
어도비 XD 다섯 번째 강좌입니다. 이번 강좌에서는 XD에서 강력한 기능인 컴포넌트 상태에 대해 알아보도록 할게요! 상태(states)는 말그대로 UI 엘리먼트 상에서 있을 수 있는 다양한 경우를 말합니다. 예를 들어, 버튼에도 Default, Hover, Pressed, Disabled 이런 다양한 경우의 상태가 있죠. 이를 각각 따로 컴포넌트로 등록하지 않아도 하나의 컴포넌트에 다양한 상태를 등록해서 사용할 수 있게 됐습니다. 아주 좋죠?!
더 좋은 것은 자주 사용하는 마우스 오버 상태를 추가하면 오토 애니메이션이라는 강력한 기능으로 자동으로 프로토타이핑이 적용 됩니다.
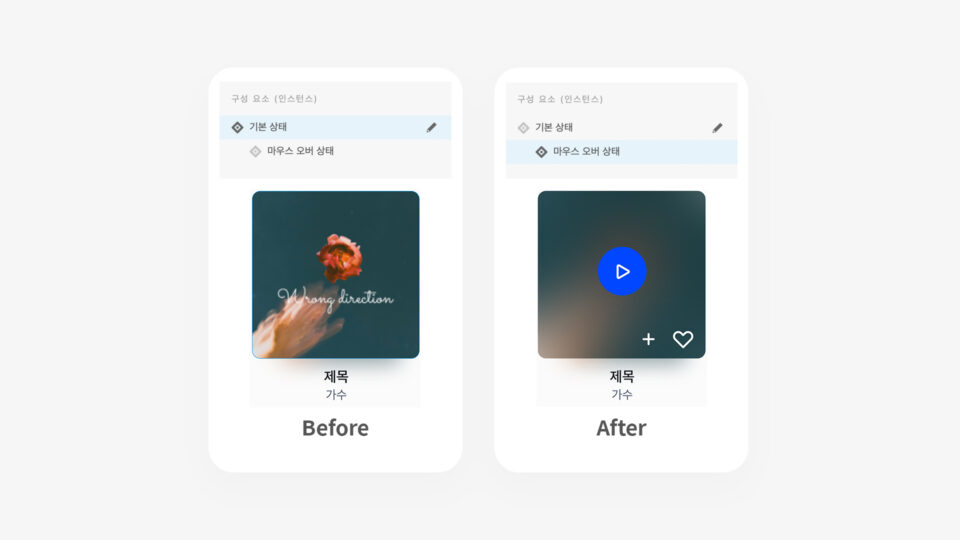
이때 가장 중요한 것은 Before(기본상태), After(마우스 오버 상태)로 생각하고 디자인을 하시면 됩니다! 자세한 프로토타이핑은 다음 강좌에서 배워보고 이번 ‘XD 컴포넌트 상태’에 대해 궁금한 내용은 댓글로 남겨주세요ㅎㅎ
추가로, 다음 강좌에서 배워볼 컴포넌트의 상태도 같이 배우면 아주 좋습니다 : )
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커멘드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
UI 디자인에서 상태라는 것은 하나의 엘리먼트의 다양한 속성의 경우를 말합니다. 하나의 버튼에도 기본상태, 마우스를 올린 상태, 누른 상태, 비활성화인 상태 등 다양한 경우가 있습니다. 이를 상태라고 하는데, 하나의 컴포넌트에 여러가지 상황을 넣어서 쉽게 관리 할 수 있습니다.

XD에서 상태를 적용하면 기본 상태에 다른 상태 혹은 마우스 오버 상태를 추가할 수 있습니다.
프로토타입 탭에 있는 오토애니메이션을 자동으로 적용시켜서 미리보기에서 마우스 오버할 때 자연스러운 애니메이션을 확인할 수 있습니다~! 자세한 내용은 영상에서 확인 가능합니다ㅎㅎ