
이번 시간에는 워드프레스의 메뉴 설정에 대해 상세히 알아보겠습니다. 메뉴 설정은 웹사이트의 헤더, 푸터 등 다양한 위치에 네비게이션을 조절하는 기능을 제공합니다. 상단에는 메뉴 편집과 위치 관리 두 가지 주요 기능이 있습니다.
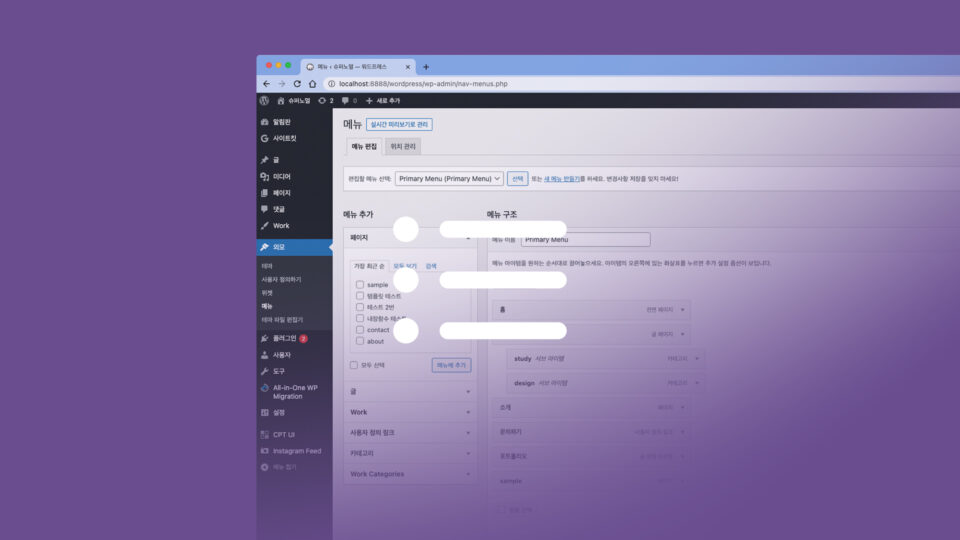
외모 > 메뉴 편집
메뉴 편집에서는 특정 위치에 메뉴 구조를 추가하는 방식으로 메뉴를 설정할 수 있습니다. 예를 들면, 헤더나 푸터, 사이드바에 사용되는 메뉴를 관리할 수 있습니다.
메뉴 편집 방법
- 메뉴 선택
- 기존 메뉴를 선택하거나 새 메뉴를 생성할 수 있습니다.
- 메뉴 추가
- 어떤 항목을 메뉴에 추가할지 선택합니다. 기본적으로 페이지, 글, 사용자 정의 링크, 카테고리가 있으며, 플러그인을 추가하면 더 많은 항목이 나타납니다.
- 예를 들어, 어바웃 페이지와 외부 페이지를 메뉴에 추가해보겠습니다.
메뉴 추가 예시
페이지 추가
- 워드프레스 관리자 페이지에서
외모 > 메뉴로 이동합니다. - ‘메뉴 추가’ 버튼을 클릭하여 새로운 메뉴를 생성하거나 기존 메뉴를 선택합니다.
- 왼쪽 패널에서 ‘페이지’를 선택하고 어바웃 페이지를 체크한 후 ‘메뉴에 추가’ 버튼을 클릭합니다.
사용자 정의 링크 추가
- 왼쪽 패널에서 ‘사용자 정의 링크’를 선택합니다.
- URL 입력란에 외부 페이지 URL을 입력하고, 링크 텍스트 입력란에 표시할 텍스트를 입력한 후 ‘메뉴에 추가’ 버튼을 클릭합니다.
메뉴 구조 조정
메뉴 구조 설정
- 추가된 메뉴 항목이 ‘메뉴 구조’ 섹션에 나타납니다.
- 드래그 앤 드롭으로 메뉴 항목의 위치를 조절할 수 있습니다.
- 메뉴 항목을 클릭하여 레이블 값을 변경할 수 있습니다. 예를 들어, 영어로 된 텍스트를 한글로 바꿀 수 있습니다.
- 불필요한 메뉴 항목은 ‘제거’ 버튼을 클릭하여 삭제할 수 있습니다.
메뉴 설정
- ‘새로 만드는 페이지를 최상위 페이지에 자동으로 추가’ 옵션을 체크하면 새로운 페이지가 생성될 때 자동으로 메뉴에 추가됩니다.
- ‘위치 표시’ 섹션에서 메뉴를 표시할 위치를 선택합니다. 예를 들어, ‘Primary Menu’는 헤더에, ‘Footer Menu’는 푸터에 표시할 수 있습니다.
위치 관리 방법
위치 관리는 테마에서 제공하는 메뉴 위치에 메뉴를 할당하는 기능입니다.
위치 설정
- 어드민 페이지에서
외모 > 메뉴 > 위치 관리로 이동합니다. - 테마에서 정의한 위치 목록이 표시됩니다. 예를 들어, 헤더에 적용되는 ‘Primary Menu’와 푸터에 적용되는 ‘Footer Menu’가 있습니다.
- 각 위치에 할당할 메뉴를 선택합니다.
PHP 코드로 워드프레스 테마에서 사용할 메뉴 추가
메뉴 위치를 추가하려면 functions.php 파일에 PHP 코드를 추가해야 합니다.
메뉴 추가 예시 코드
function register_my_menus() { register_nav_menus( array( 'primary-menu' => __( 'Primary Menu' ), 'footer-menu' => __( 'Footer Menu' ) ) ); } add_action( 'init', 'register_my_menus' );이 코드는 ‘Primary Menu’와 ‘Footer Menu’라는 두 가지 메뉴 위치를 등록합니다. 이렇게 워드프레스 메뉴 설정에 대해 상세히 알아보았습니다. 메뉴 설정을 잘 활용하여 웹사이트의 네비게이션을 효과적으로 관리해보세요.
PHP 코드로 메뉴를 추가하는 방법은 고급 챕터에서 더 자세히 다뤄보겠습니다~!