
디자인의 핵심은 균형과 조화입니다. 레이아웃과 그리드는 디자인 요소를 체계적으로 배치하고, 시각적 통일성을 제공하는 데 중요한 역할을 합니다. 이번 강의에서는 피그마에서 그리드와 레이아웃 시스템을 설정하고 활용하는 방법을 배워보겠습니다.

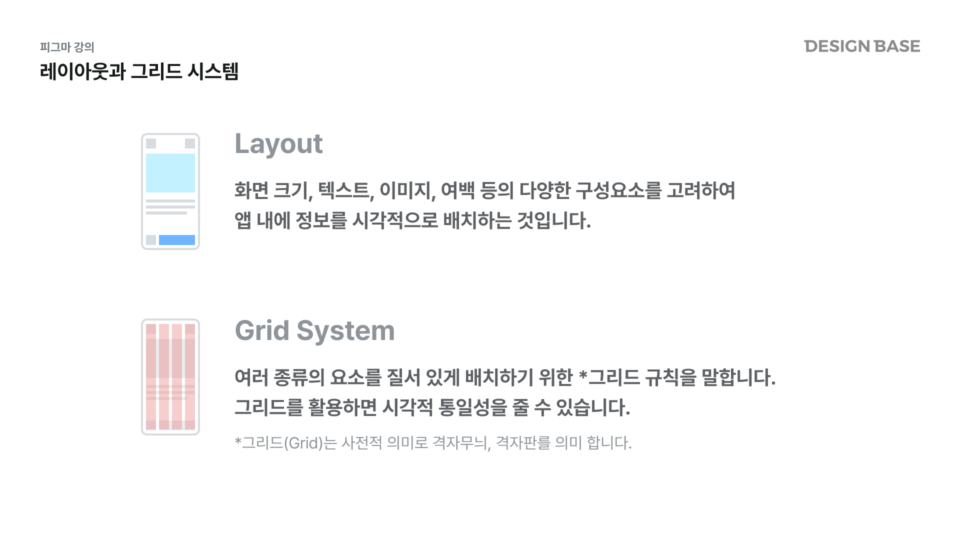
레이아웃(Layout)
앱이나 웹에서 정보를 시각적으로 배치하는 방법으로, 화면 크기, 텍스트, 이미지, 여백 등을 고려해 구성됩니다. 레이아웃은 사용자 경험(UX)을 높이는 데 필수적입니다.
그리드 시스템(Grid System)
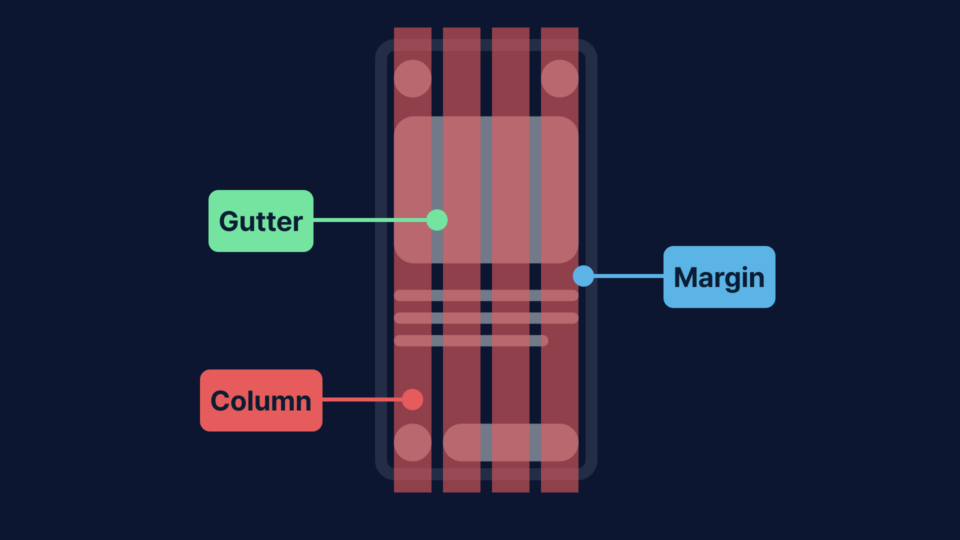
디자인의 요소를 질서 있게 배치하기 위한 규칙으로, 시각적 통일성을 제공합니다. 그리드의 기본 구성 요소는 컬럼(Column), 거터(Gutter), 마진(Margin)입니다.

컬럼(Column)
컬럼(Column)은 콘텐츠를 배치하는 기본 단위로, 레이아웃을 분할해 정렬과 배치를 돕는 역할을 합니다.
거터(Gutter)
거터(Gutter)는 컬럼 간의 간격으로, 여백을 제공해 디자인이 답답해 보이지 않도록 하며 가독성을 높이는 데 기여합니다.
마진(Margin)
마진(Margin)은 레이아웃 외곽의 여백으로, 콘텐츠와 화면 가장자리 사이에 여유 공간을 만들어 안정감을 줍니다.
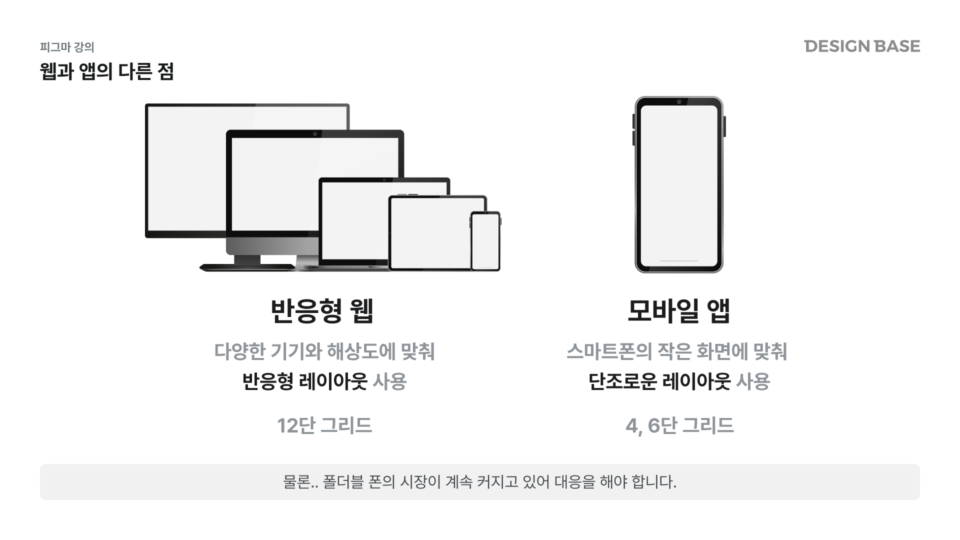
웹과 앱의 그리드 차이

