이번 영상에서는 인지 심리학의 기본 원리와 사용자 경험(UX) 디자인에 어떻게 적용할 수 있는지이야기를 해볼게요. 특히 제이콥의 법칙, 피츠의 법칙, 밀러의 법칙, 폰 레스토프 효과, 그리고 테슬러의 법칙을 다룰 건데요. 이러한 원리들이 사용자의 인식, 기억, 주의력 그리고 행동에 어떤 영향을 미치는지 알아보고, UI/UX 디자인을 위한 예시도 같이 준비했습니다.
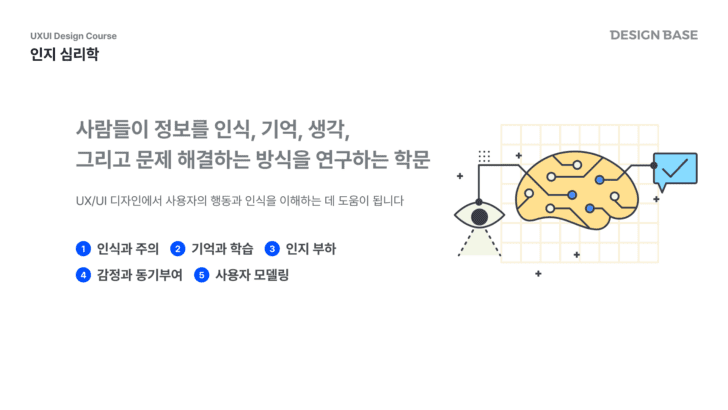
인지 심리학의 중요성
- 인식과 주의: 사용자가 중요한 정보에 주목하도록 색상, 형태 등의 요소를 활용합니다.
- 기억과 학습: 일관된 디자인 요소로 사용자의 학습 경험을 강화합니다.
- 인지 부하: 정보를 단순화하여 사용자의 이해와 사용 용이성을 높입니다.
- 감정과 동기부여: 긍정적 감정과 동기부여를 촉진하는 경험을 제공합니다.
- 사용자 모델링: 개별 사용자의 행동과 선호를 반영한 맞춤형 경험을 설계합니다.

인지 심리학을 적용한 UX 디자인 원리
이번 포스트에서는 제이콥의 법칙, 피츠의 법칙, 밀러의 법칙, 폰 레스토프 효과, 테슬러의 법칙에 대해 알아보겠습니다.
인지 심리학 1. 제이콥의 법칙 (Jakob’s Law)

제이콥의 법칙은 사용자가 익숙한 UI의 서비스를 선호하며, 익숙한 서비스인 경우 더 빠르게 이해하고 찾는다는 것을 설명하는 사용자 경험의 원리입니다. 이를 제시한 Jakob Nielsen은 웹 사이트 디자인에서 일관성을 중요하게 강조했습니다. 웹 사용자는 익숙한 사이트를 선호하며, 이러한 사이트에서 더 빠르게 웹 페이지를 이해하고 찾습니다.
핵심: 다른 곳과 비슷해야 함 (대중적인 사용성)
예외적인 사례로 스냅챗이 있습니다. 스냅챗의 독특한 UX 디자인은 사용자들에게 초기에는 불편할 수 있었지만, 젊은 층에서는 큰 인기를 끌었습니다. 이는 고의적인 디자인으로, 특정 사용자 그룹에게 맞춘 UX 전략을 보여줍니다.
인지 심리학 2. 피츠의 법칙 (Fitts’s Law)

피츠의 법칙은 사람의 손가락과 컴퓨터 입력 장치(마우스, 키보드, 터치스크린 등) 사이의 상호작용에 대한 법칙입니다. 이 법칙은 사용자가 대상을 선택하는 데 걸리는 시간은 표적까지의 거리와 표적의 크기에 의해 결정된다는 것을 설명합니다.
핵심: 표적을 획득하는 시간은 표적까지의 거리와 크기의 함수
이를 통해 인터페이스 디자인에서는 버튼을 크게 하고 가까이 배치하여 사용자가 쉽게 선택할 수 있도록 해야 합니다.
인지 심리학 3. 밀러의 법칙 (Miller’s Law)

밀러의 법칙은 인간의 인지적 한계에 대한 이론으로, 인간은 작업 기억에 7개(플러스 또는 마이너스 2) 항목만 저장할 수 있다는 것을 설명합니다. 이는 정보를 이해하고 기억하는 데 있어 그룹화의 중요성을 강조합니다.
핵심: 그룹핑의 중요성
사용자 인터페이스 디자인에서 정보를 그룹화하여 사용자가 쉽게 이해하고 기억할 수 있도록 도와줍니다.
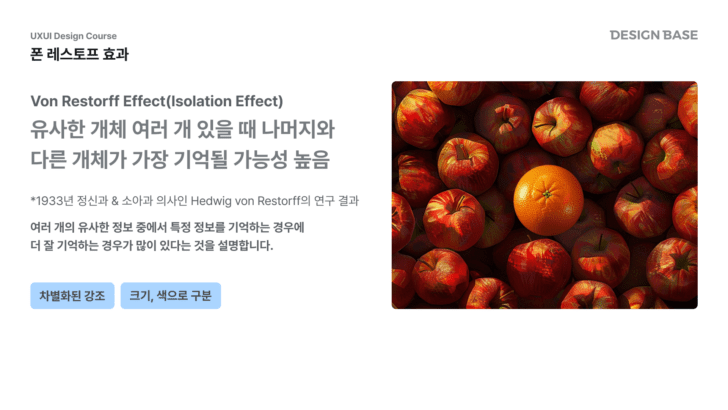
인지 심리학 4. 폰 레스토프 효과 (Von Restorff Effect)

폰 레스토프 효과는 인간의 기억에서 특별한 정보를 더 잘 기억하는 경향을 설명합니다. 여러 개의 유사한 정보 중에서 눈에 띄는 정보를 더 잘 기억하게 됩니다.
핵심: 유사한 개체 여러 개 있을 때 나머지와 다른 개체가 가장 기억될 가능성 높음
디자인에서 강조하고자 하는 정보를 다르게 표현하면 사용자가 더 잘 기억하게 됩니다.
5. 테슬러의 법칙 (Tesler’s Law)

테슬러의 법칙은 복잡성 보존의 법칙으로도 알려져 있으며, 모든 시스템에는 줄일 수 없는 일정량의 복잡성이 있다는 것을 설명합니다. 이는 설계와 개발 과정에서 복잡성을 처리하여 사용자의 부담을 줄이는 것이 중요하다는 것을 의미합니다.
핵심: 복잡도 보존의 법칙
시스템의 복잡성을 사용자에게 덜 느끼도록 설계하여 사용자가 더 쉽게 사용할 수 있도록 합니다. 예를 들어, 이메일 작성 시 자동 완성 기능을 통해 사용자의 입력 부담을 줄일 수 있습니다.
인지 심리학의 원리들을 UX 디자인에 적용하면 사용자의 만족도와 사용성을 크게 향상시킬 수 있습니다. 제이콥의 법칙, 피츠의 법칙, 밀러의 법칙, 폰 레스토프 효과, 테슬러의 법칙 등 다양한 원리를 잘 활용하여 더욱 직관적이고 사용하기 쉬운 인터페이스를 설계해보세요.