
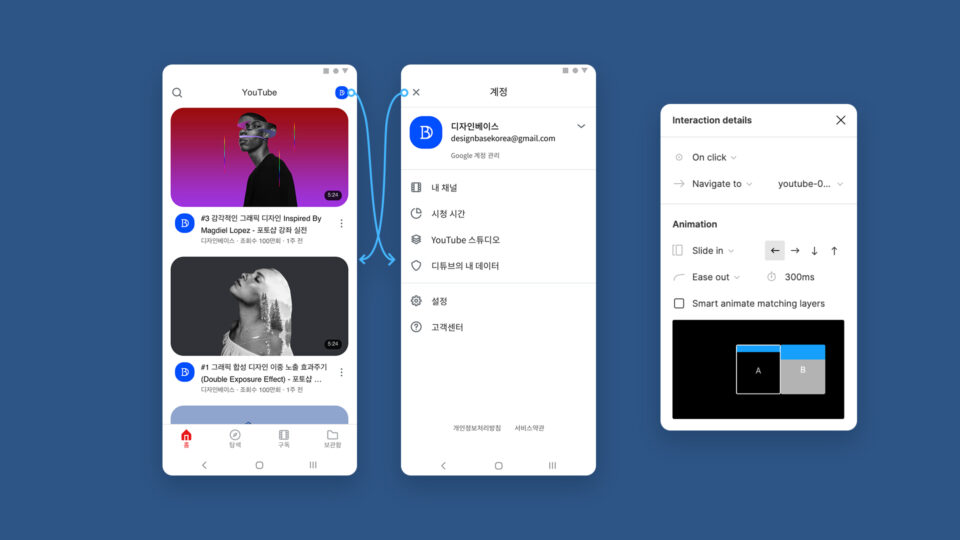
이번 시간에는 피그마를 이용해서 프로토타입을 만드는 방법을 알아보겠습니다. 기존에 배웠던 스케치 프로토타입 기능과 비교했을 때 좀 더 구현도 높은 프로토타이핑 작업이 가능합니다. 기초 사용법부터 상하단에 고정시키는 방법, 좌우 스크롤 처리하는 방법, 페이지 이동, 스마트 애니메이트 개념까지 알아볼게요.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.