
안녕하세요. 이번 영상에서는 피그마(Figma)의 새로운 기능인 Site 기능을 소개합니다. 이제 피그마 안에서 직접 웹사이트를 디자인하고, 반응형 설정, 인터랙션 적용, 배포까지 한 번에 할 수 있습니다.
특히 Webflow, Framer와 유사한 노코드 환경을 제공하며, 다양한 템플릿, 자동 반응형 처리, 도메인 연결, 그리고 프롬프트 기반의 Make 기능까지 포함되어 있어 더욱 강력한 웹 구축 도구로 발전하고 있습니다.
이번 강의에서는 다음과 같은 내용을 실습과 함께 자세히 다룹니다.
- 데스크탑/모바일 브레이크포인트 설정 및 반응형 레이아웃
- 오토 레이아웃, 스타일, 변수 활용법
- Embeds 기능으로 YouTube, Google Maps 삽입
- Make 기능을 통한 프롬프트 기반 컴포넌트 제작
- 페이지 간 링크 연결
- 배포 방법
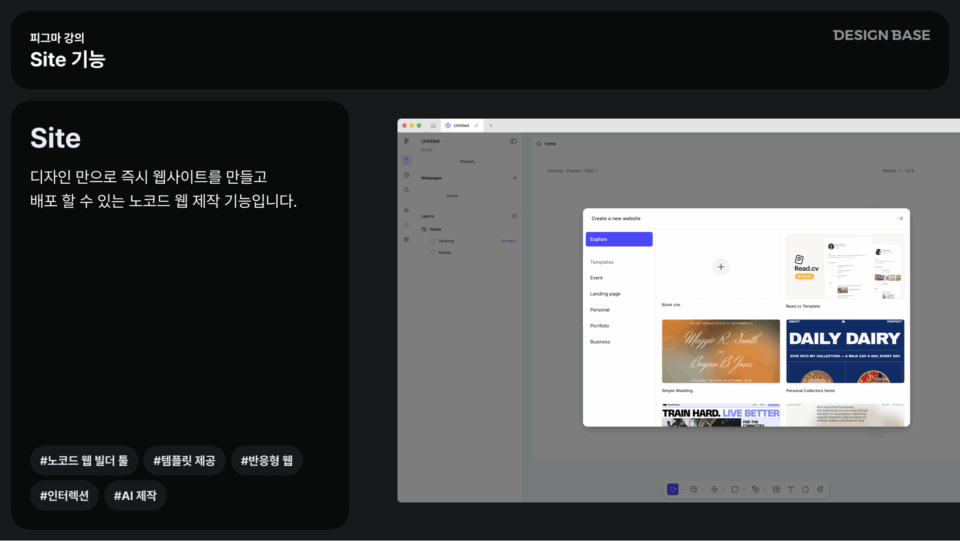
Site 기능이란?
Webflow나 Framer처럼 웹사이트를 직접 디자인하고, 실제 웹으로 배포까지 가능하게 만들어주는 노코드 기반의 강력한 기능입니다. 다양한 템플릿을 제공하고, 반응형 웹과 인터랙션 기능, 그리고 프롬프트 기반 제작까지 다양한 기능을 제공하고 있어요.
해당 기능은 참고로 베타지만, 유료 계정에게만 테스트중입니다. 제약적으로 스타터플랜에도 실험할 예정이라고는 합니다.

주요 특징 요약
| 기능 | 설명 |
|---|---|
| 템플릿 제공 | 이벤트, 랜딩, 포트폴리오 등 다양한 웹 템플릿 활용 |
| 반응형 제작 | 데스크탑/모바일/브레이크포인트 기반 디자인 |
| Make 기능 | 텍스트 프롬프트로 UI 요소 생성 |
| 인터랙션 설정 | Hover, Scroll, Parallax 등 실제 웹 인터랙션 구현 |
| Embeds | YouTube, Google Map, HTML 등 삽입 가능 |
| 도메인 연결 | 커스텀 도메인 설정 및 배포 지원 |
시작하기: 템플릿 또는 빈 화면에서 제작
템플릿 활용
카테고리는 다음과 같습니다.
- 이벤트
- 랜딩페이지
- 개인
- 포트폴리오
- 비즈니스
나름 쓸만한것들이 있긴 하지만, 이번 실습에서는 빈 페이지에서 직접 제작을 해보겠습니다.
