픽셀은 디지털 이미지에서 가장 작은 단위로, 그래픽 디스플레이에서 색상을 표현하는 최소한의 요소입니다. 웹 및 앱 디자인에서 픽셀은 화면의 요소 크기를 정의하는 기본 단위로 사용되며, 해상도를 결정하는 중요한 요소이기도 합니다. 디지털 화면에서 모든 시각적 요소는 픽셀로 구성되므로, UI/UX 디자인을 할 때 픽셀의 개념을 이해하는 것이 중요합니다.
사용 예시
웹사이트나 앱에서 특정 요소의 크기를 결정할 때, 디자이너들은 주로 픽셀 단위를 사용합니다. 예를 들어, 이미지의 크기, 텍스트의 글꼴 크기, 여백, 패딩 등은 모두 픽셀 단위로 설정할 수 있습니다.
픽셀과 관련된 개념
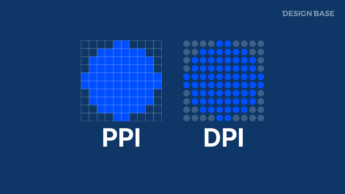
- 픽셀 밀도(PPI – Pixels Per Inch)
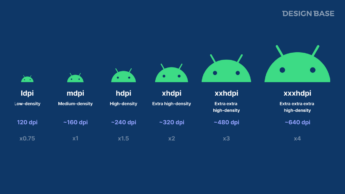
1인치(2.54cm) 안에 포함된 픽셀의 개수를 나타내며, 픽셀 밀도가 높을수록 이미지가 더 선명하게 보입니다. - 해상도(Resolution)
디스플레이 또는 이미지의 픽셀 개수를 가로 × 세로 형태로 나타낸 값입니다. 예를 들어,1920×1080해상도는 가로 1920픽셀, 세로 1080픽셀을 의미합니다. - DPI(Dots Per Inch)
프린트 환경에서 사용되는 개념으로, 1인치당 인쇄되는 도트(Dot)의 수를 의미합니다. PPI와 유사한 개념이지만, 주로 인쇄 품질을 측정할 때 사용됩니다. - CSS 픽셀과 실제 픽셀의 차이
CSS에서 사용하는px단위는 논리적 픽셀이며, 고해상도 디바이스에서는 하나의 CSS 픽셀이 실제 물리적 픽셀 여러 개로 표현될 수 있습니다. 예를 들어, Retina 디스플레이에서는 1 CSS 픽셀이 2×2 또는 3×3 물리적 픽셀로 렌더링됩니다.
주의할 점
픽셀은 절대적인 크기가 아닙니다.
동일한 100px 크기의 요소라도, 디바이스의 해상도에 따라 실제 크기는 달라질 수 있습니다.
고해상도 디바이스를 고려해야 합니다.
고해상도(Retina, 4K 등) 디바이스에서는 더 많은 픽셀을 사용하여 이미지를 렌더링하므로, 저해상도 이미지는 흐려져 보일 수 있습니다. 이를 방지하려면 벡터 이미지(SVG)나 @2x, @3x와 같은 고해상도 이미지 자산을 준비해야 합니다.
반응형 웹 디자인에서는 픽셀 단위만으로 레이아웃을 구성하지 않는 것이 좋습니다.
픽셀(px) 단위 대신 em, rem, vw, vh, %와 같은 상대 단위를 사용하면 다양한 화면 크기에 유연하게 대응할 수 있습니다.
픽셀은 디지털 화면에서 요소의 크기를 정의하는 기본 단위이며, UI/UX 디자인 및 웹 개발에서 중요한 개념입니다. 하지만 다양한 디바이스 환경을 고려할 때, 픽셀만을 절대적인 기준으로 사용하기보다는 반응형 디자인 기법과 적절한 이미지 해상도 전략을 함께 적용하는 것이 필요합니다.