
포토샵 실전 열다섯번 강좌입니다. 포토샵으로 애니메이션 목업을 직접 만드는 방법을 알려드릴게요. 이번 강좌의 준비물은 딱 두가지입니다. 목업 이미지로 사용될 무료 이미지 찾는것과 영상으로 사용될 ui 프로토타이핑 영상(mp4) 파일입니다.
여기서 중요한 것은 작업한 ui 프로토타이핑 영상 사이즈와 목업에 사용될 이미지 속 스마트폰 종류와 같은 걸로 제작하는게 좋습니다.
아이폰 사이즈로 제작된 ui 프로토타이핑을 갤럭시에 맞추려면 이상하게 보이겠죠?!
무료 이미지 사이트 : https://unsplash.com/
예제에 사용된 원본 소스와 완성된 psd는 멤버십 회원 분들을 대상으로 커뮤니티에 다운받을 수 있는 링크를 제공합니다.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
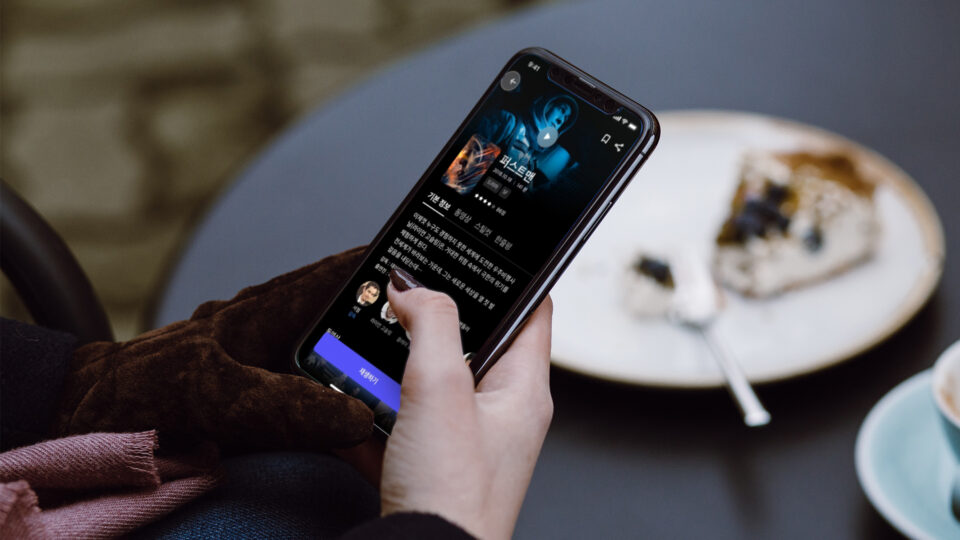
움직이는 목업을 만들기 위해서는 준비물이 필요해요. 합성을 하고 싶은 목업 이미지 그리고, 여러분이 제작한 움직이는 ui 영상파일입니다.
그리고 여기서 주의해야 할 점은 목업 이미지에 활용할 디바이스 해상도와 본인이 만든 ui 영상파일과 같아야겠죠. 저는 아이폰 11pro 기준으로 375*812로 제작을 했기 때문에 아이폰 X가 나온 이미지를 사용했습니다.
합성하기
해상도를 만든 후 스마트 오브젝트로 변동 후 해당 레이어를 사진 속 디바이스에 맞게 수정해 줍니다.
그리고 디바이스 프레임 혹은 손가락 같은 부분을 마스크로 합성해 줍니다.
02. 스마트 오브젝트 레이어 안에 영상 불러오기
Layer > Video Layers > New Video Layer from File
03. 영상 저장하기
file > export > render video