
안녕하세요. 이번 포토샵 입문 강좌에서는 픽셀과 해상도에 대해 알아볼게요.
이 분야에 대해 깊게 들어가면 한 시간 이상 설명해야 하지만, 입문과정에서 당장은 그렇게까지 알 필요는 없습니다. 딱 두 가지만 기억하시면 됩니다.
- 픽셀(단위)과 해상도 개념 이해하기
- 목적에 맞게 해상도를 설정하는 방법
영상 내에 추가로 궁금해할 만한 질문에 대한 답변도 있습니다.
예를 들면, ppi가 높으면 화질이 좋아지는 거면 300ppi로 안 하고 디지털 작업물은 왜 72ppi로 해야 하는지, 그게 불변의 법칙인지..? 이러한 것에 대한 제 의견도 같이 남겼습니다 🙂
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약

- 픽셀(단위)과 해상도 개념 이해하기
- 목적에 맞게 해상도를 설정하는 방법
픽셀

먼저 픽셀에 대해서 배워볼게요.
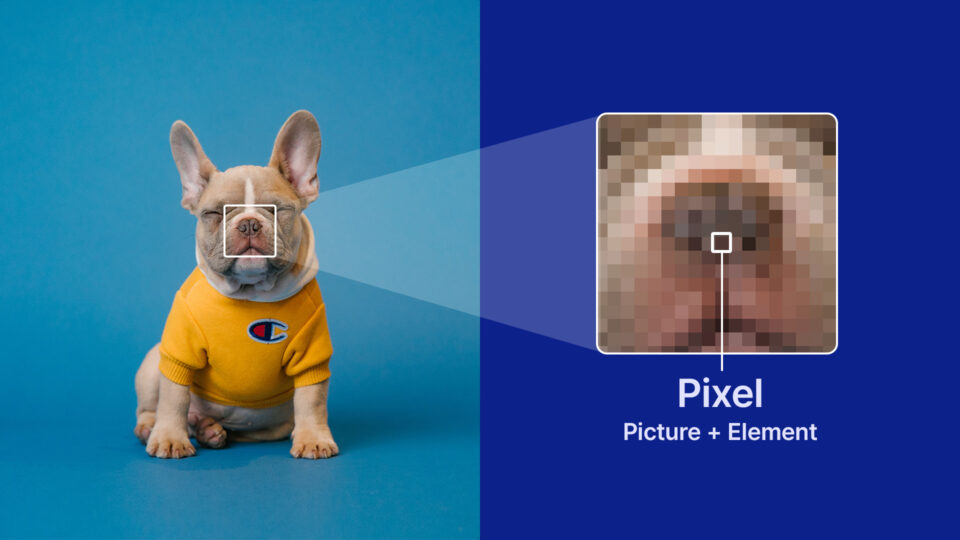
픽셀은 픽처(Picture)와 엘리먼트(Element)의 합성 조어입니다. 우리말로는 화소라고도 하고, 컬러를 구성하는 최소 단위라고 생각하면 편합니다. 이미지를 확대해 보면, 모자이크 처리된 것처럼 표현이 되죠.
해상도

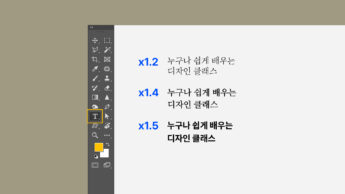
해상도라는 것은 인쇄물 혹은 디지털 스크린에서 얼마나 섬세하게 잘 표현되는지를 말합니다.
여기서 중요한건 밀도입니다. 물리적인 크기가 아니라는거죠.
TV, 스마트폰, 모니터를 구매할 때 설명에 이렇게 나와있죠. FHD, QHD 이런 개념이죠. 이 수치가 높을수록 해상도가 높다!라고 생각할 수 있어요. 디지털 쪽에서는 전체 픽셀의 수가 관용적으로 해상도의 의미로 사용되고 있는데, 이러한 내용은 반은 맞고 반은 틀리 수 있습니다. 이런 게 해상도에 대해 오용되고 있는 대표적인 예라고 할 수 있어요.
우리가 집중해야 될 부분은 단지 크기가 중요한 게 아니라 그 크기 안에 얼마나 촘촘한 픽셀을 담고 있는 냐가 더 중요하죠.

