
안녕하세요. 이번에는 iOS 레이아웃에 대해 중요한 부분들을 알아볼게요. 챕터 2에서 레이아웃 전반에 대해 살펴봤지만, 이번에는 iOS 디자인 요소에 초점을 맞춰 설명합니다. iPhone의 다양한 모델마다 인터페이스 차이가 있으며, ‘노치’ 디자인은 iPhone X부터 시작되었습니다. 이 노치로 인해 발생하는 문제를 해결하기 위해 ‘Safe area’ 개념이 도입되었습니다. 또한, iOS의 그리드 시스템, 기본 구조와 주의해야 하는 점들을 다뤄볼게요.
이번 강의에서는 iOS의 레이아웃에 대한 특징과 디자인 시 고려해야 할 요소들에 대해 자세히 설명하겠습니다. 이전에 레이아웃에 대해 배웠기 때문에, 여기서는 iOS 특유의 디자인 요소에 초점을 맞출 것입니다.
iOS 레이아웃: 기종에 따른 인터페이스 차이
- 다양한 iPhone 모델: iPhone SE, 14, 14 Pro 등 다양한 모델에 따라 외관 디자인의 차이가 있습니다.
- 물리적 홈 버튼 유무: 일부 모델에는 물리적 홈 버튼이 있고, 일부 모델에는 없습니다. 이는 레이아웃 디자인에 영향을 줍니다.
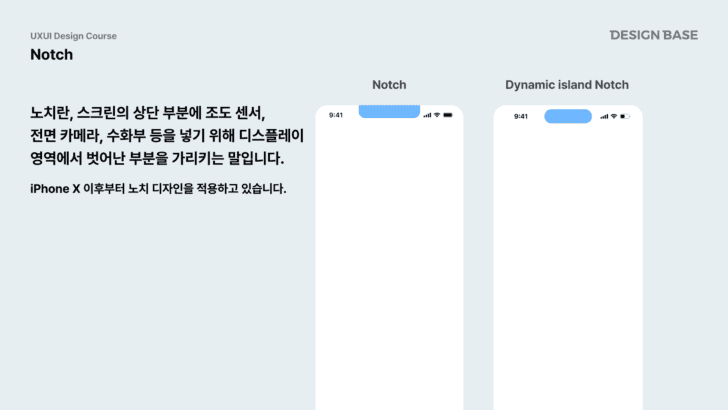
- 노치 디자인: iPhone X 이후의 모델은 상단에 노치가 있는 디자인을 채택하고 있습니다.
Notch (노치)

스크린 상단부분에 조도 센서, 전면 카메라, 수화부 등을 넣기 위한 부분입니다. 노치가 있는 디자인은 화면의 일부를 차지하기 때문에 레이아웃을 디자인할 때 이를 고려해야 합니다.
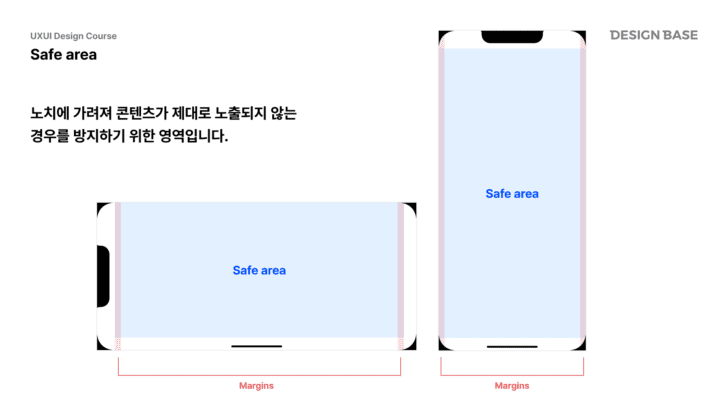
Safe Area (안전 영역)
- 목적: 노치에 의해 콘텐츠가 가려지는 것을 방지하기 위한 영역입니다.
- 레이아웃 디자인: 안전 영역을 고려하여 콘텐츠와 UI 요소가 적절하게 표시되도록 디자인해야 합니다.

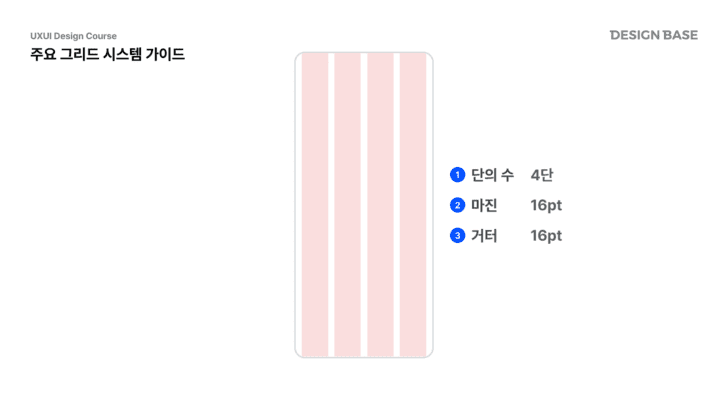
주요 그리드 시스템 가이드
권장 그리드: 4단, 16, 16의 그리드 시스템을 사용하는 것을 권장합니다. 이는 UI 요소의 정렬과 일관성을 유지하는 데 도움이 됩니다.

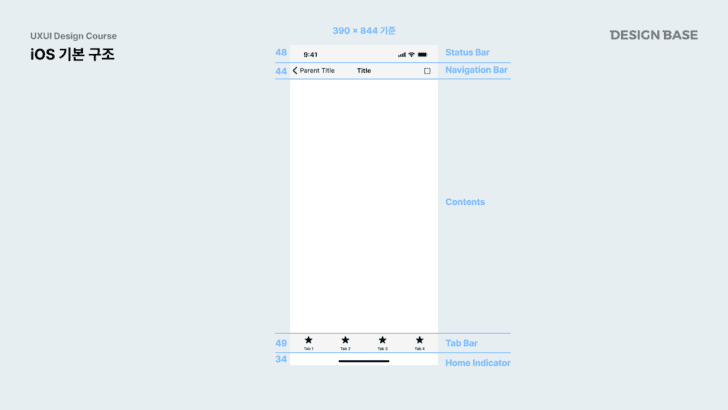
iOS 기본 구조
- 상단: 상태바가 위치합니다.
- 네비게이션 바: 상태바 아래에 위치하며, 네비게이션 및 제목을 표시합니다.
- 바디 영역: 주요 콘텐츠가 표시되는 영역입니다.
- 하단: 탭바가 있으며, 경우에 따라 홈 인디케이터가 표시됩니다.
- CTA 버튼과 홈 인디케이터: CTA 버튼과 홈 인디케이터 간의 겹치는 부분이 없도록 주의해야 합니다.

이러한 특징들은 iOS 디자인을 할 때 고려해야 하는 중요한 요소들입니다. 각 기기의 특성과 사용자 경험을 고려하여 효과적인 레이아웃을 디자인하는 것이 중요합니다.





