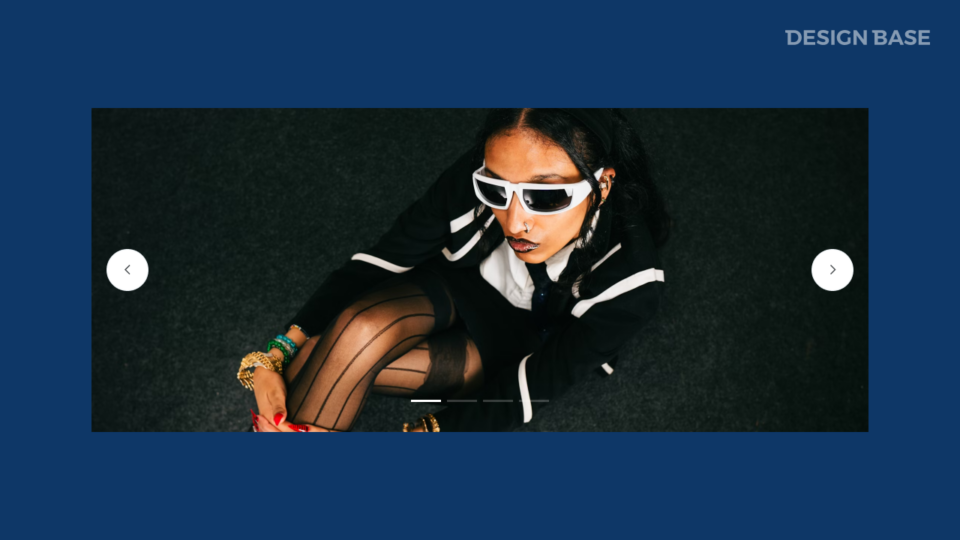
캐로셀(Carousel)은 여러 개의 콘텐츠를 한 영역에서 슬라이드 형태로 순환하며 보여주는 UI 패턴입니다.
이름에서 알 수 있듯이 회전목마처럼 콘텐츠가 일정한 방향으로 반복적으로 이동하며, 사용자는 수동 또는 자동으로 콘텐츠를 탐색할 수 있습니다.
웹사이트나 모바일 애플리케이션에서 이미지 갤러리, 추천 상품, 뉴스 헤드라인, 프로모션 배너 등 다양한 콘텐츠를 효과적으로 표시하는 데 사용됩니다.
캐로셀의 특징
- 한정된 공간 내에서 여러 개의 콘텐츠 제공
캐로셀은 하나의 화면 내에서 여러 개의 콘텐츠를 순환할 수 있도록 합니다.
콘텐츠가 많을 경우 슬라이드를 활용하여 필요한 내용을 직관적으로 탐색할 수 있습니다. - 자동 재생(Auto-play) 또는 수동 탐색 가능
캐로셀은 자동으로 콘텐츠를 전환하는 기능을 지원할 수 있으며,
사용자가 직접 탭(Tap), 스와이프(Swipe), 클릭(Click) 등을 통해 원하는 콘텐츠로 이동할 수도 있습니다. - 화면 크기에 맞춰 유연하게 변경 가능(반응형 디자인 지원)
다양한 화면 크기에 대응할 수 있도록 적응형(Adaptive) 또는 반응형(Responsive) 디자인을 적용할 수 있습니다.
캐로셀의 주요 활용 사례
1. 이미지 슬라이더(Image Slider)
웹사이트 및 앱에서 제품 이미지, 브랜드 프로모션, 추천 콘텐츠 등을 보여주는 용도로 활용됩니다. 예: 이커머스 웹사이트에서 상품 이미지를 표시하는 캐로셀
2. 추천 상품 및 콘텐츠 노출
사용자 맞춤 추천 상품, 인기 게시글, 뉴스 헤드라인 등을 순환하며 표시할 때 활용됩니다. 예: 넷플릭스(Netflix)에서 영화 및 드라마 추천 콘텐츠를 보여주는 캐로셀
3. 광고 및 프로모션 배너
홈페이지 상단에서 특정 광고, 이벤트, 할인 정보 등을 한정된 공간에서 효과적으로 전달하는 데 사용됩니다. 예: 대형 온라인 쇼핑몰에서 제공하는 할인 행사 배너
4. 사용자 후기 및 리뷰 표시
캐로셀을 활용하여 사용자 리뷰 및 피드백을 시각적으로 강조하여 보여줄 수 있습니다. 예: 호텔 예약 사이트에서 고객 후기 카드형 UI로 캐로셀 구성
캐로셀 UI 구성 요소
캐로셀은 보통 다음과 같은 요소로 구성됩니다.
| 요소 | 설명 |
|---|---|
| 슬라이드(Slides) | 캐로셀 안에 포함되는 개별 콘텐츠 요소 (이미지, 텍스트, 버튼 포함 가능) |
| 네비게이션 버튼(Navigation Buttons) | 좌/우 화살표 또는 다른 방식으로 콘텐츠를 앞뒤로 이동하는 버튼 |
| 페이지 인디케이터(Page Indicator, Dots) | 현재 사용자가 보고 있는 슬라이드 위치를 나타내는 점(●●○○) 형태의 UI |
| 자동 재생 기능(Auto-play) | 일정 시간이 지나면 자동으로 다음 슬라이드로 전환 |
| 드래그/스와이프(Gesture Navigation) | 모바일 환경에서는 손가락으로 스와이프하여 콘텐츠 이동 가능 |
캐로셀 UI 디자인 시 주의할 점
1. 너무 많은 콘텐츠를 포함하지 말아야 합니다.
캐로셀 내 콘텐츠가 많을 경우 뒤에 배치된 콘텐츠의 노출 빈도가 낮아질 수 있으며, 사용자 경험이 저하될 수 있습니다.
필요한 핵심 콘텐츠만 포함하고, 나머지 콘텐츠는 별도의 페이지에서 제공하는 것이 좋습니다.
2. 자동 재생(Auto-play) 기능을 신중하게 사용해야 합니다.
자동 재생 기능이 너무 빠르면 사용자가 콘텐츠를 읽기도 전에 다음 콘텐츠로 넘어갈 수 있습니다.
자동 재생을 사용할 경우, 사용자가 직접 멈추거나 조작할 수 있는 기능을 제공해야 합니다.
3. 네비게이션 버튼과 인디케이터를 명확하게 제공해야 합니다.
사용자가 캐로셀을 조작할 수 있도록 이전/다음 버튼 및 현재 위치를 나타내는 인디케이터를 명확하게 표시해야 합니다.
특히 모바일 환경에서는 스와이프 제스처를 지원하여 직관적인 탐색이 가능하도록 해야 합니다.
4. 접근성을 고려해야 합니다.
캐로셀은 시각적인 요소가 강한 UI이므로 스크린 리더 사용자도 접근할 수 있도록 ARIA 속성 등을 활용하여 접근성을 높이는 것이 중요합니다. 예: aria-hidden="true" 또는 role="region" 등을 사용하여 의미 있는 내비게이션 제공
5. 반응형 디자인을 지원해야 합니다.
데스크톱에서는 가로형(Full-width) 레이아웃을 사용할 수 있지만, 모바일 환경에서는 카드형(Carousel Card) UI 등 화면 크기에 맞춘 최적화된 디자인이 필요합니다.