타이포그래피(Typography)는 단순히 글꼴(폰트)만을 의미하는 것이 아니라, 글자의 크기, 두께, 자간(글자 간격), 행간(줄 간격) 등을 조절하여 정보의 위계를 시각적으로 표현하는 디자인 개념입니다.
UI/UX 디자인에서는 텍스트를 통해 사용자 경험을 향상시키기 위해 타이포그래피를 효과적으로 활용해야 합니다.
특히 웹과 모바일 환경에서는 화면 크기, 해상도, 사용자와의 거리 등이 다르기 때문에 타이포그래피 설정이 달라질 수 있습니다. 적절한 타이포그래피를 사용하면 가독성을 높이고, 사용자 흐름을 원활하게 유도하며, 브랜드 아이덴티티를 강화할 수 있습니다.
UI에서의 타이포그래피 구조
UI 디자인에서 타이포그래피는 크게 두 가지로 분류됩니다.

1. 제목용 텍스트 (Headlines)
- 주목성을 높이고, 페이지나 섹션의 주요 내용을 강조하기 위한 텍스트
- 크기가 크고, 보통 굵은(Bold) 스타일을 사용
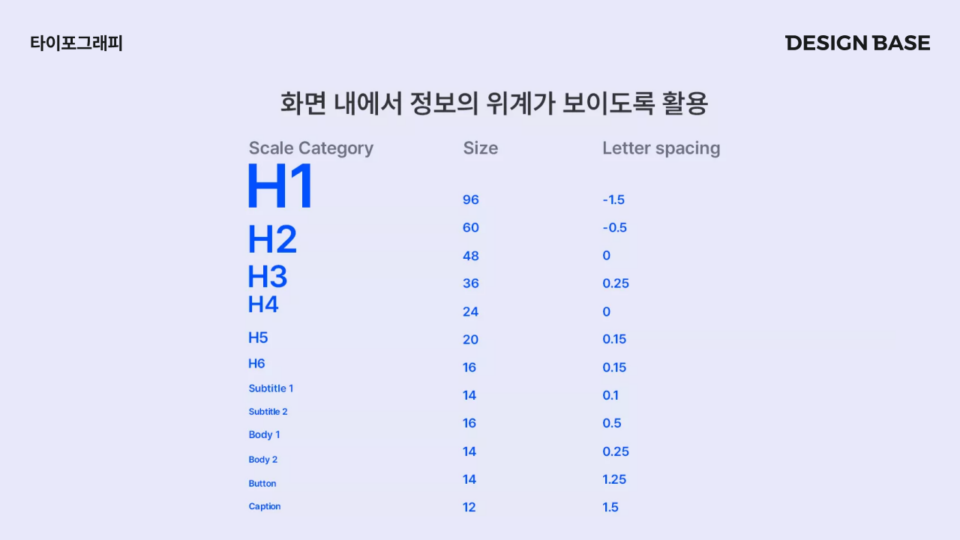
- 제목의 계층 구조에 따라 H1, H2, H3 등의 태그와 대응하여 설정됨
- 보통 행간(Line Height)은 글자 크기의 1.2~1.5배
2. 본문용 텍스트 (Body)
- 읽기 편하도록 설계된 본문 텍스트
- 일반적으로 중간 두께(Regular) 또는 약간 두꺼운(Semi-bold) 스타일 사용
- 글자 크기 대비 행간을 넉넉히 설정하여 가독성을 높임
- 보통 행간(Line Height)은 글자 크기의 1.6~2.0배
자간과 행간의 역할
타이포그래피에서 가장 중요한 요소는 가독성입니다.
이를 위해 자간(글자 간격)과 행간(줄 간격)을 적절하게 조절해야 합니다.

