
웹 디자이너를 위한 웹 코딩 강좌 열네 번째 시간입니다.
오늘도 Float에 대해서 배워볼게요. 레이아웃을 구현하거나 특정 요소의 위치를 좌측이나 우측으로 보낼 때 사용합니다.
함께 알아둬야 할 개념인 Clear에 대해서도 같이 배워볼게요.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
Float은 레이아웃 잡을 때 은근 자주 사용하는 기능입니다.
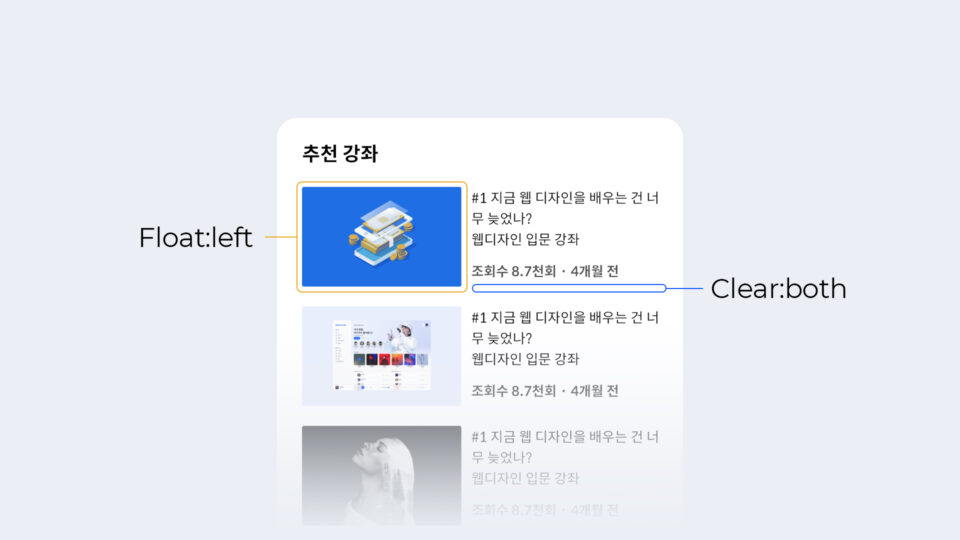
CSS에서 Float에 대한 설명을 보면 “Float을 적용한 요소는 일반적인 흐름에서 나와서 텍스트 및 인라인 요소가 그 주위를 감싸게 만드는 역할을 합니다.” 이것도 말이 너무 어렵죠. 눈으로 보면 이해가 쉽습니다.
마치 워드(혹은 한컴)에서 이미지 옵션을 봤을 때 텍스트들이 자동으로 이미지를 피해서 감싸는 것과 같은 기능이에요.

사용방법은 float:left / right / none입니다. 기본값은 none이에요.
그리고 같이 알아야 될 속성은 바로 ‘clear’입니다.

float만 할 경우에는 이런 문제가 생기게 됩니다. 그래서 float을 적용시킨 콘텐츠 이후에 플롯 속성을 멈추고 넓이도 영역을 잡기 위해서는 끝나는 기준이 되는 곳에 Clear :both를 해줘야 합니다.





