
이번에는 에프터이펙트의 인터페이스에 대해 살펴볼게요. 처음부터 모든 기능을 다 배우는게 목표가 아닙니다. 가장 중요한건 익숙해지는 것인데, 어떤게 어디에 무슨 기능을 하는지 대략적으로 이해하고, 나머지 영상들을 따라하면서 자연스럽게 익히는 것을 목표로 합니다.
에프터 이펙트 인터페이스와 주요 기능 알아보기
에프터 이펙트는 영상 제작 및 편집에 사용되는 프로그램으로, 그 기능과 인터페이스가 방대합니다. 이번 포스팅에서는 인터페이스와 주요 기능에 대해 간략하게 알아보겠습니다.
1. 시작 화면
에프터 이펙트를 처음 실행하면 나타나는 시작 화면입니다. 여기에서 새 프로젝트를 생성하거나 기존 작업을 열기로 가져올 수 있습니다. 이 화면은 에프터 이펙트의 대문과 같은 역할을 합니다. 최근에 작업한 파일 리스트도 확인할 수 있습니다.

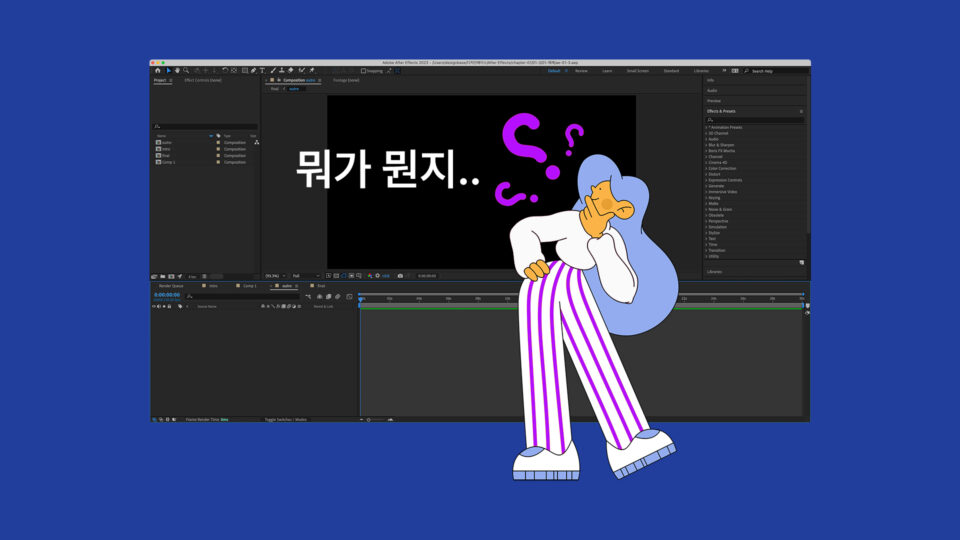
2. 작업 공간
에프터 이펙트의 작업 환경은 여러 패널로 구성되어 있습니다. 이러한 패널들은 사용자의 편의에 따라 마음대로 배치할 수 있어, 원하는 작업 환경을 구축하는 데 도움이 됩니다.

2-1 메뉴바
포토샵이나 일러스트레이터와 비슷한 형태로 구성되어 있어, 필요한 기능을 빠르게 찾아 사용할 수 있습니다. 기본적인 명령어나 설정을 찾을 때 주로 사용됩니다.
2-2 툴박스
이곳에는 영상을 편집할 때 필요한 주요 도구들이 모여 있습니다. 일반적으로는 Selection Tool, Hand Tool, Rectangle Tool, Type Tool 등이 주로 사용됩니다. 각 도구의 세부 기능은 나중에 더 자세히 다루겠습니다.
2-3 프로젝트 패널
파일 관리의 중심이 되는 곳입니다. 포토샵의 레이어 패널과 유사하지만, 에프터 이펙트에서는 여러 에셋과 컴포지션들을 정리하는 데 더 큰 주의가 필요합니다. 불러온 파일이나 자료들은 꼼꼼하게 정리하여 작업의 효율성을 높일 수 있습니다.
2-4 컴포지션 패널
애니메이션 제작의 핵심 패널로, 여기서 주요 편집과 애니메이션 작업을 진행합니다. 레이어를 추가하거나 조작하여 동적인 영상을 제작할 수 있습니다.
2-5 타임라인 패널
시간에 따른 레이어와 키 프레임을 관리하는 곳입니다. 정밀한 애니메이션 타이밍 조절을 위해 사용됩니다.
2-6 효과 및 프리셋 패널
다양한 효과와 프리셋을 이곳에서 적용할 수 있습니다. 이를 활용하면 복잡한 애니메이션 효과도 손쉽게 구현할 수 있습니다.
2.5 미리보기 패널
작업 중인 애니메이션을 실시간으로 확인하는 패널입니다. RAM 미리보기 기능을 활용하면, 실제로 애니메이션 작업이 어떻게 표현되는지 미리 체크할 수 있습니다.
키 프레임 애니메이션
키 프레임은 에프터 이펙트에서 애니메이션을 제작하는 기본 단위입니다. 키 프레임을 활용하여 다양한 움직임과 효과를 구현할 수 있습니다. 키 프레임의 세부 설정 및 그래프 편집을 통해 다양한 애니메이션 효과와 움직임을 조절할 수 있습니다. 이징 효과를 활용하면, 움직임을 더 자연스럽게 표현할 수 있습니다.