1. 자간 (Letter Spacing)
- 글자와 글자 사이의 간격
- 기본적으로 UI에서는 자간을 약간 줄이는 것이 일반적
- 너무 좁으면 가독성이 떨어지고, 너무 넓으면 문장이 단절되어 보일 수 있음
- 디지털 환경에서는 인쇄물과 달리 커닝(Kerning)을 개별적으로 조정하지 않음
2. 행간 (Line Height)
- 행간이 너무 좁으면 텍스트가 빽빽해 보이고, 너무 넓으면 가독성이 떨어질 수 있음
- 글줄과 글줄 사이의 간격
- 문장이 길수록, 글자가 작을수록 넉넉한 행간이 필요함
- 제목(헤드라인)에는 1.2~1.5배, 본문에는 1.6~2.0배 정도가 적절함
UI에서 사용되는 폰트
UI 디자인에서는 가독성을 고려한 폰트를 사용해야 합니다. 보통 고딕 계열의 폰트가 널리 사용되며, 플랫폼별로 권장하는 시스템 폰트가 다릅니다.
| 환경 | 주요 사용 폰트 |
|---|---|
| 웹(Web) | Noto Sans, Spoqa Han Sans Neo, Pretendard, Inter |
| iOS | SF Pro Text, SF Pro Display |
| Android (AOS) | Roboto, Noto Sans |
| Windows | Segoe UI |
| MacOS | San Francisco (SF), Helvetica Neue |
- 웹에서는 웹 폰트(Web Font)를 활용하는 것이 일반적이며, OS별 기본 폰트가 다를 수 있음
- 모바일에서는 OS에서 제공하는 기본 폰트를 사용하는 것이 가장 최적화된 방식
- 디지털 환경에서는 가독성이 좋은 고딕 계열 폰트가 주로 사용됨
UI에서 올바른 타이포그래피 사용법
1. 배색과 가독성 고려
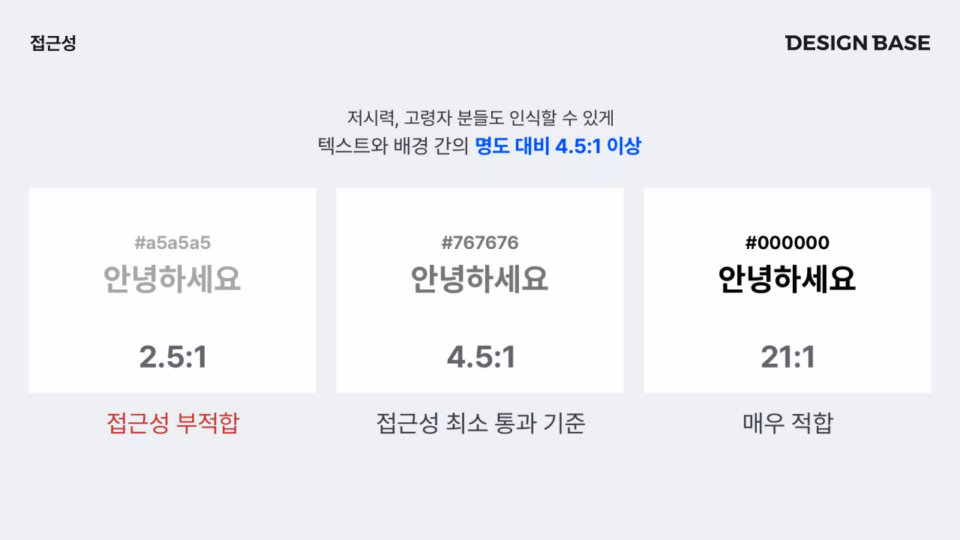
- 배경색과 텍스트 색상 간의 대비(Contrast)를 충분히 확보해야 함
- 예를 들어, 밝은 배경에는 어두운 텍스트, 어두운 배경에는 밝은 텍스트 사용
- 텍스트를 회색(#999 등)으로 설정하면 가독성이 떨어질 위험이 있음
- 흑백 대비(Grayscale)에서도 가독성이 유지되는지 확인해야 함
2. 배색의 황금 비율 적용
- 타이포그래피에서 색상을 적용할 때 주조색(Primary), 보조색(Secondary), 배경색(Background)을 적절한 비율로 배치해야 함
- 일반적으로 5:25:70 또는 5:15:80 정도의 비율이 적절
3. 웹 접근성 준수
- WCAG(Web Content Accessibility Guidelines) 가이드라인에 따라 충분한 색상 대비를 유지해야 함
- 고령자나 시력이 약한 사용자도 읽을 수 있도록 폰트 크기와 가독성을 고려해야 함
- 텍스트 크기가 너무 작으면 사용자가 내용을 쉽게 읽을 수 없으며 접근성이 떨어질 수 있음

4. 서비스 타겟층에 맞춘 폰트 크기 조정
- 고령층 사용자가 많은 서비스라면 폰트를 키워야 함
- 예를 들어, 금융 서비스나 관공서 웹사이트는 기본 텍스트 크기를 크게 설정하는 것이 일반적
타이포그래피 설정 시 주의할 점
1. 너무 작은 폰트 크기는 지양해야 함
- 사람이 눈으로 읽을 수 있는 최소 크기(보통 12~14px 이상)를 유지해야 함
- 특히 자음 모음으로 이루어진 한글은
2. 너무 많은 폰트를 사용하면 가독성이 저하됨
- 한 UI에서 3개 이상의 폰트를 섞어 사용하지 않는 것이 좋음
- 보통 헤드라인용 1개 + 본문용 1개 + 특수 목적 1개 정도가 적절
3. 폰트 스타일이 일관되게 유지되어야 함
- 한 서비스 내에서 폰트의 크기, 두께, 색상, 간격을 일관되게 적용해야 함
- 디자인 시스템을 통해 글자 크기, 행간, 자간 등의 표준을 정의하는 것이 중요함
4. 특수 효과를 남발하면 안 됨
- 강조를 위한 Bold 처리나 색상 강조는 꼭 필요한 곳에만 사용해야 함
- 텍스트에 그림자 효과나 변형(Italic, Underline 등)을 과도하게 적용하면 가독성이 떨어질 수 있음
타이포그래피는 단순히 폰트 선택만이 아니라, 가독성을 고려한 배치와 스타일링이 핵심 요소입니다. 적절한 자간과 행간 설정, 명확한 계층 구조, 웹 접근성 고려를 통해 사용자가 쉽게 정보를 이해할 수 있도록 설계해야 합니다.