
이번 시간에는 스케치 인터페이스에 대해 배워볼게요. 시작 전에, 제가 가장 최신 UI로 녹화를 하기 위해 맥 OS도 Big sur로 업데이트했습니다. 만약 저와 스케치 UI가 다르게 생겼다면, 맥 OS가 최신이 아니라서 스케치가 이런 형태가 아닐 수가 있습니다. 혹은, 제가 녹화하는 지금 기준보다 먼 미래에 사용하고 계셔서 그럴 수도 있습니다. 스케치가 워낙 빠르고 자주 업데이트가 되다 보니까.. 하지만, 걱정하실 필요는 없어요. 핵심 기능은 크게 달라지지 않습니다. 포토샵이나 일러스트레이터에 익숙하신 분들은 스케치를 처음 접했을 때, 굉장히 휑함을 느낄 수 있죠. UI 전용 툴이기 때문에 UI 디자인에 필요한 기능만 있어서 우리는 불필요한 기능을 배우는데 시간을 빼앗기지 않고 핵심만 알면 됩니다. 스케치 인터페이스에 대해 하나하나 집어보죠.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
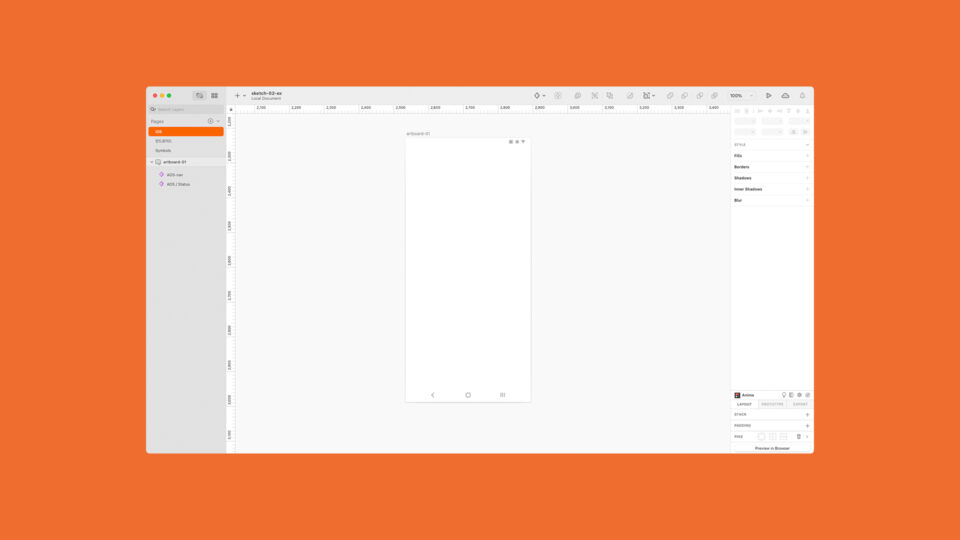
스케치의 인터페이스는 굉장히 간단합니다. 메뉴바가 있고, 툴바, 레이어(페이지), 캔버스, 속성값 조절 창 이렇게 있습니다.
메뉴바
포토샵 메뉴바와 같다고 생각하시면 됩니다. 필요한 기능들을 카테고리 별로 묶어서 사용할 수 있도록 제공하는 곳이라고 생각하면 됩니다.
툴바
텍스트 삽입, 모양 삽입, 심볼, 스타일, 등 작업에 필요한 기능들이 모여있습니다.
레이어 영역
텍스트, 도형, 이미지, 그룹 등의 요소를 나타낸 영역입니다. 포토샵과 다르게 좌측에 크게 있습니다. 여기서 포토샵과 다른 점은 레이어, 아트 보드 개념 외에 페이지라는 상위개념이 하나 더 있습니다. 페이지는 경우에 따라 웹, 안드로이드, ios 이런 식으로 나눌 때 사용할 수 있습니다.
캔버스
디자인을 직접적으로 하는 영역입니다. 아트 보드를 그려야만 안에 디자인할 수 있습니다.
Inspector(속성값 조절하는 창)
포토샵의 패널과 비슷한 느낌으로 UI 작업에 꼭 필요한 기능들이 모여 있습니다.
정렬 기능이 있습니다.
X, Y좌표와 너비와 높이 값을 적는 곳에 사칙 연산이 가능합니다.
예) 130+30 / 180*2 / 180/2 / 100% 등
아주 유용하죠? 더 이상 수치 수정 입력할 때 머리 쓰며 계산할 필요 없습니다. 좌우 반전과 상하 반전도 시킬 수 있습니다.
Radius를 주는 슬라이더도 있습니다.
가볍게 꿀팁을 드리자면, 속정 값 입력하는 곳에 10; 10; 0; 0 이렇게 입력하면 상단만 둥글게 만들 수 있죠. 좌측 상단, 우측 상단, 우측 하단, 좌측 하단 순입니다.
다음은 Resizing입니다.
반응형을 만들 때 사용하는 주요 기능입니다. 리사이징을 적용하면 아트 보드 사이즈 조절하면 해당 레이아웃이 자동으로 수정됩니다. 이것은 나중에 제대로 배워보도록 하죠.
프로토타이핑은 프로토타입을 만들 때 사용하는 기능입니다. 링크를 걸고, 애니메이션을 넣어 그럴싸한 프로토타입을 쉽게 만들 수 있습니다. 자세히는 다른 영상에서 제대로 배워보겠습니다.
다음은 Appearance 영역입니다.
레이어 스타일을 등록하고 선택 및 수정하는 영역입니다. 스케치의 장점입니다. 이 부분도 역시 다른 영상에서 제대로 배워보죠. 투명도 조절부터 도형의 스타일을 조절할 수 있습니다. 블렌딩 모드도 제공합니다.
그다음은 Style 영역입니다.
크게 Fills / borders / shadow / blur 등의 효과를 줄 수 있습니다.
다음은 출력하는 기능입니다. 포토샵에서도 어느샌가 기능을 제공하지만 좀 복잡하게 되어있죠. UI라는 것은 디자인만 하는 것이 아니라 프론트 개발이 진행되게 되죠. 그러려면 아이콘 하나하나도 출력을 해줘야 됩니다.
Make Exportable에서 +를 눌러보세요.
하나의 아이콘을 출력할 때도 다양한 배수와 형식으로 출력할 수 있습니다. 개발 환경에서 많이 사용하는 포맷인 Png, Svg, Pdf 등으로 출력이 가능합니다.