
오늘은 피그마 기능 중 레이어 스타일과 텍스트 스타일을 배워보겠습니다.
저번 스케치 강좌에서 배웠던 레이어 스타일과 텍스트 스타일 기억하시나요? 거의 똑같은 기능입니다.
스타일 기능을 사용해서 제작하면 반복되는 자잘한 수정은 두렵지 않습니다.
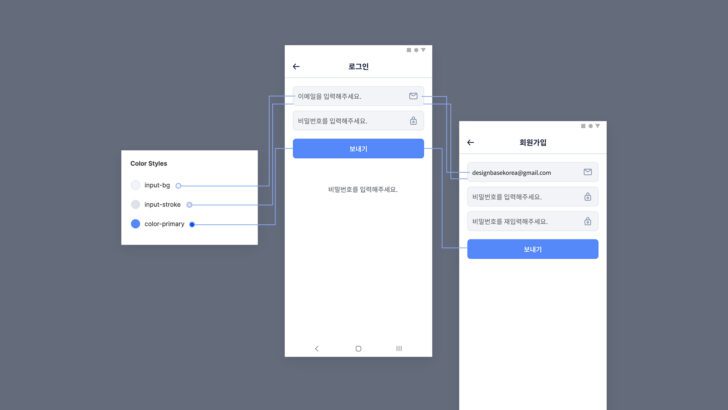
크게 텍스트 스타일과 레이어 스타일로 나눌 수 있습니다. 텍스트 스타일은 텍스트의 서체 종류, 색, 크기, 서체 효과 등의 스타일을 저장해놓고 사용하는 기능이고, 레이어 스타일은 레이어의 색감이나 그림자, 속성 등의 스타일을 저장해놓고 사용하는 기능입니다.
피그마에서 스타일을 등록하는 방법과 수정하는 방법을 배워볼게요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.