
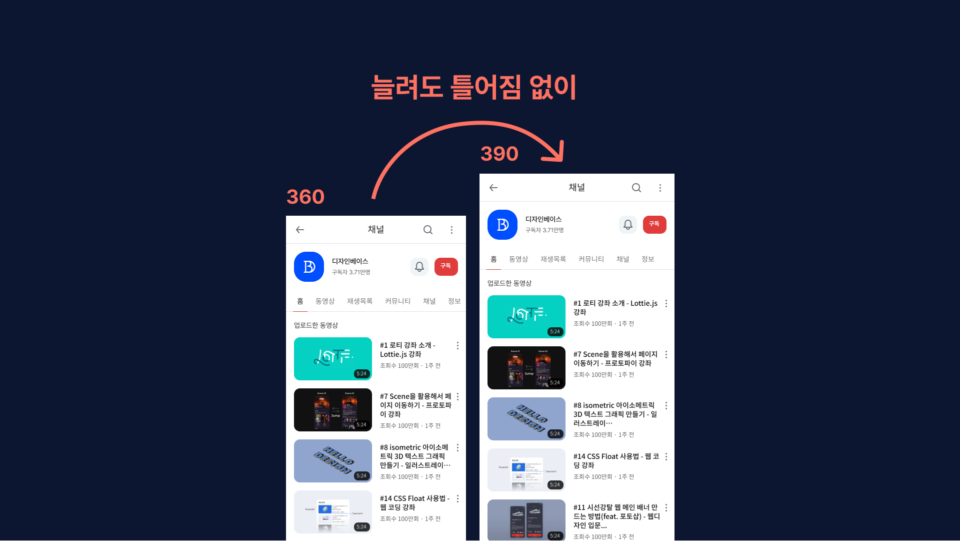
피그마에서 Constraints(제약) 기능을 통해 디자인의 유연성과 일관성을 어떻게 유지할 수 있는지 알아보겠습니다. Constraints는 다양한 화면 크기와 해상도에 적응하는 반응형 디자인을 실현하기 위한 필수 도구입니다. 이 기능을 활용하여 요소들이 다른 요소와의 상대적인 위치를 유지하면서도, 화면 크기의 변화에 따라 자동으로 크기와 위치를 조정할 수 있습니다.
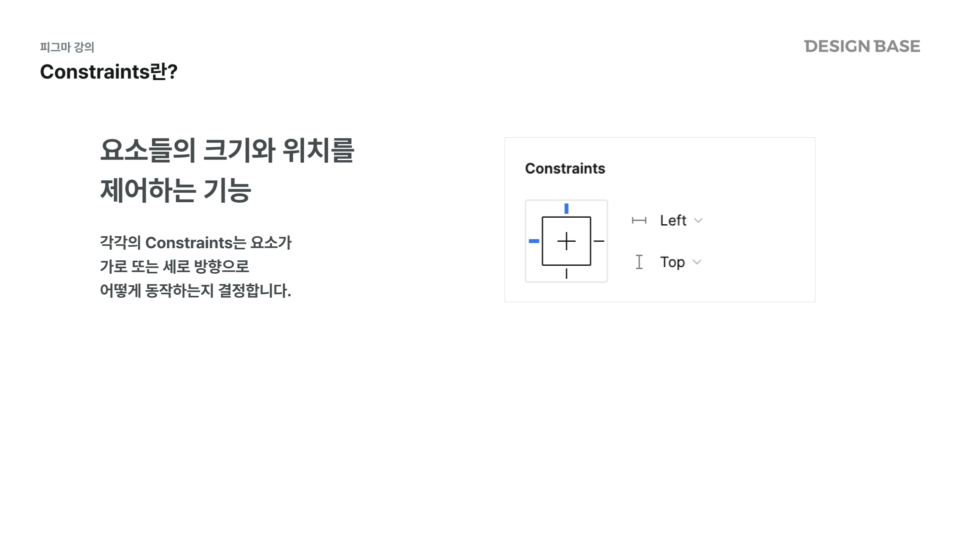
피그마에서 Constraints란?
Constraints는 특정 요소가 부모 요소(프레임) 안에서 어떻게 행동해야 할지를 설정하는 기능입니다. 이를 통해 요소가 부모의 크기나 위치 변화에 따라 고정되거나 유동적으로 조정될 수 있습니다.

위치 제약
Constraints는 요소의 위치를 부모 프레임 내에서 상단, 하단, 좌측, 우측, 또는 중앙을 기준으로 고정할 수 있는 기능을 제공합니다. 예를 들어, 버튼을 화면 하단에 고정하거나, 텍스트를 프레임 중앙에 배치하는 경우 Constraints를 활용하면 화면 크기가 변해도 이러한 위치 관계를 유지할 수 있습니다.
