
웹 디자이너를 위한 웹 코딩 강좌 열여섯 번째 시간입니다.
이번 시간에는 CSS를 활용해서 Background 이미지를 넣는 방법을 알아볼게요. HTML에서 img 태그와 무엇이 다른지도 같이 살펴보며 CSS에서 background 속성을 어떻게 쉽고 효율적으로 넣는지도 알아보도록 할게요.
*디자인베이스 강좌는 Mac OS를 기준으로 해서 윈도우 사용자와 일부 차이가 있을 수 있습니다. 제가 사용하는 툴은 비주얼 스튜디오 코드(Visual Studio Code)를 사용하며 여러분이 다른 툴을 사용한다면 환경이 다를 수 있습니다. 하지만 언어는 똑같기 때문에 작업하는 데 문제는 전혀 없습니다.
핵심 요약
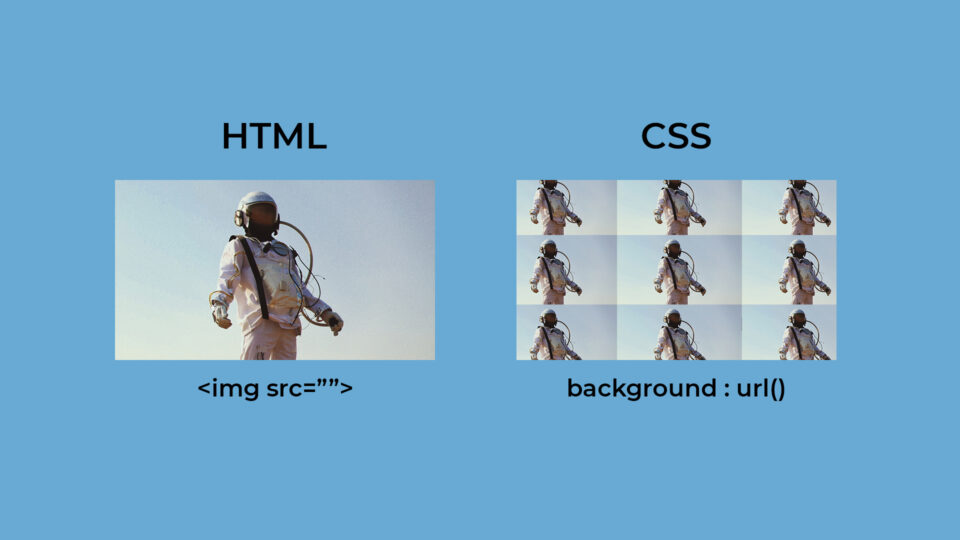
CSS에서 사용하는 Background와 HTML에서 사용하는 img 태그는 엄연히 다른 개념입니다. Background에 이미지로 활용하는 경우는 말 그대로 배경으로써의 역할입니다. 콘텐츠의 섬네일 이미지로 사용하려면 img 태그를 사용해야 합니다.
background:#004fff url(../img/sample.jpg) no-repeat center/cover; /* Color, Image URL, Repeat, Position, Size 순 */
* 값은 바로 뒤에만 위치할 수 있으며 ‘/’ 문자로 구분해야 합니다. 예를 들면 “center/80%”처럼 사용합니다.
당장에는 복잡해 보일 수가 있습니다. 이걸 풀어서 좀 더 간략하게 쓰는 방법이 있어요.
background-color:#004fff; background-image:url(../img/sample.jpg); background-repeat: no-repeat; background-position: center; Background-size:contain;
좀 더 자세히 알고 싶은 분들은 아래에 있는 링크를 통해서 CSS Background를 공부하는 것을 추천드립니다.





