
이번 영상에서는 워드프레스에서 이미지를 올바르게 넣는 방법에 대해 배워볼게요. 특정 라이브러리나 플랫폼을 사용하면, 그들만의 규칙이 있습니다. 리액트에서도 경로를 불러와서 해당 경로를 넣는 방식인 것처럼, 워드프레스도 그에 맞는 방식이 필요하죠.
HTML과 리액트에서 이미지 경로 사용법
코드마다 이미지를 불러오는 방식이 조금 다릅니다. 아래는 HTML과 리액트에서 불러오는 방식 예시입니다. 하지만, 워드프레스는 php 기반이다보니, 워드프레스에서 제공하는 자체 내장 함수와 기존 img 태그를 결합해서 사용해야 합니다. 그 방법을 배워볼게요.
HTML 예시
<img src="/img/about-me.png" alt="">리액트 예시
import aboutImg from './img/about-me.png';
function AboutPage() {
return (
<div>
<img src={aboutImg} alt="About Me" />
</div>
);
}
워드프레스(PHP)에서 이미지 경로 사용법
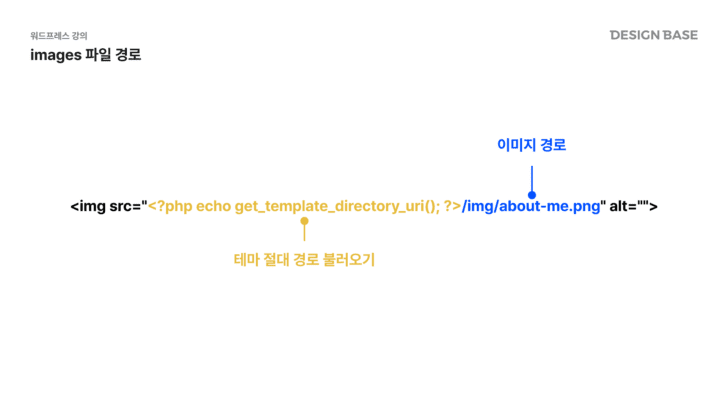
워드프레스에서는 get_template_directory_uri() 함수를 사용하여 테마의 절대 경로를 가져와야 합니다. 이 함수를 사용하면, 테마 디렉토리 내의 이미지 파일을 올바르게 불러올 수 있습니다.

워드프레스 이미지 삽입 관련 PHP 예시
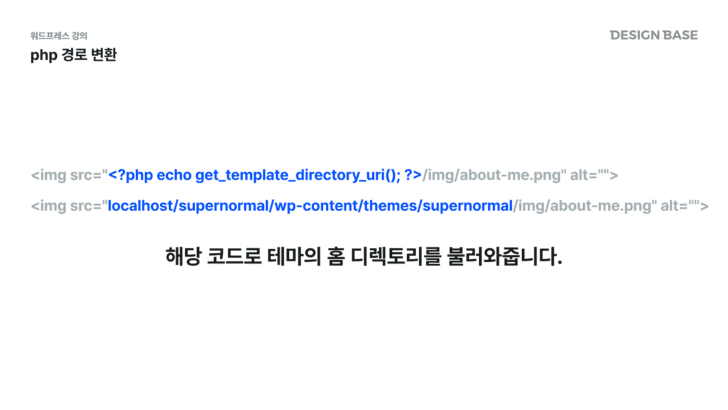
<img src="<?php echo get_template_directory_uri(); ?>/img/about-me.png" alt="About Me">위의 예시처럼, get_template_directory_uri() 함수는 현재 테마의 디렉토리 URL을 반환합니다. 이 URL 뒤에 이미지 파일의 경로를 추가하여 이미지를 불러옵니다.
왜 get_template_directory_uri()를 사용하는가?
get_template_directory_uri() 함수는 워드프레스에서 템플릿 파일을 불러올 때 사용하는 표준 함수입니다. 이 함수를 사용하면, 테마의 루트 경로를 절대 경로로 가져올 수 있어 파일 경로를 쉽게 관리할 수 있습니다.
함수 사용의 장점
- 테마 경로가 변경되더라도 코드 수정이 필요 없습니다.
- 파일 경로를 절대 경로로 지정하여 파일을 정확히 불러올 수 있습니다.

다른 관련 함수
get_stylesheet_directory_uri(): 자식 테마를 사용하는 경우, 자식 테마의 디렉토리 URL을 반환합니다.get_home_url(): 워드프레스 사이트의 홈 URL을 반환합니다.get_site_url(): 워드프레스 사이트의 URL을 반환합니다.
워드프레스 이미지 예시 코드
다음은 about.php라는 템플릿 파일에서 이미지를 올바르게 불러오는 예시입니다.
<?php
/*
* Template Name: About Page
*/
get_header();
?>
<div class="about">
<h1>About Me</h1>
<img src="<?php echo get_template_directory_uri(); ?>/img/about-me.png" alt="About Me">
<p>This is the about page.</p>
</div>
<?php
get_footer();
?>위의 코드에서는 about.php 템플릿 파일에서 get_template_directory_uri() 함수를 사용하여 이미지 경로를 설정합니다. 이렇게 하면, 테마 디렉토리 내의 img/about-me.png 이미지를 올바르게 불러올 수 있습니다.
이제 워드프레스에서 이미지 경로를 올바르게 사용하는 방법을 배웠습니다. 이 방법을 사용하면, 테마 내에서 이미지를 쉽게 관리하고 불러올 수 있습니다. 다음 시간에는 더 다양한 워드프레스 기능에 대해 배워보겠습니다.