크기 제약
크기 제약을 통해 요소의 크기를 고정하거나, 부모 요소의 크기에 따라 유동적으로 변화하도록 설정할 수도 있습니다. 예를 들어, 이미지가 부모 프레임의 너비를 가득 채우도록 설정하거나, 특정 비율을 유지하면서 크기가 변하도록 만드는 경우 Constraints는 매우 유용합니다.
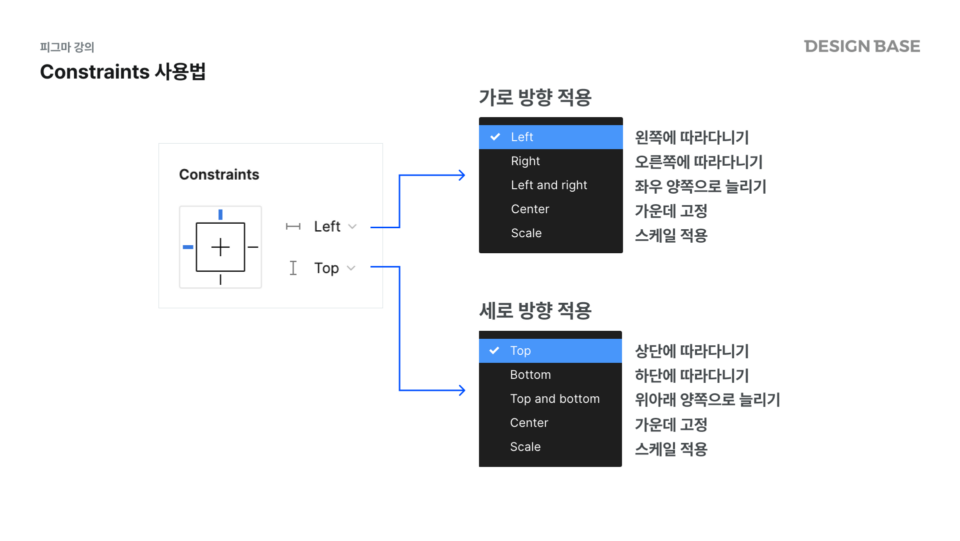
Constraints 설정 방법

1. 위치 고정 (핀 고정)
Constraints는 핀을 꽂는 개념으로 이해할 수 있습니다. 요소가 부모 프레임 안에서 특정 위치에 고정되도록 설정합니다.
- 요소를 선택합니다.
- 우측 패널의 Constraints 섹션에서 원하는 위치를 설정합니다.
- Top, Bottom, Left, Right: 요소의 한쪽 또는 양쪽을 부모 프레임에 고정.
- Center: 요소를 부모의 중심에 배치.
예시
- 좌우에 고정 핀을 설정하면, 부모 프레임의 너비가 늘어나더라도 요소가 양쪽 끝에 고정된 상태로 유지됩니다.
2. 크기 제약
요소의 크기를 다음과 같이 설정할 수 있습니다:
- Fixed Size: 요소의 크기를 고정.
- Stretch: 부모 프레임의 크기에 따라 요소의 크기를 자동으로 조정.
- Hug Contents: 요소의 크기를 자식 요소의 콘텐츠에 맞게 설정.
활용 예시
- Fixed Size: 버튼이나 아이콘 같은 요소를 고정된 크기로 유지.
- Stretch: 이미지 배경이 프레임의 너비를 채우도록 설정.
Constraints 활용 사례
1. 반응형 UI 구축
화면 크기에 따라 디자인 요소의 위치와 크기를 조정하는 데 사용됩니다. 예를 들어, 모바일과 데스크톱 화면에서 UI 요소의 정렬이 달라져야 할 때 Constraints를 활용하면 각 기기에 맞는 반응형 디자인을 구현할 수 있습니다.
2. Auto Layout과의 결합
Auto Layout과 Constraints를 결합하면 더욱 유연한 디자인을 만들 수 있습니다. 예를 들어, Auto Layout으로 요소 간 간격과 정렬을 설정하고, Constraints로 요소의 크기와 위치를 부모 프레임에 맞게 조정할 수 있습니다.
Figma의 Constraints는 반응형 디자인의 필수 요소로, 부모 요소와의 관계를 정의하여 디자인 요소가 유연하게 변화할 수 있도록 만듭니다. 이를 Auto Layout 및 컴포넌트와 결합하면 더욱 효율적이고 유연한 디자인 시스템을 구축할 수 있습니다.





