
우리가 배우려고 하는 UI 툴 삼대장인 스케치, 피그마, XD를 차례대로 배워볼 건데 이번 시간에는 스케치에 대해 배워볼게요.
제가 스케치를 먼저 하는 이유는 세 가지 툴 중에 스케치가 무조건 가장 최고라고 생각해서 한 건 아닙니다. 각 툴마다 우위에 있는 기능들이 있어요. 그중 협업 기능이나 프로토타이핑 기능을 제외하고 딱 UI 툴의 기능적 완성도만 놓고 봤을 때 스케치가 뛰어나다고 생각해서 먼저 시작합니다. 스케치를 배운 이후에 피그마와 XD를 배울 때 어떤 부분이 차이가 있는지 비교할 수 있도록 강좌 커리큘럼을 만들었습니다.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약

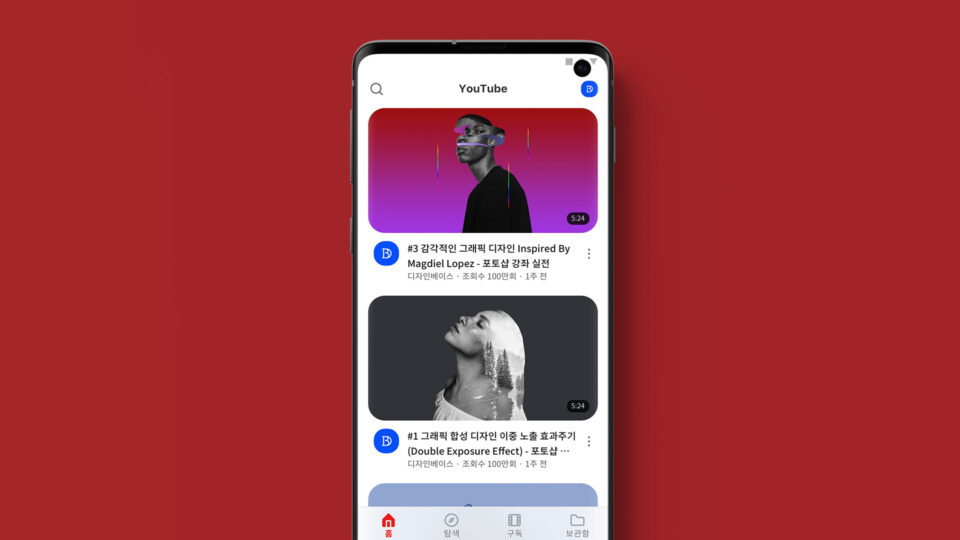
위에 보이는 화면은 스케치로 제작한 예제입니다. 스케치가 뭔지 알아보고, 뒤에서 UI 클론 예제 시간에 한 번 더 활용해서 제작하는 방법을 알아볼 예정입니다. 우선 이번 시간에는 UI 전용 툴의 장점과 알아야 할 점을 먼저 집고 넘어갈게요.
벡터 기반 + 가벼움
기본적으로 UI 전용 툴을 전부 벡터 기반입니다. 벡터라는 것은 비트맵과는 다르게 확대 축소해도 화질이 깨지거나 하지 않는 장점이 있어요.
왜 이 개념이 중요할까요? 앱 UI 디자인을 하려면 Android OS 와 iOS를 알아야 하고, 해당 OS 플랫폼마다 혹은 디바이스마다 해상도와 비율, 그리고 사용하는 단위가 다르기 때문에 벡터 기반이 아니라면 대응하기가 매우 어렵겠죠.
iOS에는 Pt, AOS에는 DP라는 상대값이 있습니다. 그렇기 때문에 우리는 1배율인 디자인을 하면 되는 거예요.
포토샵 같은 비트맵 기반의 툴로 UI 디자인을 하려면 최대 배율로 작업을 해야 하는데 AOS 기준으로 (xxxhdpi) x4 해서 제작을 하면 우리는 매번 권장 가이드라인에 대한 수치를 계산해야 하고, 파일 관리 시에 용량이 큰 문제점들이 있죠. 4배인 2560으로 작업하는 것보다 1배인 360으로 하는 게 당연히 파일 크기가 훨씬 더 가볍겠죠. 그래서 툴 자체가 가볍다는 거예요.
UI 전용 툴은 상대적으로 가볍기 때문에 앱 UI 작업 시에 수많은 아트 보드를 사용해서 전체적인 톤 앤 매너와 플로우를 볼 수 있다는 장점이 있습니다.
02. UI에 최적화된 툴 (심볼, 리사이징, 스타일, 프로토타이핑 등)
UI 전용 툴이기 때문에, 포토샵이나 일러스트레이터처럼 다른 용도로 만들어진 툴이 아니라서, 목적에 맞는 기능만 사용하면 됩니다. 예를 들면, 리사이징 기능을 제공해서 디바이스 해상도가 다를 경우에 일일이 만들어줄 필요가 없습니다. 유연하게 작업이 가능한 거죠. (포토샵이었으면, 디바이스 벼, 해상도별로 하나하나 psd를 만들어 제작해야 됩니다.)
그리고, 스케치 자체적으로도 프로토타입이 가능하도록 기능을 제공합니다. 또한, 프로토파이, 프린서플, 프레이머 등 유명한 프로토타입툴과의 호환이 되어 효율적으로 Hi-fi 프로토타입을 만들 수 있습니다.
03. 스타일 가이드에 유리 (효율적인 제작 및 유지 보수 가능)
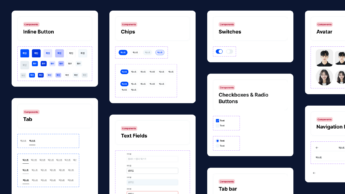
실무에서 UI 디자인을 하다 보면, 스타일 가이드라는 부분이 아주 큰 비중을 차지합니다. 스타일 가이드는 이런 거예요.
“우리 앱에서의 색은 이렇게만 쓰는 거야! 타이포그래피는 이렇게 할 거야, 버튼은 이렇게만 쓰는 거고, 우리의 탭은 이렇게 생겼어!”
스타일 가이드 예시
하나의 프로덕트 안에서 디자인 및 개발을 할 때 디자이너와 개발자 간의 약속 같은 거죠. 이게 필요한 이유는 2가지예요.
첫 번째는 기획부터 디자인, 개발까지 효율적으로 구축이 되고 유지 보수를 하려면, 서로 공통된 가이드라인을 가지고 제작을 하는 거예요.
두 번째는 사용성을 위한 부분인데, 각 페이지마다 GUI 스타일이 다 다르거나, 뒤로 가기 버튼의 위치나 아이콘이 다 다르다면 문제가 생기죠. 그걸 방지하고 통일된 사용자 경험을 할 수 있도록 하는 최선의 가이드라인이 필요한 겁니다.
이 규칙을 스케치에서 제공하는 레이어 스타일과 텍스트 스타일, 심볼이라는 기능을 활용해서 효율적으로 만들 수 있습니다.
아직 실전으로 사용해보지 않은 기능들에 대해서는 이해가 다소 안 갈 수 있는데 영상을 보며 따라 해보면 바로 이해하실 거예요.
04. 플러그인의 힘
스케치는 플러그인의 힘이 굉장합니다. 플러그인이 셀 수 없이 많습니다. 그중에 굉장히 유용한 플러그인도 많죠. 대표적으로 애니마와 제플린이 있습니다. 스케치 자체적으로 지원하는 기능도 막강한데, 여기에 추가로 플러그인을 설치하면 우주 최강이 됩니다.
플러그인 강좌에서 자세히 알려드릴게요.