
안녕하세요. 드디어 챕터3 피그마 고급 강의입니다. 이 전까지는 피그마의 기초부터 핵심 기능까지 다뤄봤는데요. 이번 챕터에서는 피그마 라이브러리를 활용해서 디자인시스템을 구축해볼게요. 디자인시스템이 뭔지 알아보고, 라이브러리를 다른 피그마 파일에 연결해서 활용하고 유지보수 하는 것까지 전반적으로 다뤄볼 예정이예요!
디자인 시스템이란?
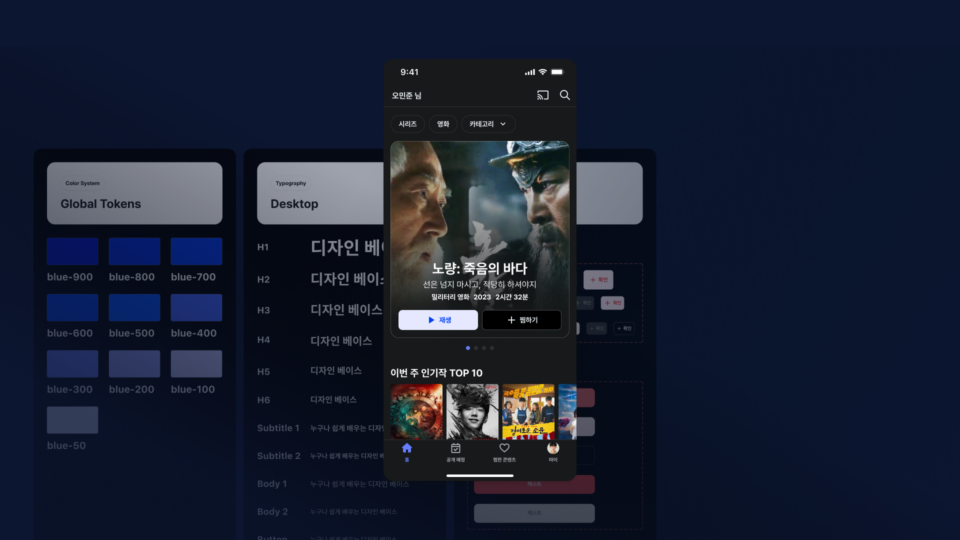
디자인 시스템은 디자인과 개발에 사용되는 일관된 컴포넌트와 가이드라인의 집합을 의미합니다. 예를 들어, 컬러 팔레트, 타이포그래피, 버튼 스타일, 아이콘, 레이아웃 그리드 등이 포함됩니다. 매번 새롭게 디자인하지 않고, 이미 정의된 시스템을 재활용함으로써 효율성을 극대화합니다.
디자인 시스템의 주요 특징
- 유지 보수 용이: 변경 사항을 신속하게 반영
- 효율적인 디자인과 개발: 반복 작업 최소화
- 일관성 유지: UI와 UX의 통일성 강화
디자인 시스템의 구조

디자인 시스템은 크게 두 가지 주요 구성 요소로 나뉩니다.
1. Foundation (기초)
- 컬러: 색상 팔레트
- 타이포그래피: 글꼴과 크기, 행간 등
- 아이콘: 크기와 사용 방식
- 간격 (Spacing): 마진, 패딩
- 레이아웃: 그리드와 정렬 방식
- Elevation: 쉐도우 효과 등
2. Components (컴포넌트)
- 버튼: 기본, 강조, 비활성화 등 다양한 상태
- 체크박스 및 라디오 버튼: 선택형 UI
- 스위치: 온/오프 인터페이스
- 탭바 및 내비게이션 바

