
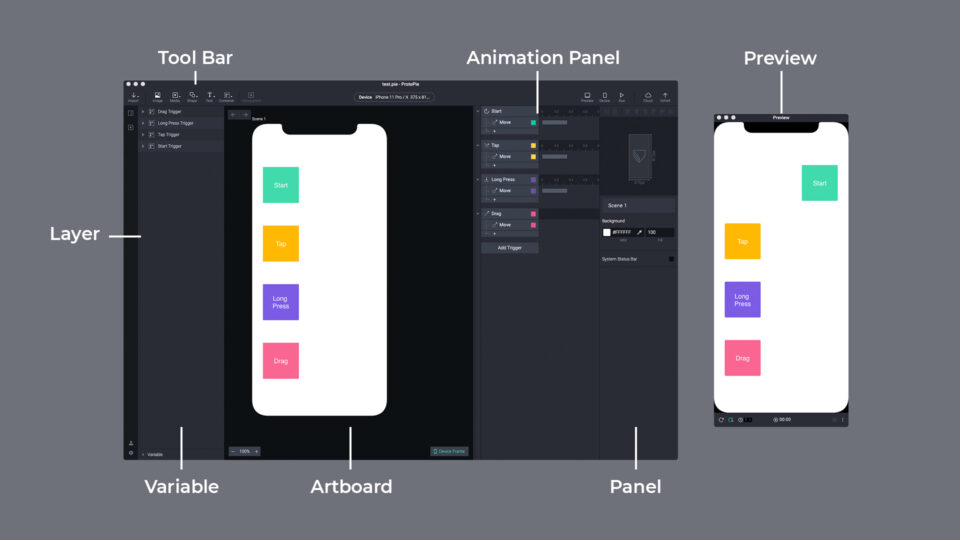
이번 시간에는 프로토파이 인터페이스를 파악하는 시간이에요. 크게 5가지로 나눌 수 있는데요. 상단에 Tool bar, 좌측에 Layer Panel, 가운데 Artboard 영역 우측에 Animation Panel, 그리고 Preview 영역 이렇게 있습니다.
저랑 같이 한번 살펴봐요.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약

상단 메뉴바 : 자주 사용하는 기능을 묶은 영역
툴박스 : 임포트, 이미지, 영상, 오디오, 카메라, 로티, 도형툴, 텍스트 등 기능 제공
상단 가운데 – 디바이스 : 디바이스 종류 변경
상단 오른쪽 – 프리뷰, 디바이스, run, 클라우드, 업로드 기능
프리뷰 : 인터렉션을 적용시킨 것을 직접 컨트롤 해볼 수 있는 영역
좌측 레이어 패널 : 레이어 관련해서 보여지는 영역
좌측 하단 – Variable : 변수를 등록하는 영역
Scene : 장면을 추가하는 영역
가운데 : 캔버스 영역
우측 패널 : 도형 레이어, 텍스트 레이어 등의 요소에 스타일 및 옵션값을 설정하는 영역
애니메이션 패널 : 프로토타이핑을 하기위해서 탭, 드래그, 핀치 등 어떠한 이벤트가 발생했을때 그에 따른 동작을 하는 방법을 설정하는 영역