
이번 시간에는 피그마에서 가장 기초적인 도형과 텍스트를 사용해볼게요.
프레임부터 생성해 줍니다. 스케치와 XD에서는 아트 보드라고 불렸죠. 그걸 피그마에서는 프레임이라고 합니다. 아트 보드는 약간 그림 그리는 아트웍 느낌이라 ui 전용 툴 중에서 프레임을 강조하고 싶나봐요..(뇌피셜)
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
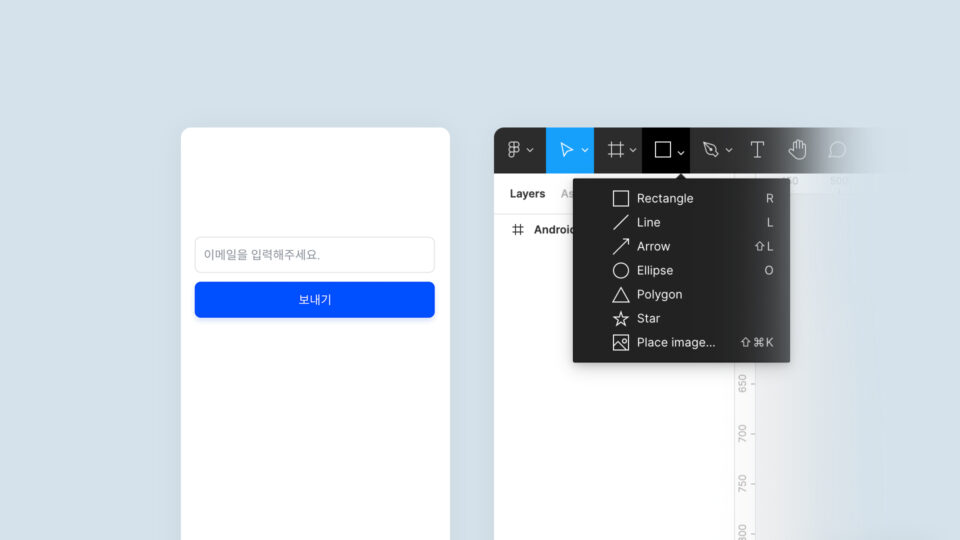
자주 사용되는 기능들은 단축키를 외워봅시다. 상단에서 insert를 누르면 이렇게 도형이 나옵니다.
F : 프레임 (단축키는 A도 되고 F도 됩니다.)
R : 네모
O : 원
L : 라인
T : 텍스트