Atomic Design System이란?
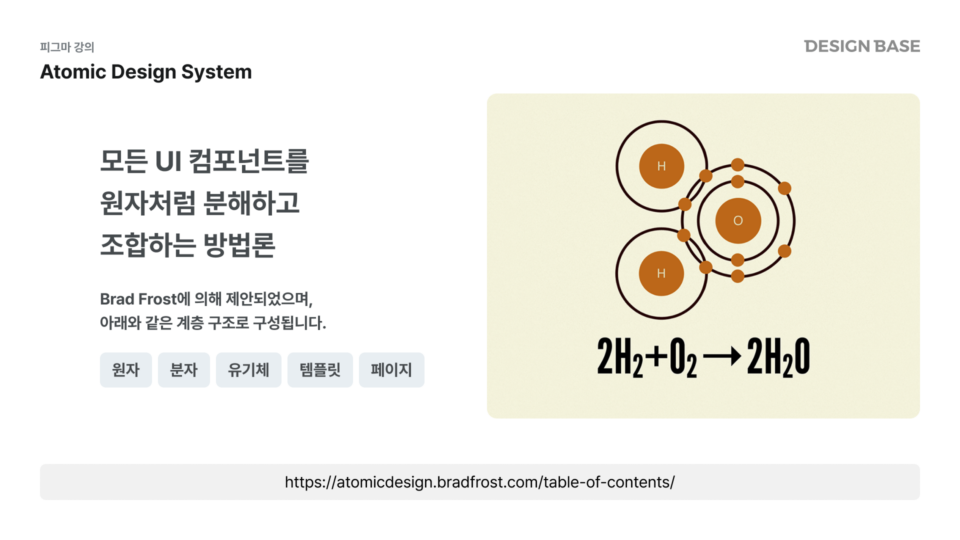
Atomic Design System은 Brad Frost가 제안한 방법론으로, 모든 UI를 원자처럼 가장 작은 단위로 나누고 이를 조합하여 큰 구조를 만드는 방식입니다. 이 시스템은 다음과 같은 계층으로 구성됩니다:

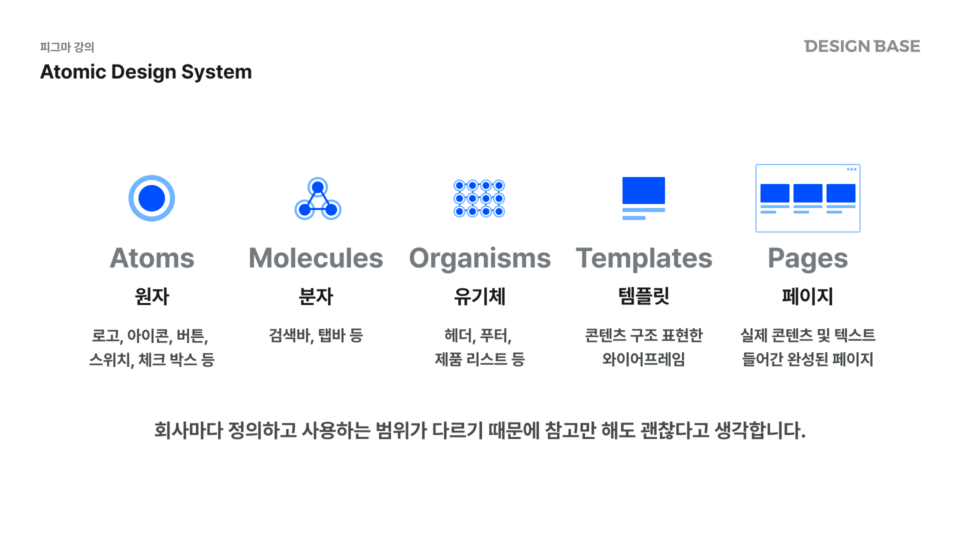
Atomic Design의 계층
- Atoms (원자): 버튼, 아이콘, 텍스트 필드 등
- Molecules (분자): 검색바, 탭바 등
- Organisms (유기체): 헤더, 푸터 등
- Templates (템플릿): 레이아웃 프레임워크
- Pages (페이지): 콘텐츠가 채워진 완성된 디자인

