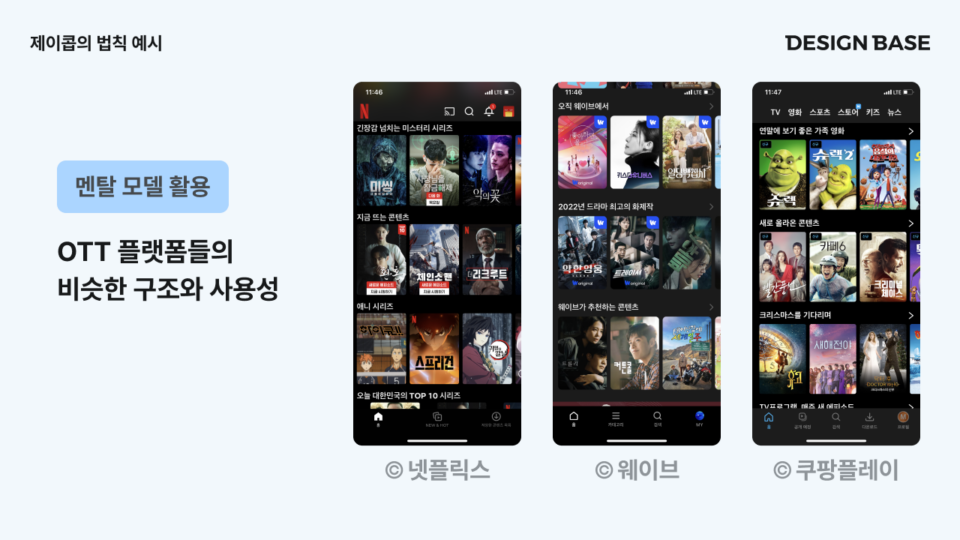
멘탈 모델(Mental Model)과의 일치가 중요합니다.
사용자는 특정 기능을 수행할 때 기존에 경험한 방식대로 UI가 동작할 것이라고 기대합니다. 예를 들어, “뒤로 가기(Back)” 버튼은 이전 화면으로 돌아가는 기능을 수행해야 하며, 예상과 다른 동작을 하면 사용자는 불편함을 느낍니다.
창의성과 사용자 경험의 균형을 유지해야 합니다.
제이콥의 법칙이 있다고 해서 모든 UI가 똑같아야 하는 것은 아닙니다. 기존 패턴을 따르면서도, 새로운 디자인 요소를 추가하여 브랜드의 정체성을 강조할 수 있습니다. 핵심은 새로운 UI가 사용자 경험을 향상시키는 방향으로 도입되어야 한다는 점입니다.
새로운 패턴이 필요할 때는 학습 비용을 최소화해야 합니다.
기존 UI 패턴과 다른 방식을 도입할 경우, 사용자에게 명확한 가이드를 제공해야 합니다. 예를 들어, 새로운 제스처나 기능을 추가할 경우, 온보딩(Onboarding) 화면을 통해 사용자가 쉽게 학습할 수 있도록 안내해야 합니다.
주의할 점
기존 패턴을 무조건 그대로 복사하면 차별성이 사라질 수 있습니다.
기존 UI 패턴을 따르는 것은 중요하지만, 경쟁사와 똑같이 만들면 브랜드 아이덴티티가 희석될 수 있습니다. 예를 들어, 모든 이커머스 사이트가 Amazon과 동일한 UX를 제공한다면, 새로운 차별화를 만들기 어려울 수 있습니다.
사용자의 멘탈 모델과 다른 인터페이스는 혼란을 초래합니다.
예를 들어, 일반적인 내비게이션 바를 페이지 상단이 아닌 우측 하단에 배치하면, 사용자가 원하는 정보를 쉽게 찾지 못할 수 있습니다.
트렌드를 반영해야 하지만, 사용자의 적응성을 고려해야 합니다.
새로운 디자인 트렌드가 등장할 때, 기존 사용자들이 쉽게 적응할 수 있도록 점진적인 변화를 적용하는 것이 중요합니다.예를 들어, 다크 모드(Dark Mode) 기능이 트렌드로 자리 잡았을 때, 많은 앱이 이를 점진적으로 도입하여 사용자 선택 옵션을 제공했습니다.
제이콥의 법칙은 사용자가 이미 익숙한 UI 패턴을 유지하는 것이 UX 관점에서 효과적이라는 원칙입니다. 새로운 기능을 추가하더라도, 사용자가 기존 경험을 바탕으로 쉽게 이해하고 사용할 수 있도록 설계해야 합니다.





