
안녕하세요. 오늘은 안드로이드 개발에서 중요한 개념 중 하나인 나인패치에 대해 알아보려 합니다. UI를 디자인하며, 이미지의 확장성에 대한 문제에 직면할 때가 있습니다. 이럴 때 나인패치는 우리의 좋은 도우미가 될 수 있습니다.
나인패치란?
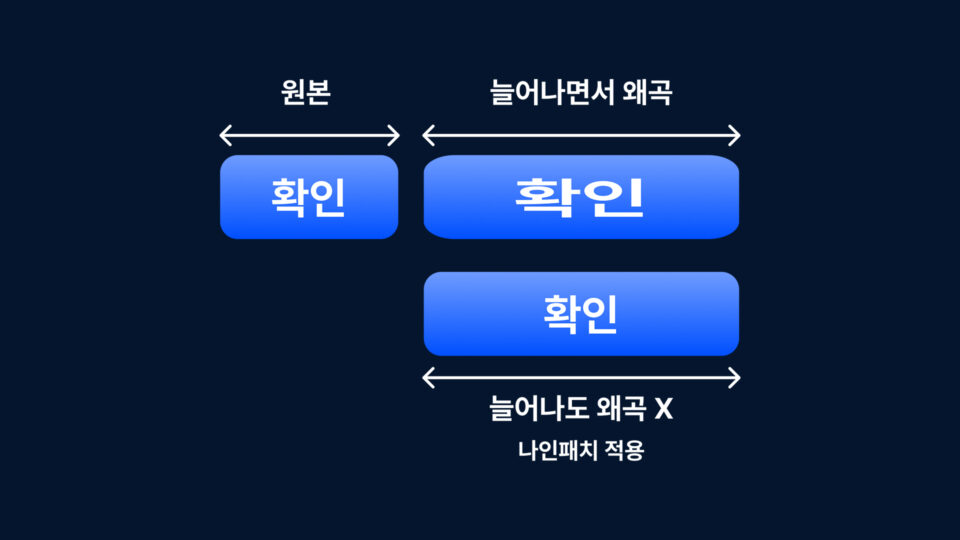
나인패치는 안드로이드에서 사용되는 특별한 이미지 리소스 파일 형식입니다. 주요 특징은 이미지의 특정 부분을 지정하여 그 부분만 확장되게끔 디자인하는 것입니다. 이렇게 되면 이미지가 자연스럽게 확장되거나 축소될 수 있습니다.

나인패치의 필요성
UI 디자인 중, 콘텐츠의 크기나 형태에 따라 배경이 자연스럽게 적응해야 하는 경우가 있습니다. 예를 들면, 채팅 앱의 메시지 박스는 각 메시지의 길이에 따라 다르게 표현되어야 합니다. 이 때, 코드만으로 디자인을 구현하는 것은 까다롭습니다. 나인패치를 사용하면 이러한 문제를 간단하게 해결할 수 있습니다.

그렇다면, 나인패치 파일을 어떻게 만들까요?
안드로이드 공식 문서에 따르면, 안드로이드 스튜디오에서 제공하는 ‘Draw 9-patch tool’을 활용하면 됩니다. 자세한 내용은 영상을 통해 확인해주세요.
drawable폴더에 있는 원하는 PNG 이미지 파일을 우클릭합니다.- ‘Create a 9-Patch file…’ 옵션을 선택합니다.
- 새로운 창에서 원본 이미지와 미리보기 화면이 나타납니다. 검정색 선을 조절하여 Stretchable area를 지정합니다.
나인패치는 이미지의 확장성 문제를 해결하는 간단하면서도 강력한 방법입니다. 안드로이드 UI 디자인에서 유용하게 활용하실 수 있을 것입니다.





