해상도는 디지털 디스플레이나 이미지에서 표현되는 화질의 정밀도를 나타내는 개념입니다. 일반적으로 가로와 세로 픽셀 수의 조합으로 표현되며, 해상도가 높을수록 화면이 더 선명하게 보입니다. 하지만, 해상도가 높아질수록 데이터의 크기와 성능 부담도 증가하게 됩니다.
해상도의 개념
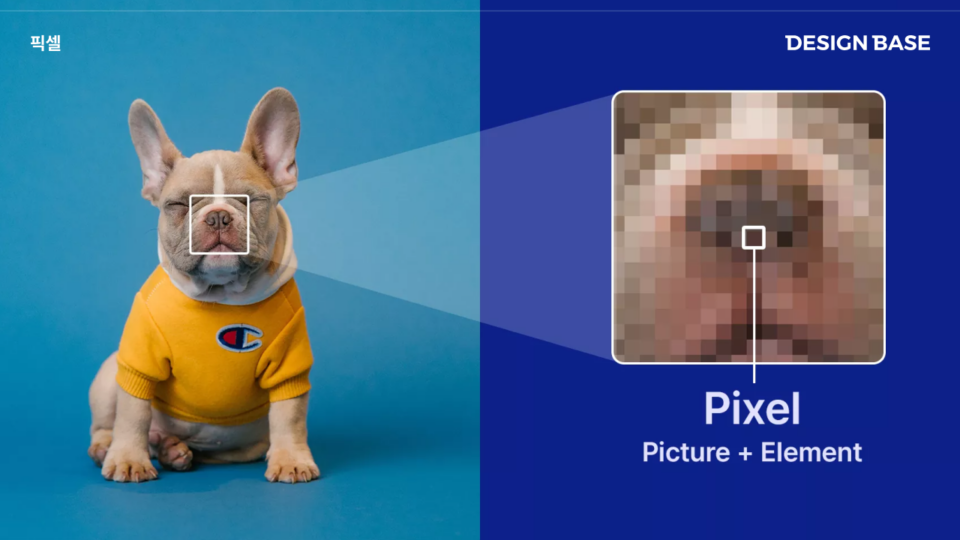
해상도는 픽셀(pixel) 단위로 측정됩니다. 예를 들어, 1920×1080 해상도는 가로 1920픽셀, 세로 1080픽셀로 이루어진 화면을 의미합니다. 동일한 크기의 디스플레이에서도 픽셀 밀도(PPI)가 높아지면 더 정밀한 화면을 제공할 수 있습니다.

디지털 화면에서 해상도는 스크린 해상도, 이미지 해상도, 인쇄 해상도로 나눌 수 있습니다.
디스플레이 해상도
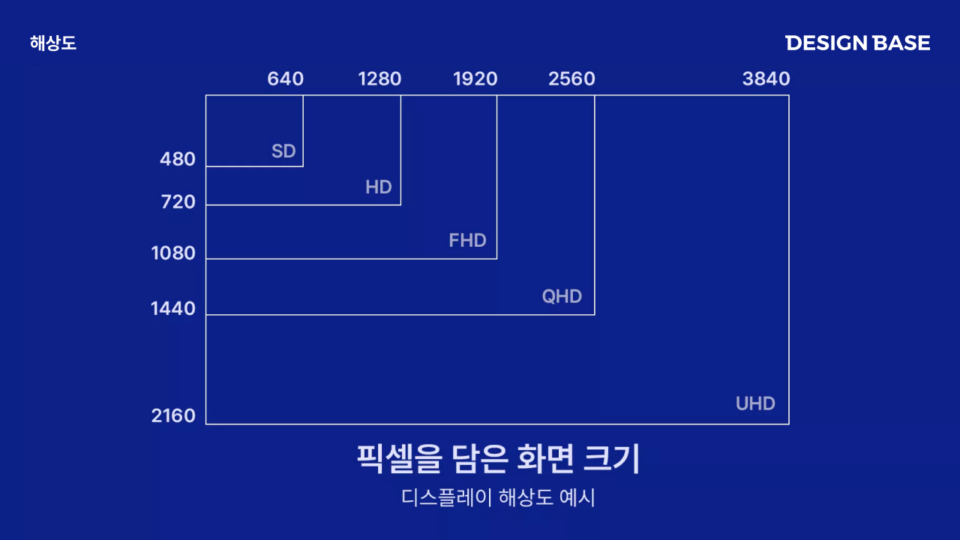
디스플레이 해상도는 모니터, 스마트폰, 태블릿 등에서 지원하는 픽셀 수를 의미하며, 기기의 성능 및 디스플레이 크기에 따라 다양하게 제공됩니다.

