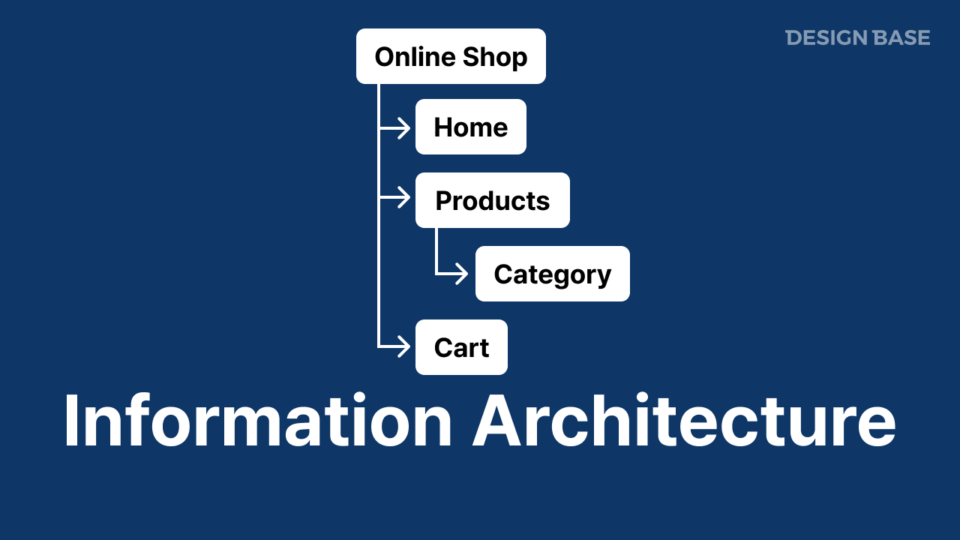
정보구조는 웹사이트, 앱 또는 소프트웨어 내의 정보를 체계적으로 조직하고 구조화하는 방식을 의미합니다. 이를 통해 사용자는 원하는 정보를 빠르게 찾을 수 있으며, 효율적인 네비게이션이 가능해집니다. 정보구조는 사용자 경험(UX)의 핵심 요소 중 하나로, 사용자의 탐색 경험을 향상시키고 콘텐츠의 접근성을 높이는 역할을 합니다.
웹사이트, 애플리케이션, 디지털 플랫폼에서는 정보구조를 효과적으로 설계해야 사용자가 혼란 없이 원하는 목적을 달성할 수 있습니다. 정보구조가 명확하지 않으면 사용자는 사이트를 떠나거나, 원하는 정보를 찾는 데 어려움을 겪게 됩니다.
정보구조의 주요 요소
정보구조는 다양한 구성 요소로 이루어지며, 사용자가 효율적으로 콘텐츠를 찾을 수 있도록 설계됩니다.
1. 네비게이션 시스템
- 사용자가 사이트나 앱에서 원하는 정보를 쉽게 탐색할 수 있도록 하는 인터페이스 구조입니다.
- 상단 메뉴, 사이드바, 푸터 내 네비게이션 링크 등이 포함됩니다.
2. 카테고리 분류
- 콘텐츠를 논리적으로 분류하여 사용자가 쉽게 이해할 수 있도록 합니다.
- 예를 들어, 전자상거래 사이트에서는 “의류 > 남성복 > 셔츠”와 같이 계층 구조를 설정할 수 있습니다.
3. 사이트맵 (Sitemap)
- 웹사이트의 전체적인 정보구조를 한눈에 볼 수 있도록 만든 구조도입니다.
- 이는 검색 엔진 최적화(SEO)에도 영향을 미치며, 사용자가 사이트의 전체적인 구조를 이해하는 데 도움을 줍니다.
4. 콘텐츠 흐름 (Content Flow)
- 사용자가 특정 정보를 소비하는 과정에서의 흐름을 의미합니다.
- 예를 들어, 블로그 사이트에서는 메인 페이지 → 카테고리 페이지 → 개별 게시물 순서로 정보가 구성됩니다.
UX/UI 디자인에서 정보구조의 중요성
정보구조는 사용자 경험(UX) 디자인에서 매우 중요한 요소입니다. 잘 설계된 정보구조는 사용자의 인지 부하를 줄이고, 원하는 정보를 빠르게 찾도록 도와주는 역할을 합니다.
1. 사용자의 기대에 부합하는 구조
- 정보구조는 사용자의 기대와 일치해야 합니다.
- 예를 들어, 온라인 쇼핑몰에서 “장바구니” 버튼은 일반적으로 상단 우측에 위치해야 하며, 카테고리는 논리적인 분류를 따라야 합니다.
2. 탐색 편의성 제공
- 사용자가 원하는 정보를 쉽게 찾을 수 있도록 직관적인 인터페이스를 제공해야 합니다.
- 예를 들어, 웹사이트에 검색 기능과 필터링 시스템을 추가하면 탐색이 더욱 쉬워집니다.
3. 일관성 유지
- 웹사이트나 앱의 구조가 일관되게 유지되어야 사용자가 쉽게 적응할 수 있습니다.
- 버튼 스타일, 내비게이션 위치, 콘텐츠 배치 등이 일관성 있게 설계되어야 합니다.
정보구조 설계 시 고려해야 할 점
정보구조를 효과적으로 설계하기 위해서는 사용자의 요구를 정확히 분석하고, 논리적으로 구성해야 합니다.
사용자 중심 설계
사용자가 가장 자주 찾는 정보와 원하는 기능을 우선적으로 배치해야 합니다. 사용자 조사, 인터뷰, 설문조사, 히트맵 분석 등을 통해 사용자의 행동 패턴을 분석하는 것이 중요합니다.
명확하고 직관적인 카테고리 분류
콘텐츠를 카테고리화할 때 사용자가 이해하기 쉬운 언어를 사용해야 합니다. 모호한 용어나 불필요한 세부 카테고리는 피하고, 논리적인 구조를 유지하는 것이 좋습니다.
검색 및 필터 기능 강화
대규모 웹사이트나 전자상거래 플랫폼에서는 검색 기능과 필터링 옵션을 강화해야 합니다. 예를 들어, 사용자가 특정 브랜드의 제품만 찾거나, 가격대별로 검색할 수 있도록 필터를 제공할 수 있습니다.
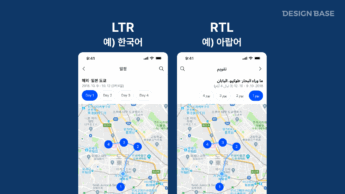
모바일 최적화 고려
정보구조는 데스크톱과 모바일 환경에서 모두 원활하게 작동해야 합니다. 모바일에서는 내비게이션을 최소화하고 햄버거 메뉴, 드롭다운 리스트, 스와이프 기능 등을 활용하여 UX를 개선할 수 있습니다.