
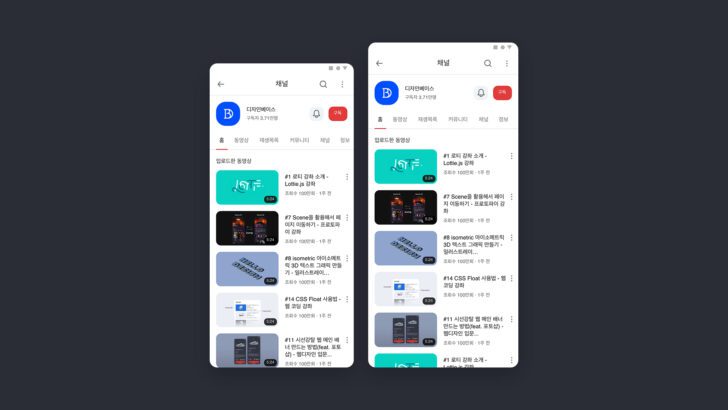
이번 피그마 강좌에서는 Constriants와 Auto layout에 대해 배워보는 시간입니다. 스케치에서 배워봤던 리사이징, 레이아웃과 비슷한 개념입니다. 모바일 UI 디자인을 하기 위해서 알아야 할 부분 때문인데요. OS도 다르고, 해상도가 너무나도 다양하기 때문에 이 기능을 활용하면 더욱 효율적으로 디자인을 할 수 있습니다.
가장 좋은 예시는 바로 구글의 안드로이드 OS과 애플의 iOS죠. 너비를 360으로 작업한 걸 375로 늘리려면 생각보다 많은 노동이 필요하지만 이 리사이징 기능을 잘 활용하면 아주 편하게 수정이 가능하죠. 스케치와 어떤 부분이 다른지 한번 확인해 보죠.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.