
안녕하세요! 이번에는 안드로이드에서 기본적으로 제공하는 컴포넌트에 대해 알아보도록 하겠습니다. 앱을 만들 때 중요한 역할을 하는 이 컴포넌트들은 어떤 것이 있고, 왜 사용하는지에 대한 설명과 함께 주요 컴포넌트와 커스텀 컴포넌트를 만드는 방법에 대해 소개해 드리겠습니다.
컴포넌트란?
컴포넌트(Component)는 프로그래밍에 있어서 재사용이 가능한 독립된 모듈을 뜻합니다. 각각의 컴포넌트는 특정한 기능이나 디자인 요소를 담당하며, 이러한 컴포넌트들을 조합하여 앱의 화면이나 기능을 구성하게 됩니다. 그림을 보면 마치 레고 블록처럼 각각의 컴포넌트들을 조립하여 화면을 만드는 것을 확인할 수 있습니다.

컴포넌트를 알아야 하는 이유
컴포넌트를 잘 이해하고 활용하게 되면, 디자이너 입장에서는 사용자에게 일관된 시각적 경험을 제공할 수 있습니다. 개발자의 경우, 새롭게 개발하는 대신 이미 만들어진 컴포넌트를 재활용하여 개발 속도를 높이고 유지보수를 용이하게 할 수 있습니다.
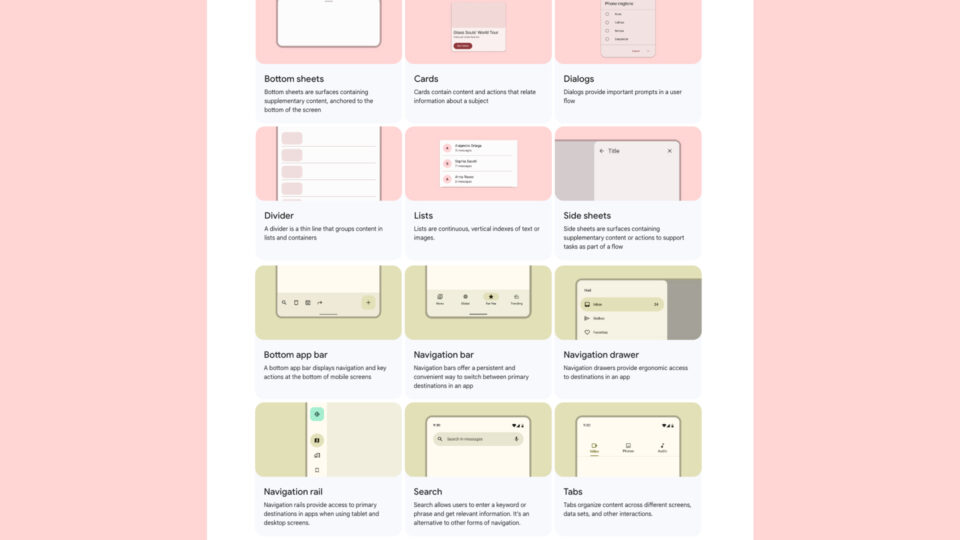
주요 컴포넌트
Top App bars
앱의 상단에 정보와 작업을 표시하는 바입니다.

Navigation Bar
기본 대상 간에 전환할 수 있는 편리한 방법을 제공하는 바입니다.

Cards & Lists
카드에는 관련 정보와 작업이, 목록에는 아이콘과 텍스트로 표시되는 작업이 포함됩니다.

Tab
정보 그룹 사이를 전환할 때 사용되며, 기본 및 보조의 두 가지 유형이 있습니다.

커스텀 컴포넌트
OS에서 직접 제공하는 컴포넌트 외에도, 서비스 만의 독특한 컴포넌트를 제작할 필요가 있을 때가 있습니다. 특히, 리액트 네이티브나 플루터와 같은 크로스 플랫폼을 사용하여 앱을 개발할 때, 커스텀 컴포넌트를 통해 효율적인 스타일링이 가능합니다.
컴포넌트 디자인시 주의할 점
- 이미지 사용시, 배너의 사이즈, 여백, 배경, 컬러 등을 포함한 운영 가이드라인이 필요합니다.
- 비전문가가 콘텐츠를 생성할 때 명확한 가이드라인을 제공해야 합니다.
- UI를 침범하지 않는 선을 유지하는 것이 중요합니다.
- 이미지와 UI 요소가 중첩될 때, 다양한 경우의 수(예: 흰 배경 위의 흰 아이콘, 복잡한 어두운 이미지 위의 어두운 버튼)를 고려해야 합니다.
이상으로, 안드로이드의 컴포넌트에 대해 간단히 알아보았습니다. 컴포넌트를 효과적으로 활용하면, 더욱 풍부하고 사용자 친화적인 앱을 만들 수 있습니다.





