
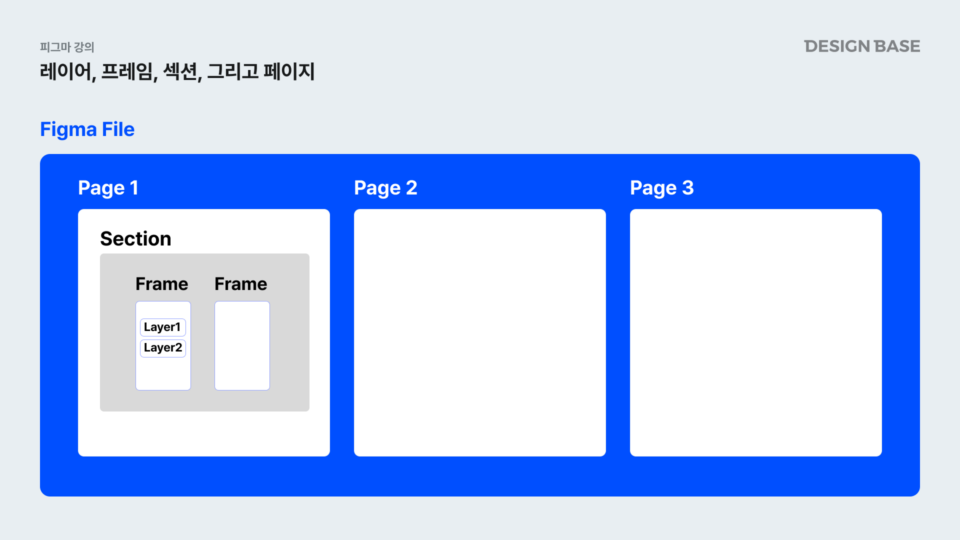
이번에는 피그마에서 레이어, 그룹, 프레임, 섹션 및 페이지의 개념과 사용 방법을 자세히 배워봅니다.
레이어와 그룹을 통한 효율적인 디자인 조정 방법, 프레임의 기본과 활용, 그리고 페이지를 사용하여 프로젝트를 구조화하는 방법까지, 초보자도 쉽게 이해할 수 있도록 설명드립니다. 이 영상을 통해 레이어 순서 변경의 단축키, 프레임 생성과 수정, 그리고 다양한 섹션 내 기능을 배울 수 있습니다.

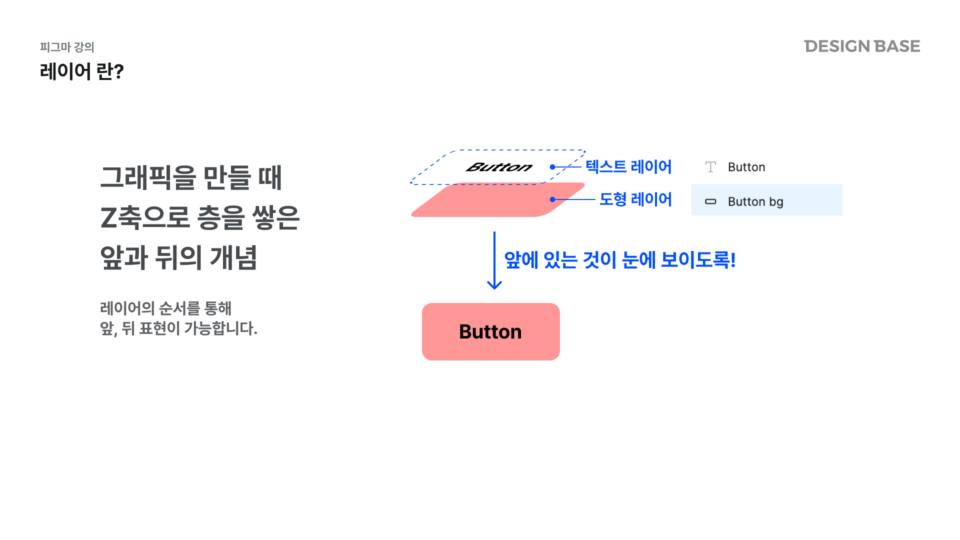
레이어 란?
