
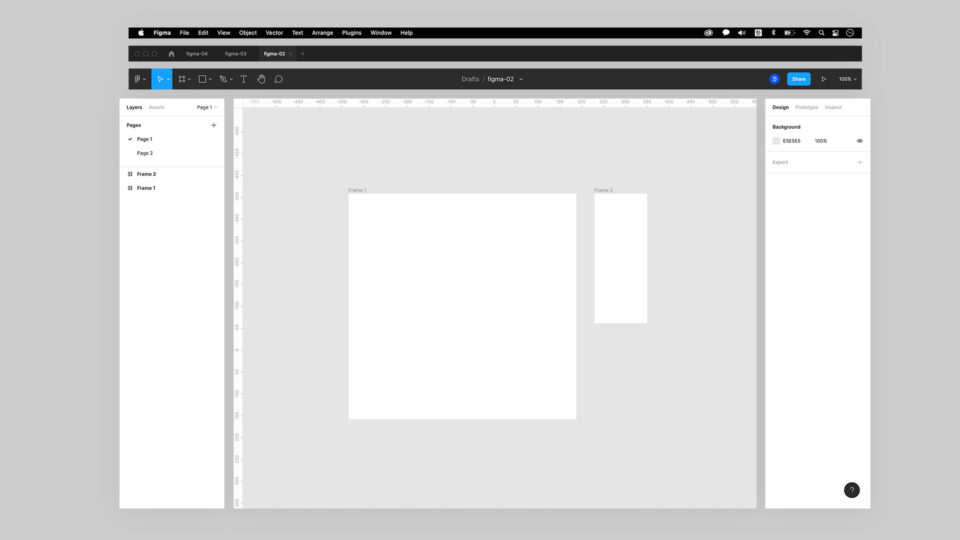
이번 시간에는 피그마 인터페이스에 대해 배워볼게요.
스케치와 다르게 피그마와 XD, 프로토 파이 이 툴들은 윈도에서도 사용 가능한 툴인데 제 강의는 맥 OS로 진행하기 때문에, 단축키 부분에서 Cmd라고 하는 부분은 윈도에서는 Ctrl이고, Option이라고 하는 부분은 Alt입니다~!
그리고 제가 인터페이스를 항상 커리큘럼 두 번째에 넣는 이유가 있습니다. 한 번에 이 많은 기능을 다 배우자는 아니고요. 이렇게 생긴 툴을 위치나 이렇게 전체적으로 한번 훑어보는 시간입니다. 그래야 눈에 익어서 뒤에 상세하게 기능별로 배울 때 조금이라도 친근해져서 덜 어렵게 느껴질 거예요.
그럼 영상을 통해 인터페이스에 대해 하나하나 집어보죠.
*디자인 베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 윈도우 사용자분들은 영상에서 커맨드(Cmd)라는 단축키 대신 컨트롤(Ctrl)을, 옵션(Option) 대신 알트(Alt)를 눌러주세요.
핵심 요약
다른 툴과 가장 다른 부분이라는 생각이 드네요. 웹 브라우저에서도 제공을 하다 보니 메뉴바가 피그마 로고 쪽에 같이 들어가 있습니다. 그리고 피그마의 가장 특징적인 부분이죠. 상단 바 우측에 있는 기능 중 ‘공동 작업’ 기능입니다. 초대를 받아서 작업을 하게 되면 동일한 화면에 각자 작업하는 것들이 실시간으로 보이고, 특정 유저 프로필을 클릭하면 해당 유저가 작업하는 화면 그대로 볼 수 있습니다. 아주 신선한 기능이죠. 그 외에 나머지는 스케치 툴과 크게 다를 게 없습니다. 자세한 내용은 영상을 통해 확인 부탁드립니다 🙂