- 웹 디자인: 다양한 기기와 해상도에 맞춘 12단 그리드가 일반적입니다.
- 앱 디자인: 작은 화면에 적합한 4~6단 그리드를 주로 사용합니다.
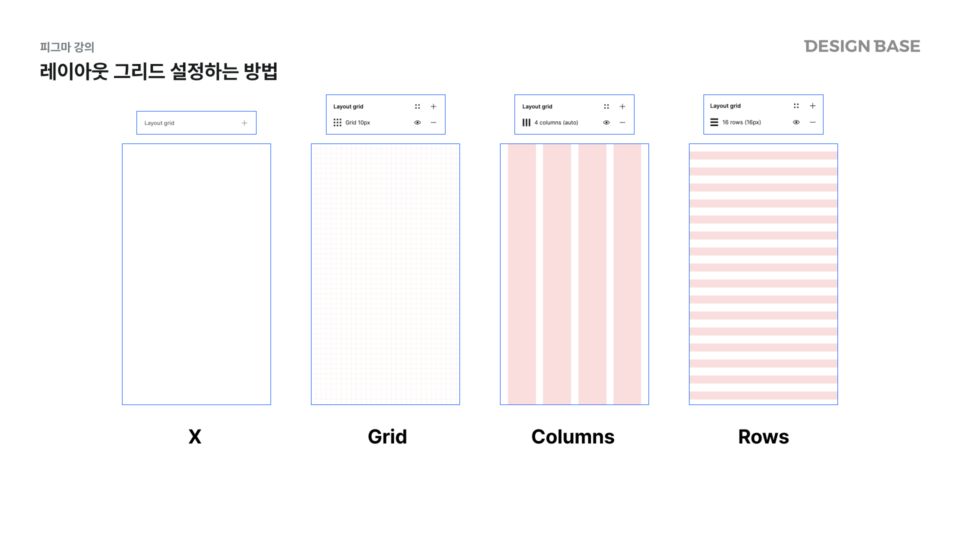
피그마의 그리드 타입
피그마는 3가지 그리드 타입을 제공합니다.

1. Grid (격자 타일)
- 정사각형 격자로, 작은 UI 컴포넌트나 아이콘 에셋에 적합합니다.
- 예: 4pt, 8pt 그리드로 버튼이나 아이콘의 픽셀 정렬에 사용.
2. Columns (열)
- 반응형 웹 디자인에서 가장 많이 사용되며, 세로선으로 구성됩니다.
- 예: 12단 그리드 (Column count: 12, Gutter: 24, Margin: 40)
3. Rows (행)
- 가로선으로 구성되며, 페이지를 정확히 2분할 또는 3분할해야 할 때 유용.
- 예: Hero 배너나 정렬이 중요한 요소 배치에 활용.
피그마에서 레이아웃 그리드 설정 방법

Grid 설정
- 작은 UI 요소에 사용: 버튼, 아이콘 등.
- 설정 예시:
- 4pt 그리드: 버튼 배치 시 사용.
- 1px 그리드: 아이콘의 픽셀 정렬에 사용.
Columns 설정
- 설정 경로: 우측 패널 → Layout Grid →
+버튼 클릭. - 세부 설정:
- Count: 열의 개수 (웹에서는 12, 모바일에서는 4~6 추천).
- Margin: 좌우 여백 (예: 웹 40px, 모바일 16px).
- Gutter: 열 사이의 간격 (예: 웹 24px, 모바일 16px).
Rows 설정
- 설정 경로: Layout Grid →
+버튼 클릭 → Rows 선택. - 활용: 정확한 높이 분할이 필요한 배너나 특정 UI 컴포넌트에 적용.
실전 그리드 설정 예시
1. 웹
- Layout: Center
- Columns: 12단
- Margin: 40px
- Gutter: 24px
2. 태블릿
- Layout: Stretch
- Columns: 6단
- Margin: 24px
- Gutter: 16px
3. 모바일
- Layout: Stretch
- Columns: 4~6단
- Margin: 16px
- Gutter: 16px
레이아웃 그리드 저장 및 활용
- 그리드 토글:
Ctrl + G로 빠르게 On/Off. - 그리드 저장: 설정한 그리드를 컴포넌트로 저장해 반복 사용.
피그마의 레이아웃과 그리드 시스템은 디자인 작업의 기본을 탄탄히 하고, 프로젝트의 시각적 통일성을 제공합니다. 이번 내용을 바탕으로 다양한 기기와 상황에 맞는 레이아웃을 설정해보세요. 다음 강의에서는 오토 레이아웃을 통해 그리드를 실질적으로 활용하는 방법을 알아보겠습니다.