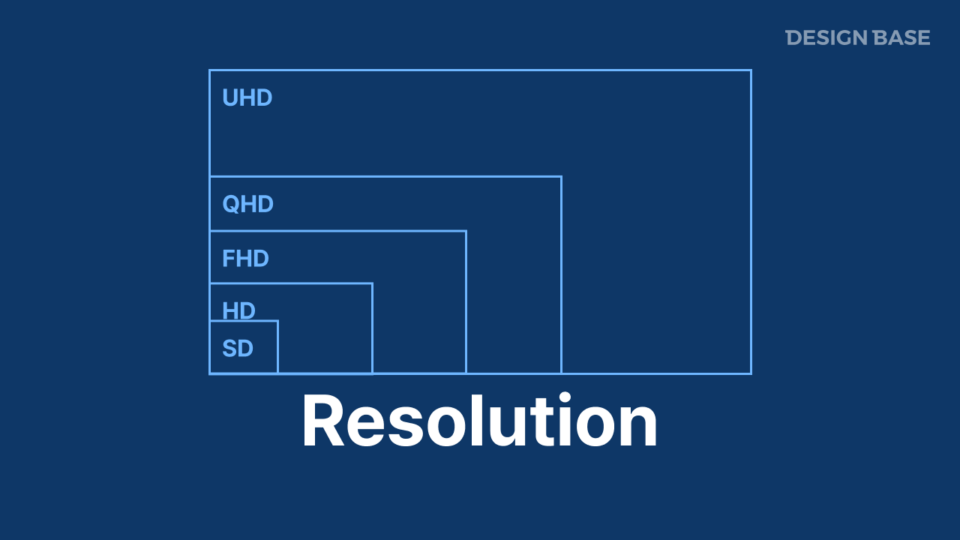
대표적인 디스플레이 해상도
| 해상도 명칭 | 픽셀 (가로 × 세로) | 비율 (Aspect Ratio) |
|---|---|---|
| HD | 1280 × 720 | 16:9 |
| FHD (Full HD) | 1920 × 1080 | 16:9 |
| QHD (Quad HD) | 2560 × 1440 | 16:9 |
| UHD (4K Ultra HD) | 3840 × 2160 | 16:9 |
| 8K UHD | 7680 × 4320 | 16:9 |
디스플레이 해상도가 중요한 이유
- 해상도가 높을수록 이미지가 더 선명하게 보입니다.
- 다양한 해상도 지원을 고려하여 UI/UX 디자인을 최적화해야 합니다.
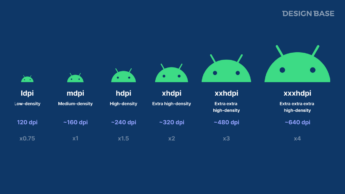
- 고해상도 디바이스에서는 고품질(2x, 3x) 이미지를 제공해야 합니다.
이미지 해상도
이미지 해상도는 디지털 이미지의 픽셀 수를 의미하며, 웹과 인쇄 환경에 따라 적절한 해상도를 선택해야 합니다.
1. 웹에서 적절한 해상도
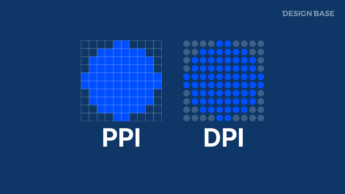
- 웹 이미지: 보통 72~96 PPI(픽셀 퍼 인치, Pixels Per Inch)
- 고해상도(Retina) 디스플레이: @2x, @3x 이미지 사용
- 배경 이미지: FHD(1920×1080) 이상 권장
2. 인쇄용 이미지 해상도
- 일반 인쇄: 300 DPI(인치당 점 개수, Dots Per Inch) 이상
- 고품질 인쇄: 600 DPI 이상
해상도와 성능
고해상도의 이미지는 더 선명한 화면을 제공하지만, 용량이 크고 로딩 속도에 영향을 줄 수 있습니다. 따라서 해상도를 조정할 때는 다음 요소를 고려해야 합니다.
웹과 앱에서의 최적화
- 웹사이트에서 불필요하게 큰 이미지를 사용하면 로딩 속도가 느려질 수 있습니다.
- 반응형 디자인에서는 기기의 해상도에 맞춰 적절한 이미지 크기를 제공해야 합니다.
srcset속성을 사용하여 다양한 해상도의 이미지를 제공할 수 있습니다.
고해상도 디바이스 대응 (Retina Display, 4K 모니터)
- 고해상도 화면에서는 @2x, @3x 이미지를 사용해야 이미지가 깨지지 않습니다.
- 아이콘과 일러스트는 벡터(SVG) 형식으로 제공하는 것이 유리합니다.
이미지 압축 및 최적화
- JPEG, PNG, WebP 등의 형식을 사용하여 용량을 줄이는 것이 중요합니다.
- 웹사이트에서는 Lazy Loading(지연 로딩) 기법을 활용하여 불필요한 이미지 로드를 방지할 수 있습니다.
주의할 점
- 고해상도 이미지를 사용할 경우, 반드시 최적화해야 합니다. 해상도가 높을수록 용량이 커지고, 로딩 속도에 영향을 미칠 수 있습니다.
- 디바이스 해상도를 고려한 반응형 웹 디자인이 필요합니다. 다양한 해상도(모바일, 태블릿, 데스크탑)에 맞춰 UI를 조정해야 합니다.
- 웹과 앱에서 적절한 해상도를 선택해야 합니다. 웹: 72~96 PPI / 인쇄: 300 DPI 이상
해상도는 디지털 화면에서 콘텐츠의 선명도를 결정하는 중요한 요소이며, 적절한 해상도를 선택하는 것이 웹 및 앱 디자인에서 중요한 역할을 합니다. 다양한 기기와 사용 환경을 고려하여 해상도를 최적화하면 더 좋은 사용자 경험을 제공할 수 있습니다.