
안녕하세요. 피그마가 최근에 여러 기능을 업데이트했는데요, 이번 영상은 그중에서도 Auto Layout – Grid 기능을 집중적으로 다루는 강의입니다. 기존 Auto layout이 row 또는 column 중심의 정렬 방식이었다면, 이제는 CSS Grid처럼 셀 기반의 구조 설계가 가능해졌습니다. 이번 영상에서는 Grid 기능의 사용법부터 대시보드, 갤러리, 콘텐츠 카드 UI까지 다양한 예제를 통해 활용법을 실제로 실습해봅니다. 디자인과 개발 간 협업에서 더욱 명확하고 구조적인 레이아웃을 만들고 싶다면, 이번 강의를 꼭 확인해보세요.
피그마의 주요 업데이트 한눈에 보기
최근 피그마는 다음과 같은 기능들을 새롭게 선보였습니다.
| 기능명 | 설명 |
|---|---|
| Auto layout – Grid (Beta) | 셀 기반의 레이아웃 구조 제공 |
| Effect 추가 | Noise, Texture 등 비주얼 질감 효과 강화 |
| Draw 영역 추가 | 손그림 및 낙서 스타일 디자인 가능 |
| Buzz | Canva, 망고보드처럼 콘텐츠 제작 중심 기능 |
| Site | 디자인을 실제 사이트로 배포 가능 |
| Make | 프롬프트를 통한 UI 자동 생성 기능 |
이 중에서도 Grid 기능은 특히 웹 레이아웃 구현에 매우 유용한 변화입니다. 이번 영상에서는 Grid에 대해 자세히 배워볼게요.
Auto layout – Grid (Beta)
무엇이 달라졌나?
이전까지 Auto layout은 Row 또는 Column 단위의 흐름 중심이었지만, 이제는 Grid 단위로 세로/가로 균형 잡힌 레이아웃 설계가 가능해졌습니다. 이는 웹 프론트엔드에서의 CSS Grid 방식과 유사한 구조입니다.
사용법 요약
- 레이어 선택 후 Auto layout 적용
- Grid 타입 선택
- 셀의 크기를 Auto에서 원하는 값으로 지정하면 고정 가능
- 셀 크기를 늘리거나 줄이면서 적용 결과 확인 가능
Tip: 기본값은 Auto이므로 셀이 가변적으로 설정되어 있습니다. 고정된 레이아웃을 원한다면 수치를 직접 입력하는 것이 좋습니다.
현재 한계
Gap(셀 간 간격)에 변수 적용은 아직 지원되지 않습니다. 추후 정식 릴리즈에서 개선될 가능성이 있습니다.
Grid 레이아웃은 어디에 활용할 수 있을까?
Grid는 단순한 정렬 기능을 넘어, 구조적 레이아웃 설계에 큰 힘을 발휘합니다. 다음과 같은 상황에서 효과적으로 사용할 수 있습니다.
1. 대시보드 레이아웃
좌측 사이드바는 고정된 폭(예: 200px)으로 설정하고, 우측 영역은 가변적으로 설정하여 대시보드형 구조를 쉽게 만들 수 있습니다.
예제. 대시보드 + 사이드바 레이아웃
- 좌측 고정 사이드바
- 우측 콘텐츠 영역은 가변 너비
- 실무에서 자주 쓰이는 레이아웃 패턴
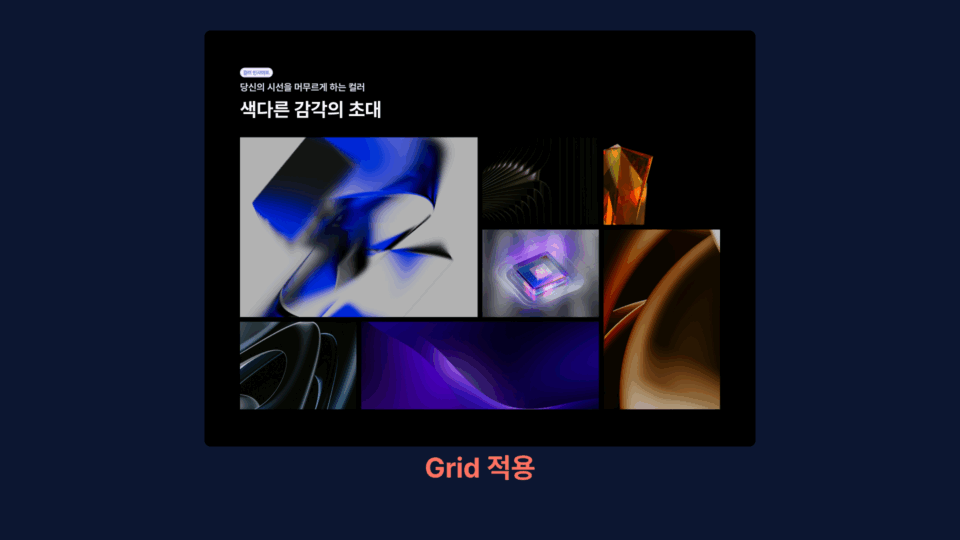
2. 갤러리 뷰
이미지, 영상, 썸네일 등 여러 콘텐츠를 균등한 셀 간격으로 나열할 수 있어 갤러리처럼 시각적으로 정돈된 구조를 만들 수 있습니다.
예제. 갤러리 UI
- 여러 개의 이미지 또는 콘텐츠 블록을 일정한 간격으로 배치
- 반응형으로 늘어나는 구조 실습
3. 콘텐츠 카드 영역
썸네일, 제목, 설명 등으로 구성된 카드형 콘텐츠를 Grid로 배치하면 반응형 레이아웃 설계가 더욱 간결해집니다.
예제. 콘텐츠 카드 레이아웃
- 텍스트와 이미지가 들어간 카드 여러 개를 Grid로 나열
셀 고정 + 갭 설정으로 균형 있는 구조 구현
Grid 기능은 왜 중요한가?
피그마의 Grid 기능은 단순히 셀을 나누는 기능이 아니라, 웹과 앱 디자인의 실제 구조를 효과적으로 표현할 수 있는 강력한 도구입니다. Auto layout의 유연함과 Grid의 구조적 안정성이 결합되며, 디자이너가 개발자와의 협업 시 보다 명확한 레이아웃 가이드를 제공할 수 있게 됩니다.
앞으로 Gap에 대한 변수 지원이나 반응형 제어 옵션까지 정식 지원된다면, 이 기능은 더욱 강력한 디자인 툴로 자리잡게 될 것입니다.