
스케치 강좌 두 번째입니다. 스케치를 왜 사용해야 하는지를 알아봤으니, 익숙해지려면 인터페이스를 훑어봐야겠죠? 툴이 어렵게 느껴지는 이유는 딱 두 가지인데 진짜 너무 어렵거나 아직 익숙하지 않아서입니다. 스케치는 후자이기 때문에 익숙해질 때까지 사용하시면 아주 쉽다고 느껴지실 거예요.
스케치에서 제공하는 메뉴바부터 툴바, 레이어, 캔버스, 인스펙터 등 하나하나 살펴봅시다.
*스케치 툴은 Mac OS에서 사용이 가능합니다.
핵심 요약
스케치 툴을 가장 먼저 실행하면 엄청 공허하게 느껴집니다. 뭐가 없는 느낌이죠…

그만큼 스케치의 인터페이스는 굉장히 간단합니다.
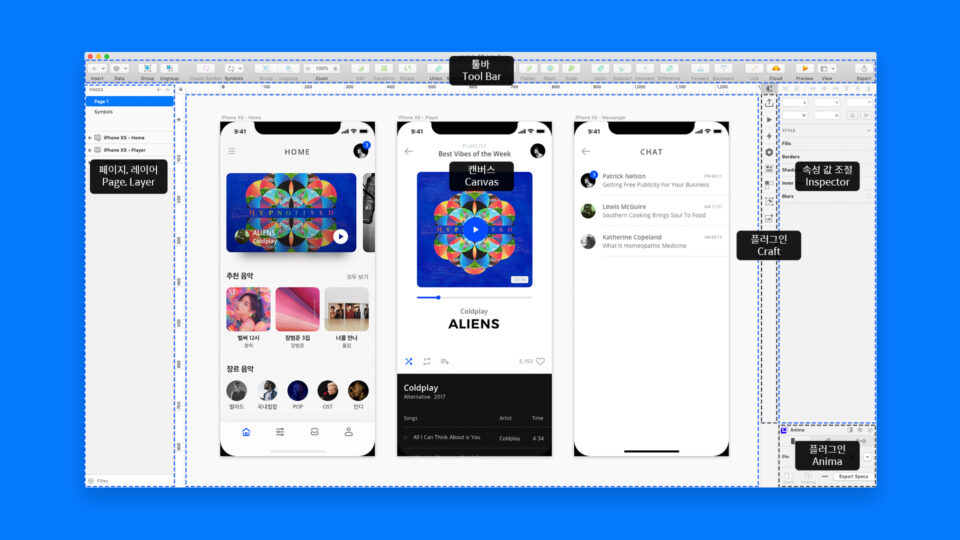
메뉴바가 있고, 툴바, 레이어(페이지), 캔버스, 속성값 조절 창 이렇게 있습니다. 그 외에는 플러그인을 설치해서 추가로 생긴 것들입니다. 여러분이 처음 스케치를 열었다면, 저와 화면이 약간 다를 수 있습니다.

메뉴바 : 포토샵 메뉴바와 같다고 생각하시면 됩니다.
툴바 : 텍스트 삽입, 모양 삽입, 심벌, 스타일, 등 작업에 필요한 기능들이 모여있습니다.
페이지, 레이어 : 포토샵과 다르게 좌측에 엄청 크게 있습니다.
처음에는 적응이 안 될 수 있지만, 익숙해지면 굉장히 편합니다. 여기서 포토샵과 다른 점은 레이어, 아트 보드 개념 외에 페이지라는 상위개념이 하나 더 있습니다. 페이지는 경우에 따라 웹, 안드로이드, ios 이런 식으로 나눌 때 사용할 수 있겠죠?
캔버스 : 아트 보드를 통해 UI 디자인을 할 수 있습니다. (포토샵과 동일한 기능)
속성값 조절 창 : 쉐입 레이어나 텍스트 레이어, 심벌 등의 속성에 맞는 값을 조절하는 창입니다. 크기나 위치, 리사이징, 프로토타입, 색상, 그림자 넣기, 블러 효과, 출력 등의 기능들이 있습니다.
포토샵의 패널과 비슷한 느낌이라고 보시면 되는데요. UI 작업에 꼭 필요한 기능들이 모여 있습니다.
그 외에 플러그인에 대한 부분은 나중에 제대로 배워볼 예정입니다.

속성 값 조절 창 > Blurs > Background Blur를 사용하면 상단 GUI 같은 디자인을 손쉽게 할 수 있습니다.
스케치에서 가장 중요한 부분은 심벌, 레이어 스타일, 텍스트 스타일, 리사이징, 프로토타입, 플러그인 이렇게 있습니다. 스케치 강좌 05~12편 사이에 중요한 내용들은 다 다룰 예정입니다.