레이어는 디자인의 층을 의미하며, 요소가 쌓인 순서에 따라 앞이나 뒤로 보이게 됩니다. 예를 들어, 이미지 위에 텍스트를 표시하려면 텍스트 레이어가 이미지 레이어보다 위에 있어야 합니다.
레이어는 텍스트, 도형, 이미지 등 모든 디자인 요소가 위치한 공간입니다. 레이어를 잘 이해하고 사용하는 것은 작업의 기본입니다.

레이어의 순서 변경
단축키를 활용하여 작업 속도를 높일 수 있습니다:
- 한 칸 앞으로/뒤로:
Cmd + [,Cmd + ] - 맨 앞으로/뒤로:
Cmd + Option + [,Cmd + Option + ]
레이어 생성
피그마는 포토샵처럼 빈 레이어를 생성하지 않고, 텍스트나 도형을 추가할 때 자동으로 생성됩니다.
레이어 이름 변경
레이어 이름을 더블 클릭하여 변경하면 관리가 편리합니다.
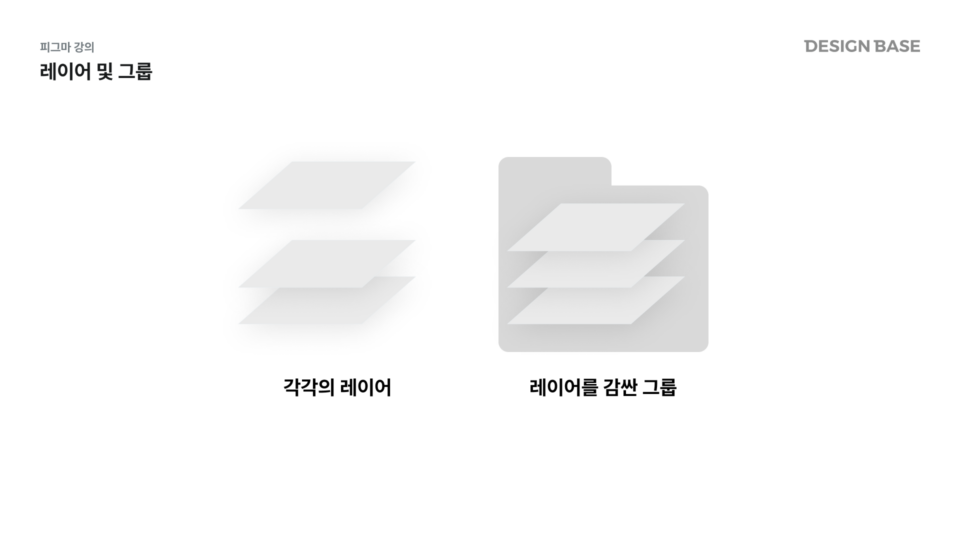
그룹(Group)
여러 레이어를 묶어서 관리할 때 사용하는 기능으로, 선택과 조작을 단순화할 수 있습니다.
- 그룹 생성:
Cmd + G - 그룹 해제:
Cmd + Shift + G
그룹 복제
Cmd + D를 눌러 그룹 전체를 복제하거나,Option + Drag로 이동하면서 복제 가능합니다.
프레임(Frame)
프레임이란?
프레임은 화면 디자인을 위한 기본 틀이며, 다른 툴의 아트보드와 유사한 개념입니다. UI 디자인 작업의 기본 단위로 사용됩니다.
프레임 생성
단축키 F 또는 A를 사용하여 프레임을 생성할 수 있습니다.
프리셋 활용
피그마는 다양한 디바이스에 최적화된 프레임 프리셋을 제공합니다.