아이폰을 예시로 들고 왔습니다. 복잡해 보이지만, 몇 가지만 살펴보면 크기는 같은데 ppi가 다른 걸 알 수 있죠.
11과 11프로의 실제 크기는 11이 좀 더 큰데, ppi는 11프로가 더 크죠. 그래서 해상도는 11프로가 더 크다고 봐야 합니다. 단지 화면 크기만 크다고 되는 건 아닙니다.
이런 복합적인것을 다 봐야 해상도가 더 좋아졌냐 아니냐를 더 분명하게 알 수 있습니다.
ppi

ppi란 Pixels per inch 로 1인치에 얼마나 많은 픽셀이 들어가는지를 말합니다.
어렸을때 점묘법 해보신적 있죠?
그 느낌입니다. 점이 모여 선이되고, 선이모여 면이되는 원리… 거기에 색에 대한 개념이 들어가면 이미지가 형성되는 원리와 같죠.
다시말해 픽셀(Pixel)이 단위 길이당 얼마나 조밀하게 표현되는가를 뜻하기 때문에, 이 값이 높으면 높을수록 선명하게 보이고, 반대로 낮으면 이미지의 화질이 떨어지게 보입니다.
DPI

이게 dpi도 알아볼게요. Dots per inch로 1인치에 얼마나 많은 점이 들어가는지를 말합니다
이 둘의 차이는 ‘Dot’와 ‘Pixel’로서, ‘Dot’란 인쇄에 사용하는 잉크 또는 그에 상응하는 점을 말하며 결과물을 구성하는 최소 단위의 점을 말합니다. 즉, ‘단위 길이 당 찍힌 점의 개수’라는 점에서는 ppi, dpi 이 두 단위는 크게 다르지 않습니다.
목적에 맞는 해상도 설정

사용 환경에 따라 ppi와 dpi의 구분은 필요합니다. 디스플레이 환경에는 ppi 단위를 사용하고, 인쇄 환경에는 dpi 단위를 써야 됩니다. 추천드리는 해상도 설정은 인쇄에서는 300, 디지털에서는 72입니다.
궁금증에 대한 답변!
제가 이렇게 말씀드리면, 여러분은 이런 생각을 할 수 있을 것 같아요.
디지털에서 해상도를 300ppi로 하는 게 더 선명해서 좋은 게 아닌가요?! 그리고 아이폰도 ppi가 458 이렇게 높은 것도 있는데 왜 그것에 안 맞추나요?!
다양한 이유가 있지만, 우선 300ppi를 효율적으로 표현할 디스플레이가 아직 많이 없고, 72ppi로 작업한 것과 비교했을 때 육안으로 구별하기 어렵습니다. 하지만, 용량 차이는 크게 나죠…
이것은 곧 저장 공간, 서버 트래픽 관리에 대한 비용이 늘어나고, 웹이나 앱 같은 경우는 로딩 시간에도 지장을 주기 때문에 용량 관리에 신경 써야 합니다.
우리가 자주 사용하는 유튜브, 인스타그램, 페이스북 등 각종 플랫폼에서 디지털 콘텐츠를 업로드할 때는 다양한 압축 기술을 통해서 해상도를 일부러 줄여서 올라가게 됩니다.
다시 말하면, 우리가 디지털 작업물을 백날 높은 해상도로 작업해도 실제 환경에 올라갈 때는 해상도가 조정돼서 올라가는 것도 있습니다.
그래서 다양한 모니터에서 눈살이 찌푸려질 정도로 해상도가 낮지 않은 한 업계에서는 관용적으로 사용하는 해상도가 72입니다. 다만, 인터넷 속도가 빨라지고 모니터의 해상도가 점점 더 좋아지는 상황에서 언제든지 이 72라고 하는 수치가 달라질 수 있다고 생각합니다. (개인적으로 큰 차이는 모르겠지만…) 이미 96을 기준으로 사용하는 곳도 있습니다.