헤더는 웹사이트나 애플리케이션의 상단에 위치하는 UI 요소로, 로고, 내비게이션, 액션 버튼(CTA) 등을 포함하는 핵심 영역입니다. 사용자가 사이트를 탐색하는 데 중요한 역할을 하며, 브랜드 아이덴티티를 강화하고 주요 기능에 쉽게 접근할 수 있도록 설계됩니다.
헤더의 주요 역할
내비게이션 기능 제공
헤더는 웹사이트의 주요 메뉴 및 링크를 포함하여 사용자가 원하는 페이지로 쉽게 이동할 수 있도록 도와줍니다. 일반적으로 홈, 제품/서비스, 회사 소개, 문의하기, 로그인 등 주요 페이지로 이동할 수 있는 링크가 포함됩니다.
브랜드 아이덴티티 강화
헤더에는 브랜드 로고가 포함되며, 사이트의 첫인상을 결정하는 중요한 요소 중 하나입니다. 일관된 컬러, 타이포그래피, 스타일을 유지하여 브랜드 인지도를 높일 수 있습니다.
CTA(Call to Action) 버튼 배치
회원가입, 로그인, 문의하기, 구독 등과 같은 사용자의 행동을 유도하는 버튼(CTA)을 배치합니다. CTA 버튼은 일반 메뉴보다 눈에 띄도록 디자인하는 것이 중요하며, 강조 색상을 사용하여 차별화할 수 있습니다.
헤더의 유형
고정형 헤더(Sticky Header)
스크롤을 내려도 항상 화면 상단에 고정되는 형태입니다. 사용자가 어떤 페이지에 있든 주요 내비게이션 기능에 빠르게 접근할 수 있도록 도와줍니다. 특히 이커머스, 뉴스 사이트, 대시보드형 웹앱 등에서 많이 사용됩니다.
스크롤 업 헤더(Hide on Scroll Down, Show on Scroll Up)
스크롤을 내리면 숨겨지고, 스크롤을 올리면 다시 나타나는 헤더입니다. 콘텐츠를 읽는 데 방해되지 않으면서도 쉽게 접근할 수 있도록 설계됩니다. 모바일 환경에서 화면 공간을 절약하는 데 효과적입니다.
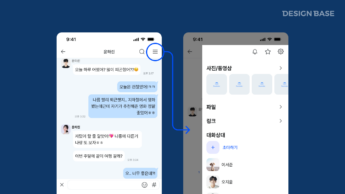
드롭다운 메뉴(Dropdown Menu)
마우스를 올리거나 클릭하면 하위 메뉴가 펼쳐지는 방식입니다. 카테고리가 많은 경우 효과적이며, 직관적인 탐색을 제공합니다. 그러나 너무 많은 서브메뉴를 포함하면 복잡성이 증가할 수 있어, 메뉴 구조를 단순화하는 것이 중요합니다.
메가 메뉴(Mega Menu)
드롭다운 메뉴의 확장된 형태로, 여러 개의 카테고리를 한 번에 표시할 수 있습니다. 이커머스, 대형 포털 사이트, SaaS 대시보드 등 다양한 콘텐츠를 제공하는 사이트에서 사용됩니다. 너무 많은 정보를 한 번에 노출하면 사용자가 혼란을 느낄 수 있으므로, 가독성을 고려해야 합니다.
헤더 설계 시 주의할 점
메뉴 항목 개수는 적절하게 유지해야 합니다.
메뉴가 너무 많으면 사용자가 혼란을 느낄 수 있으며, 중요도가 낮은 정보까지 포함될 가능성이 있습니다. 최대한 단순하게 구성하고, 필요한 경우 드롭다운 또는 메가 메뉴를 활용하여 카테고리를 정리하는 것이 좋습니다.
메뉴 간 위계 구조를 명확히 해야 합니다.
헤더 내의 메뉴는 중요도에 따라 계층 구조를 명확하게 설정해야 합니다. 예를 들어, 주요 내비게이션 메뉴와 보조 메뉴(로그인, 설정 등)를 시각적으로 구분하는 것이 바람직합니다.
CTA 버튼을 차별화해야 합니다.
“문의하기”, “무료 체험”, “회원가입” 등의 사용자 행동을 유도하는 버튼은 다른 메뉴와 차별화된 디자인을 적용해야 합니다. 보통 강조 색상, 크기 차이, 아이콘 활용 등의 방법을 사용하여 시각적인 우선순위를 부여합니다.
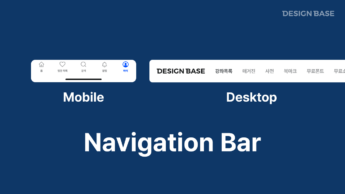
반응형 디자인을 고려해야 합니다.
데스크톱, 태블릿, 모바일 환경에서 헤더가 올바르게 표시되도록 반응형 디자인을 적용해야 합니다.
특히 모바일에서는 햄버거 메뉴(Navigation Drawer)를 활용하여 화면 공간을 절약하는 것이 일반적입니다.
헤더는 웹사이트의 첫인상을 결정하는 중요한 요소이며, 사용자 경험과 직결됩니다. 적절한 메뉴 구조와 디자인을 통해 직관적인 탐색 경험을 제공하는 것이 중요합니다.