반응형 웹사이트 구성하기
기본 페이지 구조
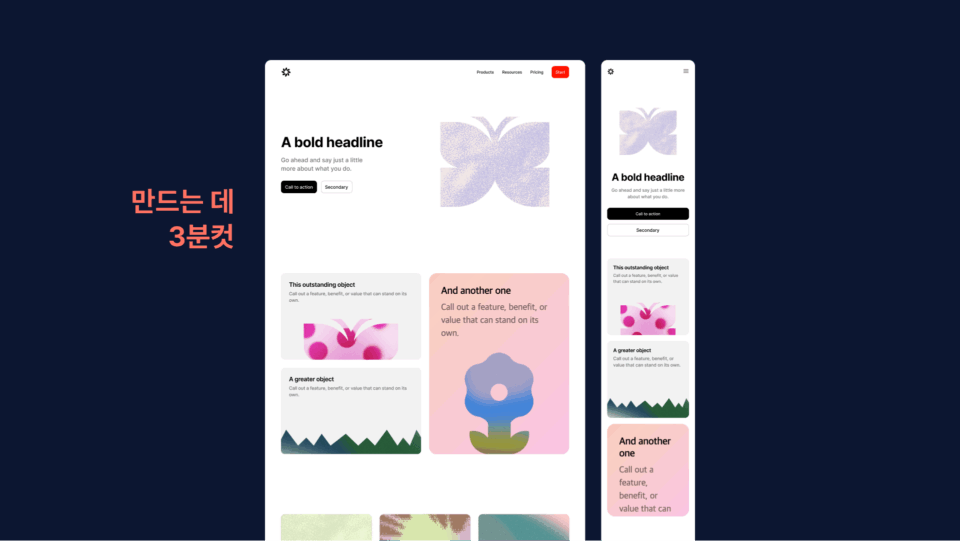
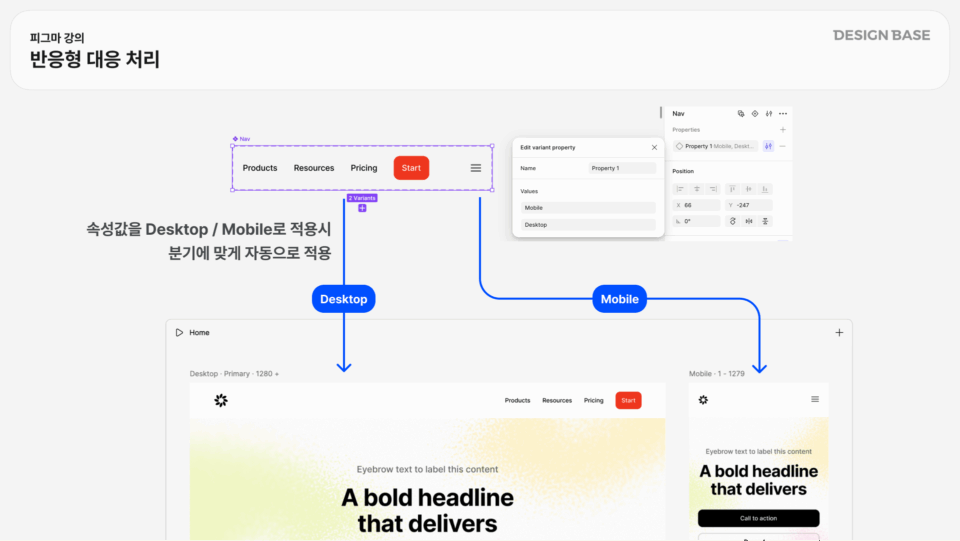
Site는 기본적으로 데스크탑과 모바일 뷰를 제공합니다.
텍스트나 이미지 입력 시 자동으로 양쪽에 반영되며, Auto layout과 Constraints 개념을 활용하면 보다 정교한 반응형 작업이 가능합니다.
오토 레이아웃 활용
- 콘텐츠 정렬 및 간격 제어에 효과적
- 다양한 뷰포트에서의 일관성 있는 구성 가능
브레이크포인트 설정
- 브레이크포인트(Breakpoint)란 화면 크기에 따라 콘텐츠 배치를 다르게 하는 기준점을 의미합니다.