- Phone: 스마트폰 해상도
- Tablet: 태블릿 해상도
- Desktop: 데스크탑 해상도
- Paper: 인쇄물 작업에 적합한 크기
프레임 복제 및 수정
- 복제:
Cmd + D또는Option + Drag - 수정: 우측 패널에서 프레임 속성을 변경하거나 드래그로 크기 조절
섹션(Section)
섹션이란?
섹션은 프레임을 그룹화하고 작업을 정리하는 데 사용됩니다. 최근 추가된 기능으로, 프로토타입 제작 시에도 유용합니다.
섹션 생성
단축키 Shift + S로 섹션을 생성할 수 있습니다. 섹션 안에 섹션을 중첩하여 사용 가능하며, 복잡한 작업을 체계적으로 정리할 수 있습니다.
Dev Mode와의 연계
완성된 섹션은 Dev Mode에서 개발자와의 협업에 유리하게 사용할 수 있습니다.
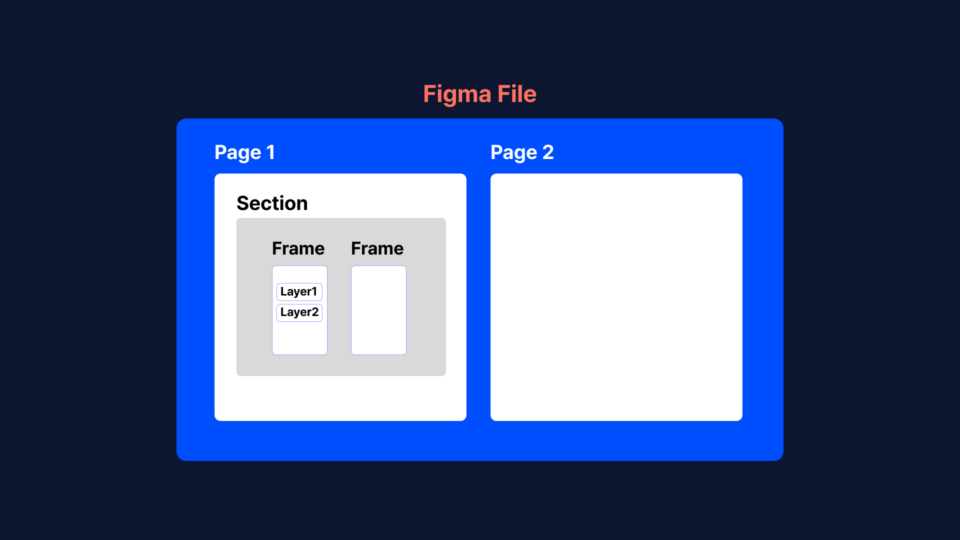
페이지(Page)
페이지란?
페이지는 프레임보다 상위의 개념으로, 하나의 파일에서 여러 작업을 체계적으로 관리할 수 있습니다. 프로젝트 크기나 작업 방식에 따라 다양한 방식으로 활용 가능합니다.
페이지 활용 예
- 디바이스별 관리: PC, 모바일, 태블릿
- OS별 관리: iOS, Android
- 작업 단계별 관리: 기획, 와이어프레임, UI 디자인
- 기능별 관리: 로그인, 대시보드, 프로필 페이지
페이지 생성 및 수정
새 페이지를 생성하려면 좌측 패널의 + 버튼을 클릭하세요. 페이지 이름을 변경하거나 삭제하여 작업 흐름을 조정할 수 있습니다.

정리 및 다음 단계
- 레이어와 그룹: 작업을 체계적으로 관리하고 빠르게 조작하기 위한 기본 요소.
- 프레임: UI 디자인의 중심 단위로, 다양한 프리셋과 속성 조절 가능.
- 섹션: 프레임을 그룹화하고 프로토타입 및 협업 과정에서 유용.
- 페이지: 작업을 논리적으로 구분하고 대규모 프로젝트를 효과적으로 관리.
다음 강의에서는 오토 레이아웃과 같은 심화 기능을 배워보겠습니다. 디자인 작업의 효율성을 한 단계 더 높여보세요!