Atomic Design System은 디자인을 체계적으로 접근할 수 있는 강력한 도구로, 팀 간 협업을 원활히 하고 수정과 확장을 쉽게 만듭니다.
디자인 토큰
디자인 토큰은 **일관된 디자인을 위한 변하는 값(Variable)**을 의미합니다. 예를 들어, 색상, 폰트 크기, 간격 등이 토큰에 해당합니다. 디자인 토큰은 전역 변수처럼 사용되어 변경 사항을 효율적으로 반영할 수 있습니다.
디자인 토큰 예시
- 컬러:
--primary-color: #007BFF; - 폰트 크기:
--font-size-small: 14px;
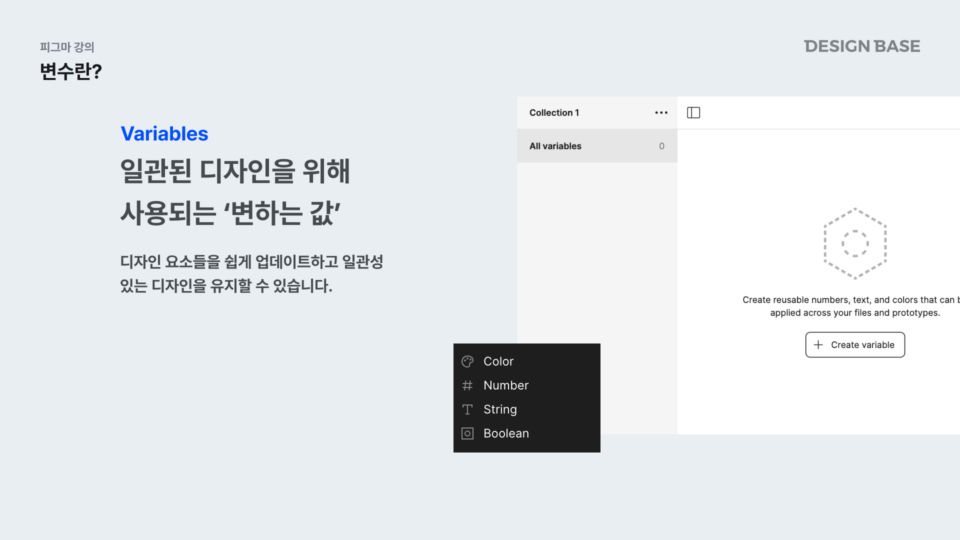
변수란? ‘변하는 값’의 중요성
변수는 디자인에서 일관성을 유지하고 효율성을 높이기 위해 사용되는 값입니다. 쉽게 말해, 특정 속성을 변수로 정의하면 해당 변수를 수정할 때 전체 디자인에 반영됩니다. 이는 디자인 토큰의 핵심 기능입니다.

예시: 차은우의 나이를 변수로 생각해보기
- 차은우의 나이를 변수로 설정:
let 차은우_나이 = 30; - 어디서든
차은우_나이를 참조하여 나이를 출력. - 나이가 변경되면 변수값만 수정하면 됩니다.
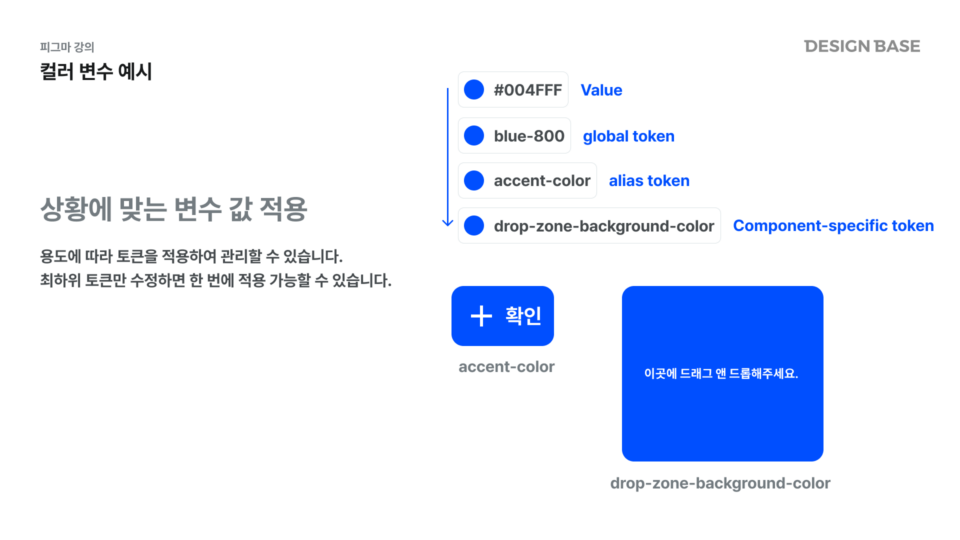
컬러 변수 활용 사례
용도에 따라 토큰을 적용하여 관리할 수 있습니다. 최하위 토큰만 수정하면 해당 컬러가 적용된 요소에 동시에 적용 가능합니다.