- [+] 버튼으로 새로운 분기점 추가 가능 (예: Tablet)
- 각 뷰에서 개별 스타일/구성 조정 가능
- 예: 데스크탑에서는 보이지만 모바일에선 숨기기, 패딩 조정 등
단, 브레이크포인트가 많아질수록 유지 관리가 어려워지므로 일반적으로는 데스크탑 + 모바일 또는 데스크탑 + 태블릿 + 모바일 구성으로 제한하는 것이 좋습니다.
화면 디자인 실습 예시
전체 UI를 처음부터 만들기보다, 피그마에서 제공하는 Insert 요소들을 활용해 빠르게 구성해봅니다.
헤더 예제
- 반응형 대응 처리 가능
- 텍스트, 버튼, 메뉴 구성
Hero 섹션 추가
- 이미지 + CTA 버튼 구성
- Insert 메뉴에서 바로 삽입 가능
Embeds 활용
- YouTube 영상 삽입
- Google Maps 삽입
- HTML 또는 외부 URL 삽입 가능
구글맵
Location settings에 구글에 검색 후 주소를 복사 붙여넣기 하면 됩니다.
Zoom을 통해 12~15로 하면 괜찮은 것 같습니다.
디자인 스타일 관리
Styles 활용
- 타이포그래피: h1, h2, h3, p 등 설정 및 브레이크포인트별 스타일 분기 가능
- 컬러 스타일: 브랜드 컬러 또는 UI 색상 일괄 적용
- 향후에는 기존 디자인 시스템처럼 변수 연동도 기대됨
Variables 적용
- 예:
content width를 변수로 지정해 최대 폭을 1200px로 설정 - 나중에 전체 레이아웃을 바꿀 때도 손쉽게 수정 가 능
컴포넌트 & 반응형 네비게이션 만들기
Variants 속성을 활용하면 브레이크포인트별 컴포넌트를 구성할 수 있습니다.
- 속성 이름:
Breakpoint - 값:
Desktop,Mobile등

예를 들어 네비게이션 바를 브레이크포인트에 따라 자동으로 전환되는 컴포넌트로 만들 수 있습니다.
Make 기능: 프롬프트로 인터랙티브 UI 만들기
이건 Chat을 통해 특정 요소를 개발하는 기능인데 UI에 최적화된 기능이죠.
Layer 선택 → Make 사용
- 예: 특정 레이어 선택 후 “움직이는 그라데이션 배경 만들어줘” 입력 → 자동 생성
- Split 뷰나 Code 뷰를 통해 코드 확인 및 수정 가능
- 오류 시에는 피드백을 구체적으로 작성하면 개선됨
좌측 Make 탭 → 컴포넌트 생성
- 코드 기반 컴포넌트를 직접 삽입 가능
- 예: Digital Clock, Small Game 등 인터랙티브 요소 추가 – 저는 Small game을 해볼게요.
- “Add to canvas” 클릭 시 실제 레이아웃에 삽입됨
인터렉션 설정
프로토타입이 아니라, 실제 웹 인터랙션 적용이 가능합니다.
- Hover / Press 효과
- Scroll Reveal / Parallax / Transform
- if문 기반 조건부 로직
- Custom Cursor
- Marquee, Play 등 애니메이션 기능
이 부분은 내용이 방대하므로 다음 콘텐츠에서 상세히 다룰 예정입니다.
웹사이트 배포 및 도메인 연결
Publish 버튼 클릭
- 좌측 Publish 버튼 클릭 시 배포 가능
- 생성된 URL로 바로 웹 접속 가능
도메인 연결
- “Connect a domain” 버튼을 통해 커스텀 도메인 연결 가능
- Professional 요금제: 최대 10개 커스텀 도메인 지원
- Organization 요금제 이상: 무제한 가능
CMS 기능 (예정)
현재는 아직 지원되지 않지만, 추후 CMS 기능이 업데이트될 예정입니다. 콘텐츠를 구조화하고 반복적으로 관리할 수 있는 CMS 기능이 추가된다면, 블로그나 개인 포트폴리오 사이트 구축에도 큰 도움이 될 것으로 기대됩니다.
피그마가 어떤 방향으로 확장될지, 앞으로의 업데이트가 더욱 기대됩니다.