
이번 영상에서는 숏 코드 사용법에 대해 배워볼게요. 숏 코드란, 워드프레스 어드민 페이지에서 글이나 페이지 만들 때 에디터에 특정 형식으로 숏 코드를 넣으면, 해당 숏 코드가 가지고 있는 함수에 따라 동적으로 콘텐츠를 불러오는 기능입니다.
워드프레스 숏코드란?
워드프레스에서 숏코드는 동적 콘텐츠를 쉽게 삽입할 수 있는 간단한 코드입니다. 예를 들어, 최신 글 목록을 불러오고 싶다면 아래와 같이 숏코드를 사용할 수 있습니다.
[recent-posts]

숏코드의 장점
- 동적 콘텐츠 관리: 글이나 페이지에 반복적으로 사용하는 부분을 숏코드로 쉽게 관리할 수 있습니다.
- 편리함: 어드민 에디터에서 간편하게 사용할 수 있습니다.
- 유연성: 특정 플러그인에서 제공하는 숏코드를 사용하거나 직접 만들 수 있습니다.
숏코드 플러그인 설치
이번 시간에는 숏코드를 사용할 수 있게 만들어진 플러그인을 설치해서 사용해보겠습니다.
Shortcodes Ultimate 플러그인 검색 및 설치
- 워드프레스 관리자 페이지에서
플러그인 > 새로 추가로 이동합니다. - “Shortcodes Ultimate” 플러그인을 검색합니다.
- 플러그인을 설치하고 활성화합니다.
숏코드 관련 플러그인 활성화
플러그인을 활성화한 후, 설정 > Shortcodes 메뉴에서 설정할 수 있습니다.
숏코드 사용 예시
숏코드는 대략 아래와 같이 생겼습니다. 대괄호 [ ] 사이에 특정 값을 입력하면, 관련 콘텐츠를 빠르게 불러올 수 있습니다.
[recent-posts posts="5"]
예를 들어, 최신 포스트 5개를 불러오고 싶다면 위와 같은 숏코드를 사용할 수 있습니다. posts="5"는 속성값을 지정하여 최신 포스트 5개를 불러오는 것을 의미합니다.
워드프레스 관리자에서 숏코드 사용
새 페이지 생성
어드민 페이지에서 페이지 > 새로 추가로 이동합니다.
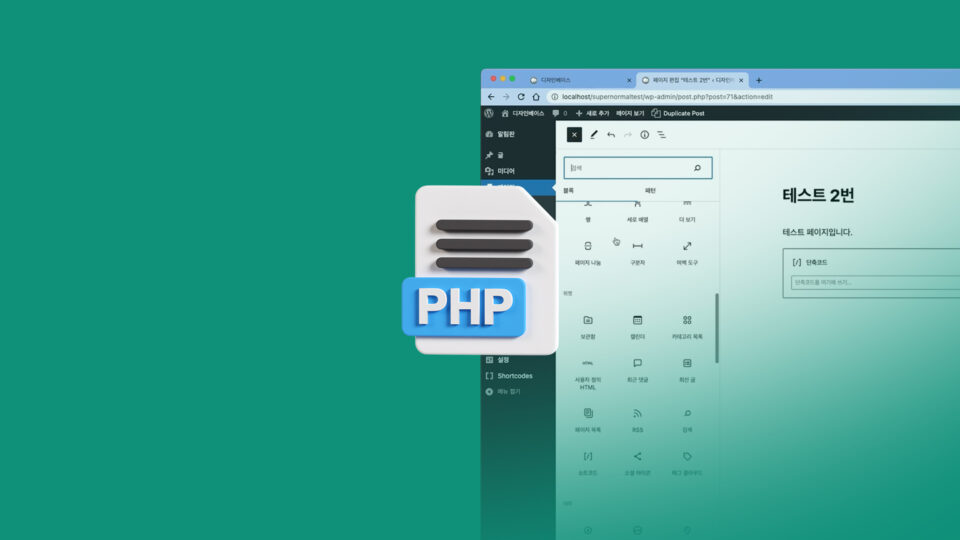
숏코드 삽입
페이지 내용에 숏코드를 삽입합니다.php코드 복사[recent-posts posts="5"]Shortcodes Ultimate 플러그인을 설치하면, 에디터 상단에 숏코드 버튼이 추가됩니다. 이 버튼을 클릭하여 다양한 숏코드를 쉽게 삽입할 수 있습니다.
페이지 게시 및 확인
페이지 내용을 작성한 후, 게시 버튼을 클릭하여 페이지를 게시합니다. 게시 완료 후 해당 페이지를 방문하여 숏코드가 올바르게 작동하는지 확인합니다.
이제 워드프레스에서 숏코드를 사용하는 방법을 배웠습니다. 숏코드를 사용하면 동적 콘텐츠를 손쉽게 삽입할 수 있어 매우 유용합니다. 다음 시간에는 직접 숏코드를 만드는 방법을 배워보겠습니다