인풋(Input)은 웹 개발에서 사용자에게 정보를 입력받기 위한 상자나 필드를 의미합니다. 다양한 유형의 정보를 입력할 수 있도록 설계된 요소로, 사용자로부터 텍스트, 숫자, 선택 옵션 등을 입력받거나 선택할 수 있게 도와주는 역할을 합니다.
인풋 종류
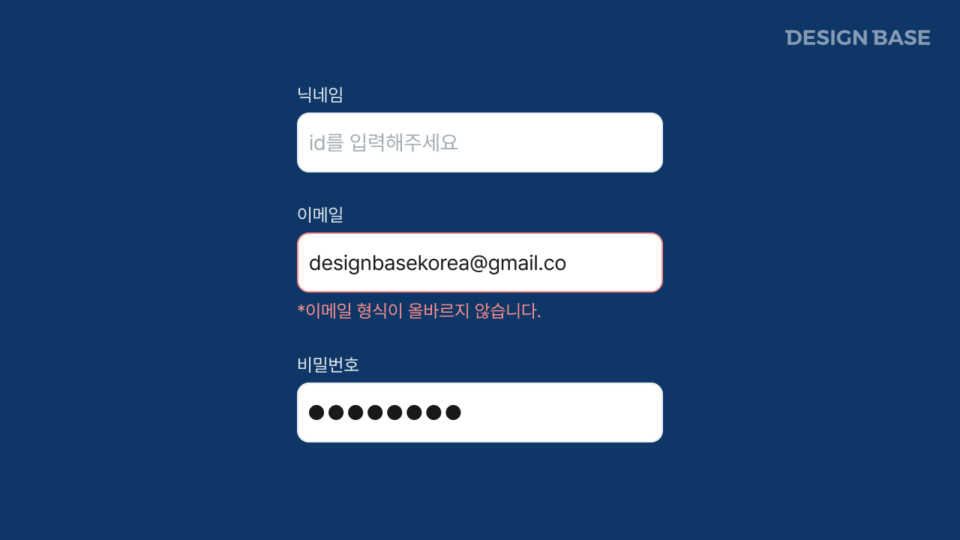
- 텍스트 인풋(Text Input): 사용자가 텍스트를 입력할 수 있는 입력 상자입니다. 주로 사용자 이름, 이메일, 비밀번호 등을 입력받을 때 사용됩니다.
- 숫자 인풋(Number Input): 숫자 값을 입력받을 수 있는 입력 상자입니다. 일정한 범위 내의 숫자를 입력받을 때 사용됩니다.
- 체크박스 인풋(Checkbox Input): 사용자가 하나 이상의 옵션을 선택할 수 있는 체크박스입니다. 선택 여부를 나타내는 체크 마크가 표시됩니다.
- 라디오 버튼 인풋(Radio Button Input): 여러 옵션 중 하나만 선택할 수 있는 라디오 버튼입니다. 사용자는 하나의 옵션만 선택할 수 있습니다.
- 셀렉트 박스 인풋(Select Box Input): 드롭다운 형태로 여러 옵션 중 하나를 선택할 수 있는 입력 상자입니다. 주로 선택 목록이 긴 경우 사용됩니다.
인풋 사용 예시
- 로그인 페이지: 사용자가 아이디와 비밀번호를 입력할 때 텍스트 인풋을 사용하여 정보를 입력받습니다.
- 회원 가입 페이지: 사용자가 생년월일을 선택할 때 셀렉트 박스 인풋을 사용하여 연도, 월, 일을 선택할 수 있도록 합니다.
- 설문조사 페이지: 여러 가지 옵션 중 하나를 선택해야 할 때 라디오 버튼 인풋을 사용하여 단일 선택을 유도합니다.
인풋 설계 시 주의사항
- 유효성 검사
- 입력 필드에서 사용자가 올바른 형식의 데이터를 입력했는지 유효성 검사를 수행해야 합니다. 예를 들어, 이메일 주소의 형식이 맞는지, 숫자 범위가 설정된 값을 초과하지 않는지 확인합니다.
- 모바일 친화적 설계
- 모바일 사용자를 고려하여 터치 스크린에서 쉽게 입력할 수 있도록 인터페이스를 설계합니다. 예를 들어, 숫자 인풋에서는 숫자 키패드가 나타나도록 설정하여 사용자의 편의를 높입니다.
- 접근성 고려
- 스크린 리더와 같은 보조 기술을 사용하는 사용자가 인풋 요소를 쉽게 이해하고 사용할 수 있도록 접근성을 고려합니다. 예를 들어, 각 인풋에는 적절한 레이블(label)을 연결하여 사용자가 해당 필드의 목적을 인식할 수 있도록 합니다.
인풋과 관련된 접근성 팁
- Label 연결: 모든 인풋 요소에 레이블을 명확히 연결하여 스크린 리더가 인식할 수 있도록 합니다.
- aria-required: 필수 입력 필드는
aria-required="true"속성을 통해 시각적으로 표시하는 것 외에도 보조기술 사용자에게 필수임을 알릴 수 있습니다. - 에러 메시지: 입력 오류가 발생한 경우 사용자가 쉽게 인지할 수 있도록 에러 메시지를 제공하며, 시각적 뿐만 아니라 보조기술로도 인식 가능하도록 해야 합니다.
인풋은 사용자로부터 정보를 입력받는 핵심 요소로, 다양한 유형의 정보를 효율적으로 입력할 수 있도록 여러 가지 종류가 제공됩니다. 각 인풋 필드는 유효성 검사, 모바일 친화적 설계, 접근성 고려를 통해 모든 사용자가 쉽게 사용할 수 있도록 설계해야 하며, 이를 통해 웹 사용 경험을 향상시킬 수 있습니다.