
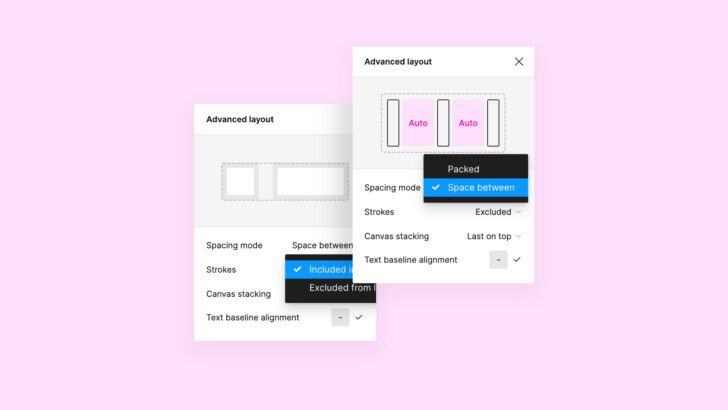
안녕하세요. 오늘은 저번 피그마 강좌에 이어 오토 레이아웃에서 99%가 모르는 좋은 기능을 알려드리겠습니다. 양끝 정렬을 쉽게 하기 위한 방법 2가지를 설명드릴 건데, 그중 하나는 Advanced layout에서 제공하는 Spacing mode와 Strokes를 중점적으로 배워볼게요. UI 작업을 하다 보면 컴포넌트를 제작해서 여러 곳에 활용할 때, 반응형에 최적화를 시키기 위해 오토 레이아웃을 활용하는 경우가 많은데 생각처럼 의도한 대로 잘 안될 때가 있습니다. 그런 경우는 해당 기능을 잘 몰라서 못 사용하고 있던 경우가 꽤 많아서 이번에는 남들이 잘 모르는 기능도 같이 살펴볼게요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.