
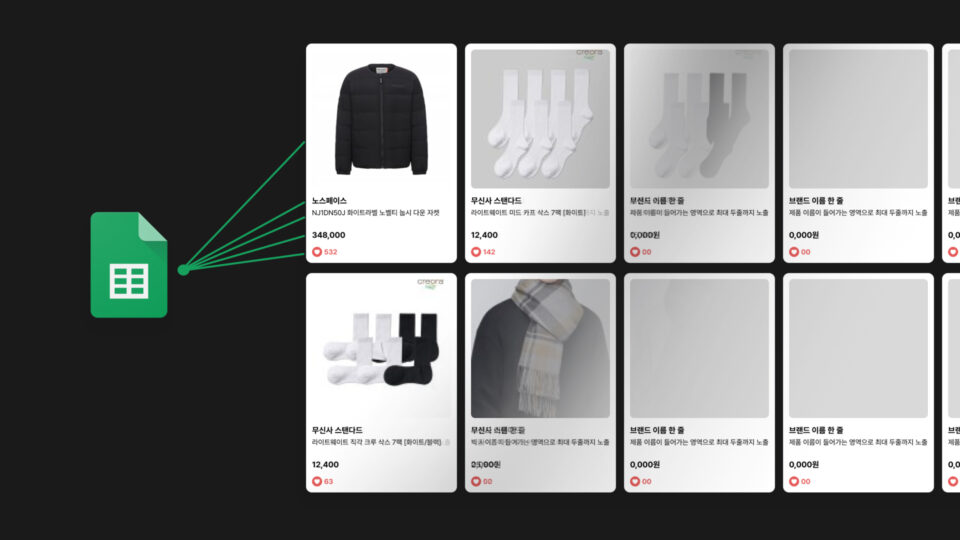
안녕하세요. 오늘은 디자이너라면 한 번쯤은 맞닥트리는 반복 노동의 현장에서 벗어날 수 있는 구글 시트 싱크 플러그인을 소개해 드릴게요. 피그마에서 컴포넌트를 제작할 때 어떻게 설정해야 하는지부터 구글 시트에 작성하는 방법, 링크 공유하고 난 후 플러그인으로 불러오는 방법 등을 알려드리겠습니다. UI 내에 제품 정보 100개를 수기로 입력해야 한다면 어떨 것 같으세요..? 벌써 머리가 뜨거워지죠. 미리 알았더라면 하는 기능입니다. 바로 알려드릴게요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.