
이번 시간에는 워드프레스에서 sass를 사용하는 방법에 대해 배워볼게요. 저번 영상에서 style.css를 직접 수정하는 방법을 배워봤는데요. 효율적인 스타일 관리를 위해 sass를 사용하는 것을 추천드립니다. 이번 영상에서 sass 문법을 막 전체적으로 자세히 알려드리진 않을 거고요.
이게 왜 좋은지 와 워드프레스에서 어떻게 사용하는 설정하는 방법, 그리고 제가 테마 만들 때 세팅해놨던 SASS 폴더 구조를 활용하는 방법을 알려드릴 거예요.
Sass 사용법 영상 바로가기 : https://youtu.be/SYFsP366WLM
SASS란?
SASS(Syntactically Awesome Style Sheets)는 CSS의 확장 언어이자 전처리기로, CSS의 단점을 보완해줍니다. SASS 문법을 기반으로 코드를 작성한 후, 이를 CSS로 컴파일하여 사용합니다.

SASS의 장점
- 계층적 코드 작성: 코드 구조를 계층적으로 작성할 수 있어 파악하기 쉽습니다.
- 변수 사용: 자바스크립트처럼 변수를 사용할 수 있어 효율적입니다.
- 중첩, 조건문, 반복문: 중첩, 조건문, 반복문 등을 통해 더 편리하게 작성할 수 있습니다.
- CSS 호환성: 모든 버전의 CSS와 완벽하게 호환됩니다.
- 작업 능률 향상: 더 효율적이고 체계적으로 작업할 수 있습니다.

SASS 설정
1. VS Code에서 Live SASS Compiler 설치
먼저, VS Code에서 Live SASS Compiler를 설치합니다.
- VS Code를 열고, 확장자 탭에서 “Live SASS Compiler”를 검색하여 설치합니다.
- 설치 후, VS Code 하단에 “Watch SASS” 버튼이 추가됩니다.
2. SASS 파일 구조
제가 미리 만들어놓은 SASS 파일 구조를 사용해 보겠습니다. 폴더 구조는 다음과 같습니다.
scss/
├── main.scss
├── _variables.scss
├── _mixins.scss
├── _reset.scss
├── _base.scss
└── components/
├── _header.scss
└── _footer.scss
- main.scss: 컴파일될 메인 SASS 파일입니다.
- _variables.scss: 변수 파일입니다.
- _mixins.scss: 믹스인 파일입니다.
- _reset.scss: 리셋 파일입니다.
- _base.scss: 기본 스타일 파일입니다.
- components/: 컴포넌트 파일들입니다.
3. SASS 파일 작성
예를 들어, main.scss 파일을 다음과 같이 작성할 수 있습니다.
@import 'variables';
@import 'mixins';
@import 'reset';
@import 'base';
@import 'components/header';
@import 'components/footer';각각의 파일은 해당 부분의 스타일을 정의합니다. 예를 들어, _variables.scss 파일에는 다음과 같이 변수를 정의할 수 있습니다.
$primary-color: #3498db;
$secondary-color: #2ecc71;4. SASS 파일 컴파일
Live SASS Compiler를 사용하여 SASS 파일을 CSS 파일로 컴파일합니다.
main.scss파일을 열고, 하단의 “Watch SASS” 버튼을 클릭합니다.- 컴파일된
main.css파일이 생성됩니다.
5. 컴파일된 CSS 파일을 워드프레스에 적용
functions.php 파일을 열어 다음과 같이 컴파일된 CSS 파일을 로드합니다.
function theme_enqueue_styles() {
wp_enqueue_style('main-style', get_template_directory_uri() . '/css/main.css');
}
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');출력 위치 변경
컴파일된 CSS 파일을 원하는 위치로 저장하려면 설정을 변경해야 합니다.
- VS Code에서
Code > Preferences > Settings로 이동합니다. - “settings.json” 파일을 열어 다음과 같이 설정을 추가합니다.
{
"liveSassCompile.settings.formats": [
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/css"
}
],
"liveSassCompile.settings.generateMap": false
}이 설정은 컴파일된 CSS 파일을 css 폴더에 압축된 형식으로 저장하고, 소스 맵 파일 생성을 막습니다.
SASS 기초 문법
기초적인 SASS 문법을 간단히 살펴보겠습니다.
변수 사용
$primary-color: #3498db;
body {
color: $primary-color;
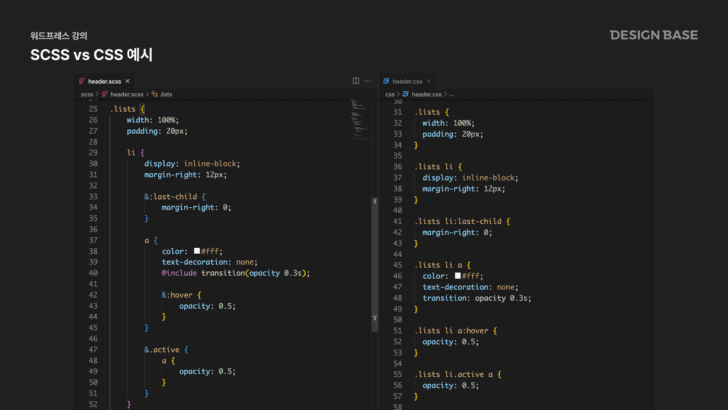
}중첩(Nesting)
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
}
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}믹스인(Mixins)
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.box {
@include border-radius(10px);
}
함수(Function)
@function divide($a, $b) {
@return $a / $b;
}
.container {
width: divide(100%, 2);
}이제 SASS를 사용하여 워드프레스 테마의 스타일을 효율적으로 관리할 수 있습니다. 이 방법을 사용하면 더 체계적이고 유지보수하기 쉬운 스타일을 작성할 수 있습니다. 다음 강의에서는 SASS를 활용하여 실제 프로젝트에 적용해 보겠습니다.