디자인 시스템의 장점
- 일관성 유지
- 브랜드와 인터페이스의 통일성을 확보
- 기존 컴포넌트를 활용하여 빠르고 안정적인 UI 제공
- 유지 보수 용이
- 반복 작업을 줄여 작업 시간을 단축
- 스타일 변경 시 시스템 전체에 쉽게 반영
- 협업 강화
- 개발자와 디자이너 간의 소통 원활
- 업데이트 시 정확한 동기화 가능
- 비용 절감
- 초기 구축 비용이 발생하지만, 장기적으로 작업 효율성 증가

디자인 시스템의 단점
1. 원칙 준수를 위한 교육 및 가이드라인 공유
담당자가 퇴사같은 이유로 바뀌거나 새로운 직원이 입사한 경우 교육을 통해 비슷한 수준의 지식으로 사용을 해야하는 데, 쉽진 않습니다.
2. 개발자와 잦은 소통과 싱크를 맞춰 협업이 되어야 함
개발에도 변수화와 리팩토링이라는 개념이 있는데, 디자이너가 최근에 업데이트 했다면, 개발도 그에 맞게 싱크를 맞춰야하는데, 일정이 딜레이되거나 누구 하나 놓치면, 최적화 되기 어렵습니다. 결국 이것도 누군가는 담당을 해서 소통을 하며 관리해야합니다.
3. 디자인의 한계점
디자인을 하다보면, 예외 케이스가 발생할 수 있는데, 이때 어떤 가이드라인을 따라야 할것인지, 새롭게 만들어야 할지, 특히 여럿이서 소통하다보면 꼬일 수 있습니다.
추가로, 초반에 디자인 시스템이 제대로 구축되어 있지 않은 상태에서 진행되었다면, 버전을 업데이트하기 위해 더 많은 공수가 들어가기도 합니다. 만약 연결된 페이지, 서비스가 수십수백 장인데, 하나 잘못 건들면 전체 페이지가 흔들릴 수 있기 때문이죠.
디자인 시스템 구축 시 주의할 점
1. 효율성을 유지하는 범위 안에서 제작
디자인 시스템은 너무 단순하게 구성하면 효율성이 떨어질 수 있습니다. 팀의 규모와 작업 환경에 맞춰 적절한 수준으로 설계해야 합니다.
2. 모든 경우의 수를 대비해서 짜지 않아야 함
디자인 시스템을 너무 디테일하게 만들면, 자칫 그 틀에 얽매여 디자이너로서의 창의성이 떨어지거나 새로운 시도를 하지 못하는 문제도 있습니다. 복잡하게 만들어진 경우에는 컴포넌트 수정 시 예상치 못한 부분에 영향을 끼치는 변수가 발생할 수 있습니다.
3. 예측 가능한 네이밍 작성
네이밍은 간결하고 이해하기 쉬워야 하며, 이를 위한 가이드라인을 마련해 팀원 간의 혼란을 줄여야 합니다.
디자인 시스템은 초기 구축에 시간과 노력이 들지만, 장기적으로 프로젝트 효율성을 극대화하는 강력한 도구입니다. 특히 피그마와 같은 협업 도구와 결합하면 팀 전체의 생산성과 일관성을 크게 향상시킬 수 있습니다.





