
웹 디자이너를 위한 웹 코딩 강좌 여덟 번째 시간입니다.
저번 강좌에서 간단한 카드 UI 예제를 코딩하면서 Class와 id에 대해 배워봤는데, 아직 이해가 안 가는 부분들이 꽤 있죠?! 오늘은 Display 속성과 Cascading에 대해 배워보도록 해요. 중요한 개념들이라서 꼭 알아둬야 합니다!
Display는 해당 요소의 블록 속성을 조절하는 데 배워볼 개념은 크게 4가지입니다.
block, inline, inline-block, none
(* flex, grid는 최신 브라우저에만 제공하기 때문에 제외하고 진행합니다.)
Cascading은 폭포라는 의미로 CSS가 적용되는 우선순위에 대한 개념입니다. 자세한 내용은 영상을 통해 배워보세요.
나중에 배워볼 재미난 예제를 코딩할 때 해당 개념들을 몰라서 버벅이면 안되겠죠?!
예제 파일 : https://drive.google.com/drive/folders/12uNQWh2BaRzDQcQCzkTzUTydV75zD4jm?usp=sharing
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
안녕하세요. 오늘은 꼭 알아야 할 display 종류와 캐스케이딩에 대해 설명을 드릴게요.
중요한 내용 두 가지를 설명드릴게요. 꼭 아셔야 합니다.
HTML 문법 수업 때 예제를 보면서 눈치채셨을지 모르겠지만, 코드를 짜면 좌측 상단에서부터 쌓이게 됩니다.
블록형식이지만 중력을 거스르는? 블록 쌓기 방식이죠.
좌측 상단부터 차곡차곡 쌓이고 있는 거예요.
여기서 알아야 할 개념이 바로 display입니다.

Display 속성을 통해 요소를 어떤 방향으로 어떻게 보여줄지를 정할 수 있습니다.
최근에 나온 flex, grid 등 다양한 속성이 있지만, 최신 브라우저에만 제공하는 기술이기 때문에 제외하고 꼭 알아야 할 4가지를 설명드릴게요.

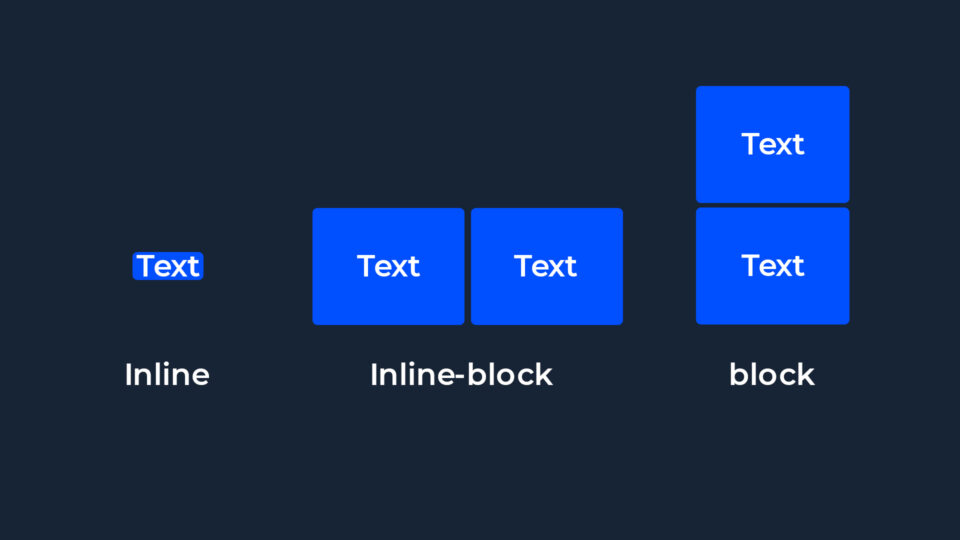
Block – 블록 속성으로 아래로 쌓임.
Inline – 인라인 속성으로 우측으로 쌓임. 상하단의 마진과 패딩 값, 그리고 width, height 값은 적용이 안됨!
Inline-block – 인라인 + 블록 속성 합쳐짐.
None – 안 보임

캐스케이딩이란 폭포라는 의미입니다. 어떤 것이 우선순위로 작동할까에 대한 내용이에요.
하나의 태그에 여러 css가 입혀질 때 어떤 것을 우선순위로 적용될까요?
Tag
Id
class
태그 내에 Inline 스타일
예제 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Cascading</title>
<link rel="stylesheet" href="css/style.css">
<style>
li {
padding:10px;
margin:10px;
width:120px;
height: 50px;
line-height: 50px;
border-radius: 8px;
text-align: center;
font-size:16px;
color:#fff;
background: #004fff;
}
#id_selector {
background: red;
}
.class_selector{
background: green;
}
</style>
</head>
<body>
<div class="center">
<ul>
<li>item 01</li>
<li id="id_selector" class="class_selector" style="background: #111;">item 02</li>
<li class="class_selector">item 03</li>
<li>item 04</li>
</ul>
</div>
</body>
</html>가장 센 놈은 태그 내에 lnline 스타일입니다.
그다음 센 놈은 id
그다음은 class
그다음은 그냥 태그 style attribute
id selector
class selector
tag selector
재밌죠?! 분명히 코드를 적었는데 작동을 안 한다면 저 우선순위를 생각해보세요.
크롬 브라우저에서 요소 보기를 통해서도 제대로 작동되고 있는지 확인이 가능합니다.
만약 스타일 영역에 -가 그어져있다면 적용 순위에서 밀린 것입니다.