
안녕하세요, 여러분. 오늘은 영상 편집에서 자주 볼 수 있는 ‘뷰파인더’ 스타일의 그래픽을 어떻게 빠르게 만드는지에 대한 방법을 알려드릴까 합니다. 특히, 포토샵이나 일러스트레이터에서 만든 그래픽을 에펙에서 어떻게 효율적으로 가져와 작업하는지에 대한 팁을 드릴 예정입니다.
포토샵과 일러스트레이터 그래픽 불러오기 전의 준비
대부분의 에펙 사용자들은 처음부터 그래픽을 직접 그리기보다는 포토샵이나 일러스트레이터와 같은 다른 툴에서 미리 그래픽을 작업한 후, 이를 에펙으로 불러와 애니메이션 작업을 합니다.

주의사항
- 레이어 정리: 그래픽 파일을 에펙으로 가져올 때, 레이어 단위로 불러옵니다. 따라서 움직임을 줄 부분은 미리 포토샵이나 일러스트레이터에서 레이어로 분리해 두는 것이 좋습니다.
- 파일 불러오기: 작업한 그래픽 파일(.psd 또는 .ai)을 에펙으로 드래그앤드롭합니다.
- 옵션 설정: 여기서 ‘footage’ 옵션으로 가져오면 변경이 불가능하므로 ‘컴포지션’으로 선택해줍니다. 또한, ‘retain layer size’ 옵션을 체크하면 각 레이어가 고유의 사이즈를 유지하게 됩니다.
- 포토샵에서 수정: 에펙에 불러온 그래픽을 포토샵에서 수정하고 저장하면, 에펙에서도 자동으로 업데이트되는 것을 확인할 수 있습니다.
- 일러스트레이터 파일: 일러스트레이터는 벡터 기반으로 작업되므로, 불러온 파일을 벡터로 깨서 수정할 수 있습니다. 단, 그라디언트가 적용된 경우에는 일부 문제가 발생할 수 있습니다.
경로 변경 주의
만약 원본 파일의 이름을 바꾸거나 위치를 이동시키면 에펙에서는 파일을 찾을 수 없게 됩니다. 이 때는 ‘엑박’이라는 표시로 에러를 알려줍니다.
불러온 에셋이 깨졌을 때의 해결법
만약 이런 문제가 발생했다면, 애프터이펙트 내의 프로젝트 패널에서 해당 파일을 우클릭하여 Reload Footage 또는 Replace Footage 기능을 통해 다시 연결하는 방법으로 해결할 수 있습니다.

- 벡터화: 일러스트레이터에서는 작업물을 벡터화하여 에펙에서도 깨짐 없이 활용할 수 있게 합니다.
- 불필요한 요소 삭제: 작업 중 불필요한 요소나 레이어는 삭제하여 작업을 깔끔하게 유지합니다.
- 정리: 작업물의 레이어와 구성을 체계적으로 정리합니다.
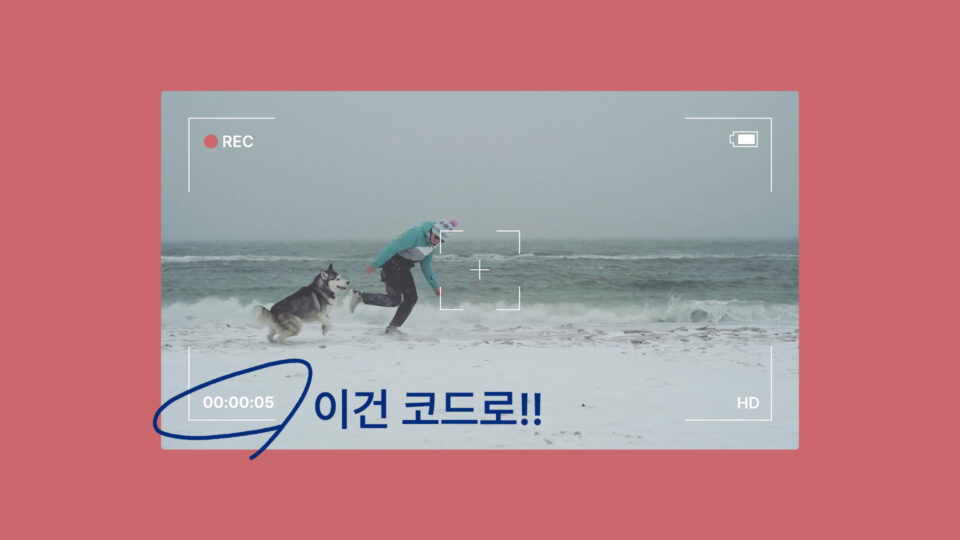
- 시간초 코드 적용: REC 부분의 깜빡임과 함께 시간이 채워지는 애니메이션을 스크립트를 활용하여 구현합니다.
시간 코드
// 현재 시간 (초)
var totalSeconds = Math.floor(time);
// 시, 분, 초 계산
var hours = Math.floor(totalSeconds / 3600);
var minutes = Math.floor((totalSeconds % 3600) / 60);
var seconds = totalSeconds % 60;
// 두 자리 숫자 형태로 변환
function padZero(n){
if(n < 10) return "0" + n;
return "" + n;
}
// 시:분:초 형태로 반환
padZero(hours) + ":" + padZero(minutes) + ":" + padZero(seconds)