
이번 시간에는 피그마에서 가장 중요하게 생각하는 컴포넌트에 대해서 배워보도록 할게요. 스케치의 핵심 기능인 심벌과 똑같은 기능입니다.
이제 슬슬 분노의 상상을 하지 않아도 왜 컴포넌트를 사용해야 하는지 아시겠죠? UI 디자인 작업 특성상 유지 보수를 위한 잦은 수정이 필요하죠. 그렇기에 반복되는 화면을 연속으로 사용되는 것들은 컴포넌트로 처리하는 게 좋습니다.
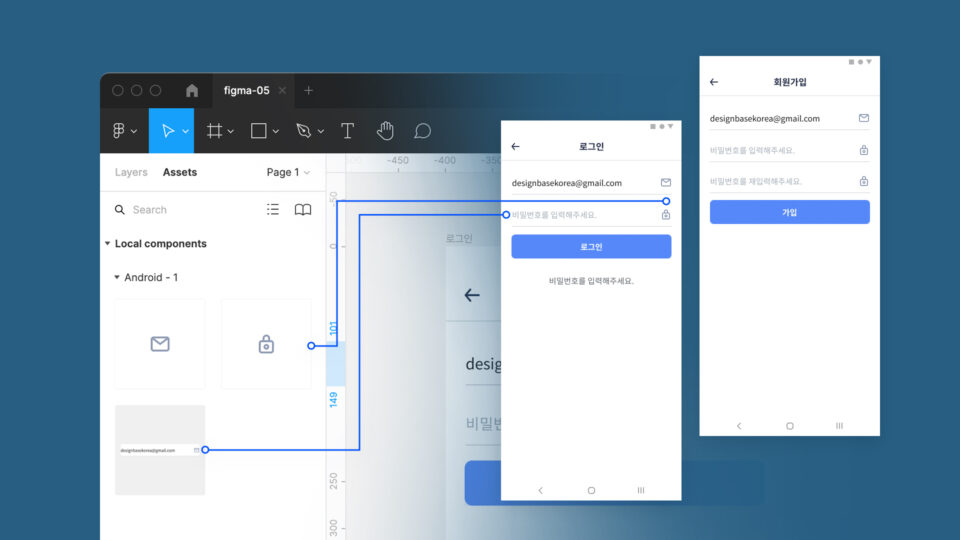
피그마에서 컴포넌트 등록 방법부터 수정, 삭제 등 활용 방법까지 알아보도록 하겠습니다.
단, 스케치의 심볼과 다른 점이 있어요. Variants라고 해서 특정 컴포넌트에 상황을 부여해서 경우의 수를 더 늘리는 거예요. Input을 예를 들면 아무 값이 들어있지 않은 placeholder 타입과 값이 들어있는 타입, 그리고 입력할 때 타입 혹은 error 타입 등이 있겠죠.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.